Kuidas WordPressis pilte kõrvuti joondada
Kujutise joondamine on WordPressi blogija jaoks pidev võitlus.
See postitus on mõeldud kõigile, kes on kulutanud rohkem aega, kui nad sooviksid, tunnistada, et on toimetanud pildi joondamise ja positsioneerimisega redaktoris.
Kaks parimat meetodit piltide joondamiseks
Piltide kõrvuti paigutamisel peaksite kaaluma kahte tehnikat. Jagan, kuidas neid kõiki kasutada, samuti plusse ja miinuseid.
1 Joondage pildid galeriiga
Kõige usaldusväärsem viis piltide kõrvuti paigutamiseks on WordPressi galerii kasutamine.
Kui te pole kunagi varem galeriid loonud, järgige seda galeriide loomise õpetust .
Trikk on kasutada piltide keskmise suurusega versiooni ja valida kaks veergu, isegi kui kaasate ainult kaks pilti. Tulemus näeb välja umbes selline:
Erinevalt postitustesse paigutatavatest piltidest on galeriidel spetsiaalne HTML, mis hoiab pilte üksteise kõrval. See struktuur muudab piltide ridadeks/veerudeks joondamise lihtsamaks ja väiksemaks.
2 Asetage pildid veeru lühikoodidega
Kui te ei soovi oma saidile uue pistikprogrammi lisamist, on veeru lühikoodid suurepärane lahendus piltide joondamiseks.
Column Shortcodes on üks neist vingetest pistikprogrammidest, mis ei täida teie saiti uute menüüdega. Tegelikult on ainus asi, mida see teie administraatori armatuurlauale lisab, see mugav nupp redaktori kohal.
Et näidata, kuidas see töötab, loon ühe rea kolmest pildist.
Kuidas kasutada veeru lühikoode
Esimene samm on asetada kursor redaktoris tühjale reale. Seejärel klõpsake lühikoodi nuppu ja valige veeru valik.
Kolme veeruga rea loomine.
Korrake seda sammu teise 1/3 veeru lisamiseks ja seejärel korrake veel kord, kuid seekord kasutage ühe kolmandiku (viimast) valikut. Tulemuseks on redaktorisse lisatud järgmised lühikoodid.
Kui te pole kunagi varem lühikoode kasutanud, võiksite esmalt järgida seda õpetust.
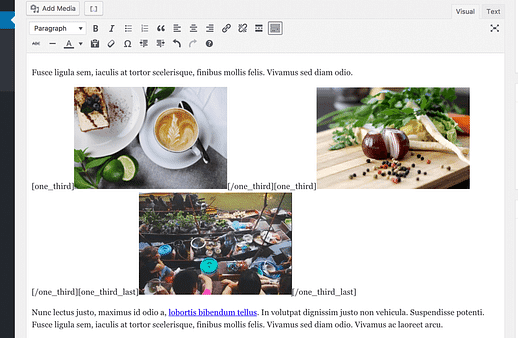
Nagu näete, on igal lühikoodil avamise ja sulgemise silt. Nüüd saate iga lühikoodi sisse panna pildi, näiteks järgmiselt:
Tundub jama, kas pole?
Seda seetõttu, et lühikoodid ei saa redaktoris pilte kujundada, kuid see pole probleem. Kui vaatate neid saidil, joonduvad need korralikult veergudeks, näiteks järgmiselt:
Veerg Lühikoodid võrreldes galeriidega
Kuigi lühikoode ei kuvata redaktoris kenasti nagu galeriid ja nendega töötamine võib olla suurem väljakutse, saate ka natuke rohkem kontrolli. Näiteks galeriid sunnivad kõiki pilte linkima:
- Meediumifail
- Manuse leht
- Mitte midagi
Veergude pistikprogrammiga võivad piltidel olla kohandatud URL-id ja iga link eri tüüpi lehele.
Saate ka veerge segada ja sobitada. Näiteks saate paigutada ühe pildi 2/3 lühikoodiga pildi kõrvale, millel on 1/3 veeru lühikood.
Miks te ei tohiks joondusvalikuid kasutada?
Need meetodid loovad soovitud paigutused ilma igasuguste peavaludeta.
WordPressi galeriid on lihtsaim ja lihtsaim viis piltide järjestikuseks joondamiseks. Siiski on veeru lühikoodid hea alternatiiv, mis pakub rohkem paindlikkust.
Mõlemad töötavad nii hästi, kuna paigutavad pildid uude HTML-struktuuri. HTML võimaldab säilitada kõrvuti paigutust, olenemata nende vaatamiseks kasutatavast ekraanist.
Kas ma jäin millestki ilma? Kas teil on küsimusi? Postitage kommentaar allpool.