Kuidas WordPressis lõiguteksti taane teha
Treppimine pole veebis tavaline, kuid kindlasti võimalik.
Sellest postitusest saate teada nii terve lõigu taande tegemise kui ka ainult lõikude esimese rea taande tegemise.
Kuidas lõigu taanet teha
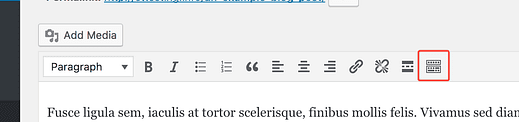
Logige oma saidile sisse ja külastage armatuurlaual mis tahes postitust või lehte. Leidke redaktoris tööriistariba lülitusnupp ja vajutage seda.
Nupul klõpsates avanevad uued võimalused postituste ja lehtede sisu muutmiseks.
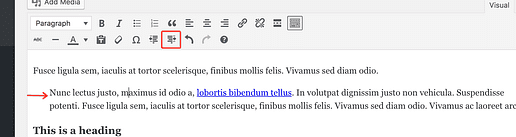
Järgmiseks asetage kursor lõigu sees, kuhu soovite taanet lisada, ja vajutage nuppu Suurenda taanet. See taandab kogu lõigu paremale.
Lõigu paremale taandamiseks võite nuppu mitu korda klõpsata. Vastupidi, saate selle vasakule tagasi nihutamiseks vajutada nuppu Vähenda taanet.
Kuidas lisada lõigu esimesele reale taane
See meetod loob iga lõigu alguses ametlikuma taande, näiteks järgmiselt:
Redaktoris ei ole nuppu ainult esimese rea taande tegemiseks. Selle asemel peame kasutama mõnda CSS-i.
Kuigi see peaks töötama enamiku teemadega, ei ole selle toimimine teie saidil garanteeritud.
Järgmine CSS sihib kõiki teie postituste lõike ja kasutab teksti taande tegemiseks CSS-i atribuuti teksti taane:
.post p {
text-indent: 36px;
}Saate väärtust „36" suurendada teksti taande suurendamiseks ja vähendada taande vähendamiseks.
Kuidas CSS-i kasutada?
CSS-i kasutatakse veebilehtede stiilimiseks. Ülaltoodud koodi saab lõikude vormingu muutmiseks kopeerida ja kleepida.
Kui te pole kunagi oma saidile CSS-i lisanud, ärge muretsege, see on üsna lihtne. Saate järgida seda lühikest õpetust, kuidas oma saidile CSS-i lisada.
Teksti taande ülevaatus
WordPressi visuaalne redaktor on üsna funktsioonirikas, kuid paljud selle tööriistad on peidetud. Tööriistariba lüliti abil saate avastada uusi valikuid, näiteks teksti taande nupud.
Kuigi teksti taande lisamise CSS-meetodi ühilduvus teie saidil ei ole garanteeritud, peaks see teid eesmärgi poole liikuma. Kui CSS ei tööta, järgige seda juhendit, et leida uus kasutatav CSS-valija.
Kas teil on WordPressis teksti taande kohta küsimusi? Jäta kommentaar allpool.