Как выровнять изображения бок о бок в WordPress
Выравнивание изображений – постоянная борьба для блоггеров WordPress.
Этот пост предназначен для всех, кто потратил больше времени, чем хотелось бы, чтобы возиться с выравниванием и позиционированием изображений в редакторе.
Два лучших метода выравнивания изображений
Есть два способа размещения изображений рядом друг с другом. Я расскажу, как использовать каждый из них, а также расскажу о плюсах и минусах.
1 Совместите изображения с галереей
Самый надежный способ разместить изображения рядом – использовать галерею WordPress.
Если вы никогда раньше не создавали галереи, следуйте этому руководству о том, как создавать галереи.
Хитрость заключается в том, чтобы использовать версию изображений среднего размера и выбрать два столбца, даже если вы включаете только два изображения. Результат будет выглядеть примерно так:
В отличие от изображений, которые вы размещаете в своем сообщении, в галереях есть специальный HTML-код, который хранит изображения рядом друг с другом. Эта структура упрощает и упрощает выравнивание изображений по строкам / столбцам.
2 Размещение изображений с помощью шорткодов столбцов
Если вы не против добавления нового плагина на свой сайт, шорткоды столбцов – отличное решение для выравнивания изображений.
Column Shortcodes – один из тех замечательных плагинов, которые не заполняют ваш сайт новыми меню. Фактически, единственное, что он добавляет на панель администратора, – это удобная кнопка над редактором.
Чтобы показать, как это работает, я создам одну строку из трех изображений.
Как использовать шорткоды столбцов
Первый шаг – поместить курсор в пустую строку в редакторе. Затем нажмите кнопку шорткода и выберите вариант столбца.
Создание строки из трех столбцов.
Повторите этот шаг, чтобы добавить второй столбец 1/3, а затем повторите еще раз, но на этот раз используя параметр одной трети (последний). В результате в редактор добавлены следующие шорткоды.
Если вы никогда раньше не использовали шорткоды, возможно, сначала вы захотите выполнить это руководство.
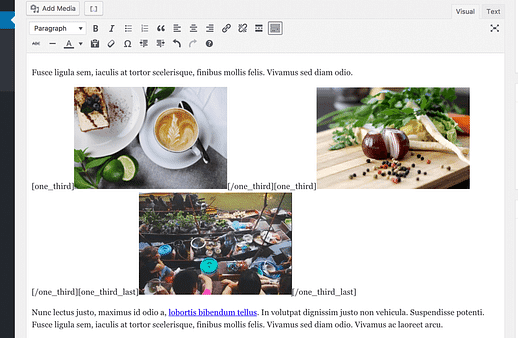
Как видите, у каждого шорткода есть открывающий и закрывающий теги. Теперь вы можете поместить изображение в каждый шорткод, например:
Похоже на беспорядок, не так ли?
Это потому, что шорткоды не могут стилизовать изображения в редакторе, но это не проблема. Когда вы просмотрите их на сайте, они аккуратно выровняются по столбцам, например:
Шорткоды столбцов по сравнению с галереями
Хотя шорткоды не так хорошо отображаются в редакторе, как галереи, и могут быть более сложной задачей для работы, вы также получаете немного больше контроля. Например, галереи заставляют все изображения ссылаться на:
- Медиа файл
- Страница вложения
- Ничего такого
С помощью плагина столбцов изображения могут иметь настраиваемые URL-адреса и каждую ссылку на разные типы страниц.
Вы также можете комбинировать столбцы. Например, вы можете поместить одно изображение в шорткод 2/3 рядом с изображением с шорткодом в 1/3 столбца.
Почему не следует использовать параметры выравнивания
Эти методы позволят создать нужные вам макеты без всякой головной боли.
Галереи WordPress – это самый простой и легкий способ выровнять изображения в ряд. Однако шорткоды столбцов – хорошая альтернатива, обеспечивающая большую гибкость.
Оба они работают так хорошо, потому что помещают изображения в новую структуру HTML. HTML позволяет поддерживать параллельную компоновку независимо от того, на каком экране они отображаются.
Я что-то пропустил? Есть вопросы? Оставьте комментарий ниже.