Kuidas WordPressi saitidelt CSS-i valijaid leida
Mingil hetkel peate WordPressiga töötades kasutama CSS-i. Pistikprogramm võib paluda teil pakkuda töötamiseks CSS-i valijat/klassi või kohandada osa oma saidist CSS-iga.
See postitus on mõeldud kõigile, kes peavad leidma oma saidilt CSS-i valija.
Kui te pole täiesti kindel, mis CSS on ja milleks seda kasutatakse, vaadake esmalt meie WordPressi CSS-i ülevaadet.
Kuidas leida CSS-i valijaid
Teil on vaja ainult ühte tööriista ja see on juba olemas: brauser!
Igal brauseril on arendaja tööriistade komplekt, mida saab veebisaidi uurimiseks kasutada. Ma kasutan Chrome’i, kuid võite kasutada mis tahes kaasaegset brauserit. Neil kõigil on äärmiselt sarnane tööriistakomplekt.
Vaadake oma saidi HTML-i
Esmalt avage oma koduleht uuel vahelehel.
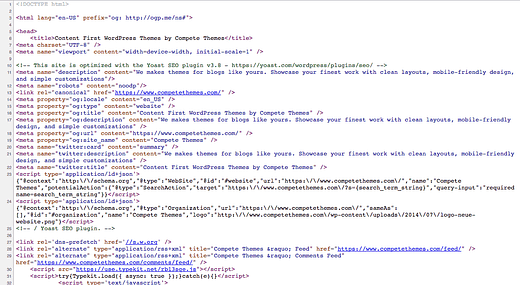
Paremklõpsake igal lehel ja valige suvand „Kuva allikas". See avab uuel vahelehel lehe, mis näeb välja järgmine:
www.competethemes.com lähtekood
See on veebilehe toores HTML. Seda näevad Google, teie brauser ja mis tahes muu tarkvara, kui see teie saiti külastab. See on kood, mille teie brauser renderdab veebisaidiks, millega saate suhelda.
Oluline on mõista, et iga teie saidi leht on tehtud sellisest HTML-ist.
Kuigi on lahe näha veebisaidi taga olevat koodi, on selle vaatamiseks parem ja kasulikum viis.
Saate HTML-ist parema ülevaate
Naaske oma kodulehele, paremklõpsake lehe mis tahes osal ja valige seekord suvand "Inspekteeri" (võib öelda "Inspect Element"). See avab teie brauseri arendaja tööriistad järgmise aknaga:
See on veel üks viis sama HTML-i vaatamiseks, mida nägite just lähtekoodi vaatamisel. Erinevus seisneb selles, et meil on nüüd hierarhia, millega saame liikuda ja suhelda.
Kui see kõik tundub kummaline ja ülekaalukas, pole midagi. Siin ei ole eesmärk oma brauseri arendajatööriistade valdamine, vaid saidilt ühe CSS-i valija leidmine.
Teie arendaja tööriistades on vasak ja parem külg. Vasakpoolsel küljel on HTML-i hierarhia, milles saame liikuda. Võite paremat külge täielikult ignoreerida.
Nüüd, kui hõljutate kursorit arendajatööriistade HTML-elementide kohal, märkate midagi väga lahedat. Iga element tõstetakse lehel esile, kui hõljutate kursorit selle kohal.
Nii on soovitud elemendini lihtne jõuda. Tegelikult ei pea te otsitava elemendi leidmiseks HTML-ist aru saama.
Sihitava elemendini kiiresti jõudmiseks on kaks võimalust.
Oletame, et pean jõudma oma lehekülgede lingile. Saan leheküljel kuskil paremklõpsata ja seejärel kasutada rippmenüü nooli, et jõuda lingile.
Iga kord, kui klõpsan noolel, kuvatakse selles elemendis sisalduvad elemendid. Seda on sageli vaja, kuid järgmine meetod võib olla veelgi lihtsam ja kiirem.
2 meetod: paremklõpsake elementi
Mõnikord saate valida täpselt soovitud elemendi. Selleks paremklõpsake elemendil ja avanevad arendaja tööriistad, mis on selle elemendi juba esile tõstnud.
Siit saate teada, kuidas selle kiirema meetodi abil samale lehekülgede jagamise lingile navigeerida.
Hankige CSS-i valija
Kui olete otsitava HTML-elemendi leidnud, on viimane samm CSS-i valija kopeerimine .
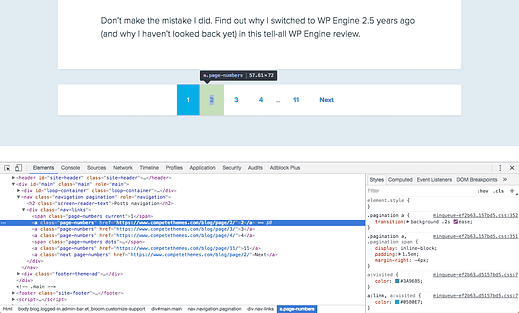
Alloleval ekraanipildil näete, et hõljutan kursorit teise lehe lingi kohal.
Lingielemendil on klass nimega “page-numbers” ja klassi saab kasutada CSS-i valijana. Kui teil oli vaja lehekülgedel olevaid linke sihtida, võite kasutada klassi "leheküljenumbrid", kuna igal lingil on see klass.
Näpunäide: CSS-i kirjutades sihite klasse, mille nime ees on punkt, näiteks „.page-numbers”. Pluginale klassi määramisel peate võib-olla perioodi lisama, aga ei pruugi.
Otsige hõlpsalt CSS-i valijaid
Ülaltoodud toimingute abil leiate CSS-klassi oma saidi mis tahes elemendist. See on kasulik saidi kohandamisel ja on vajalik teatud pistikprogrammide töötamiseks.
Kui teil on selle õpetuse kohta küsimusi, postitage need allolevatesse kommentaaridesse.
Avalikustamine: see postitus võib sisaldada sidusettevõtte linke. Toote ostmine mõne nende linkide kaudu genereerib meile komisjonitasu, ilma teile lisakuludeta.