Lohistage mitme faili üleslaadimine JavaScripti ja PHP abil
Varem olen kirjutanud artikli Faili üleslaadimine lohistades JavaScripti ja PHP abil. Mõned lugejad palusid kirjutada artikli failide üleslaadija lisamise kohta, mis võimaldab kasutajatel pukseerimisfunktsioonidega üles laadida mitu faili.
Veebirakenduse töötamise ajal peate võib-olla oma vormile üles laadima mitu faili ühe üleslaadijaga. See võib aidata kasutajal ühe või mitu faili ühe korraga üles laadida. Neile ei meeldi mitu faili ükshaaval üles laadida. Sellise faili üleslaadimise funktsiooni andmine lisab paremat kasutuskogemust ja kiirendab ka teie rakendust.
Selles artiklis näitan teile, kuidas seda faili üleslaadijat lisada ilma välist pukseerimispluginat kasutamata. Laadin failid üles Ajaxi abil. See tähendab, et failid laaditakse serverisse üles ilma tervet lehte uuesti laadimata.
Alustamine
Nagu ma ütlesin, ei kasuta me pukseerimise ja lohistamise funktsiooni jaoks ühtegi välist pistikprogrammi. Kirjutan kogu koodi nullist. See on palju lihtsam. Selles pole keerukat kraami. Järgige lihtsalt allolevaid samme ja olete valmis.
Loome faili index.htmlja lisame sellesse koodi allpool.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Drag Drop Multiple File Upload</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="drop_file_zone" ondrop="upload_file(event)" ondragover="return false">
<div id="drag_upload_file">
<p>Drop file(s) here</p>
<p>or</p>
<p><input type="button" value="Select File(s)" onclick="file_explorer();"></p>
<input type="file" id="selectfile" multiple>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="custom.js"></script>
</body>
</html>Siia lisasin style.cssja custom.jskuhu lisame seotud koodi. Kuna kavatseme kasutada Ajaxi, lisasin sinna ka jQuery raamatukogu.
Meie failide üleslaadija jaoks põhiliidese andmiseks lisame mõned CSS-i atribuudid. Muidugi saate failide üleslaadijale erineva ilme andmiseks lisada oma CSS-i.
stiil.css
#drop_file_zone {
background-color: #EEE;
border: #999 5px dashed;
width: 290px;
height: 200px;
padding: 8px;
font-size: 18px;
}
#drag_upload_file {
width:50%;
margin:0 auto;
}
#drag_upload_file p {
text-align: center;
}
#drag_upload_file #selectfile {
display: none;
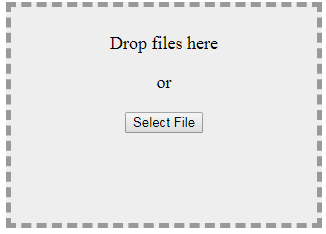
}Pärast seda peaksite oma faili üleslaadijat nägema nagu allpool kuvatõmmist:
Lohistage mitu faili JavaScripti ja PHP abil
Teile on määratud põhiliides. Nüüd võime jätkata ja kirjutada JavaScripti ja PHP jaoks tegeliku koodi, mis laadib failid serverisse üles. Lisasin meie HTML-i 2 meetodit upload_file() ja file_explorer (), mis kutsuvad drop-faile ja valivad vastavalt failid.
Määratleme need meetodid ja edastame failid serveripoolsele skriptile, mis laadib failid serverisse üles.
custom.js
var fileobj;
function upload_file(e) {
e.preventDefault();
ajax_file_upload(e.dataTransfer.files);
}
function file_explorer() {
document.getElementById('selectfile').click();
document.getElementById('selectfile').onchange = function() {
files = document.getElementById('selectfile').files;
ajax_file_upload(files);
};
}
function ajax_file_upload(file_obj) {
if(file_obj != undefined) {
var form_data = new FormData();
for(i=0; i<file_obj.length; i++) {
form_data.append('file[]', file_obj[i]);
}
$.ajax({
type: 'POST',
url: 'ajax.php',
contentType: false,
processData: false,
data: form_data,
success:function(response) {
alert(response);
$('#selectfile').val('');
}
});
}
}Lõpuks kirjutage faili üleslaadimiseks serveripoolne kood ajax.php.
ajax.php
<?php
foreach($_FILES['file']['name'] as $key=>$val){
$file_name = $_FILES['file']['name'][$key];
// get file extension
$ext = strtolower(pathinfo($file_name, PATHINFO_EXTENSION));
// get filename without extension
$filenamewithoutextension = pathinfo($file_name, PATHINFO_FILENAME);
if (!file_exists(getcwd(). '/uploads')) {
mkdir(getcwd(). '/uploads', 0777);
}
$filename_to_store = $filenamewithoutextension. '_' .uniqid(). '.' .$ext;
move_uploaded_file($_FILES['file']['tmp_name'][$key], getcwd(). '/uploads/'.$filename_to_store);
}
echo "File(s) uploaded successfully";
die;See kood loob teie serverisse kataloogi "üleslaadimised" ja salvestab kõik selles kataloogis olevad failid. Failide serverisse salvestamisel hoolitseme selle eest, et PHP-funktsiooni abil säilitataks iga üleslaaditud faili kordumatu nimi uniqid().
See kõik on mitme faili üleslaadimine lohistamisfunktsiooni abil. Loodan, et saite sellest teada. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.