MailChimpi integreerimine kontaktivormi 7 pistikprogrammiga
Kontaktivorm 7 on kahtlemata WordPressi üks populaarsemaid pistikprogramme. Selle artikli kirjutamise ajal on pistikprogrammis üle 5 miljoni aktiivse installi. Selle populaarsus seisneb lihtsuses, hõlpsas konfiguratsioonis ja paindlikkuses. Pistikprogrammi saab laiendada vastavalt nende vajadustele ilma pistikprogrammi koodi puudutamata.
Hiljuti küsis üks meie lugejatest MailChimpi integreerimise kohta kontakti vorm 7 pistikprogrammiga. Nad soovivad uudiskirja vormi jaoks kasutada pistikprogrammi Kontaktivorm 7. Sellel on e-posti väli ja vormi eduka esitamise korral peaks sisestatud e-kiri nende MailChimpi tellijate nimekirja lisama.
Kontaktivorm 7 pakub oma funktsionaalsuse laiendamiseks kohandatud DOM-i sündmusi. Kasutades ühte nende Dom-sündmustest, mis on „wpcf7mailsent", saate integreerida MailChimpi tellimiskoodi.
Hankige MailChimpi API võti ja vaatajaskonna ID
Enne kui hakkame tegelikult koodi kirjutama, peate kõigepealt haarama oma koodis nõutavad MailChimp API võtme ja vaatajaskonna ID. Haarake need üksikasjad, järgides alltoodud samme.
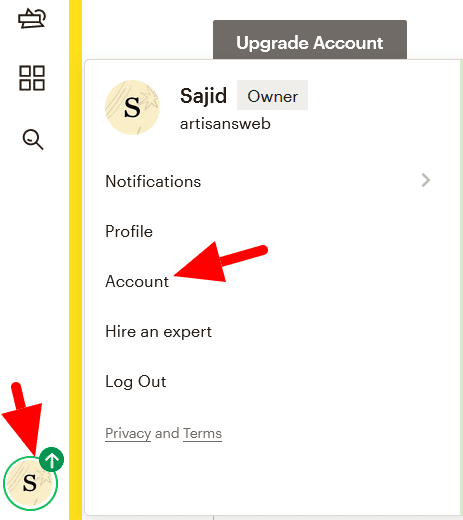
Logige sisse oma MailChimpi kontole. Valige kasutaja ikoonilt konto.
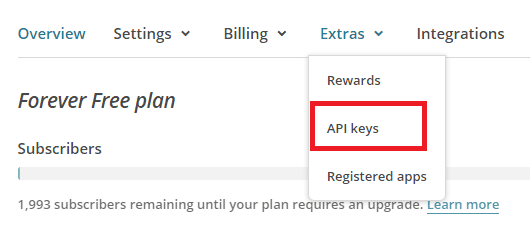
Järgmisel lehel klõpsake nuppu Extra-> API võtmed.
Klõpsake jaotises Teie API võtmed nuppu Loo võti ja kopeerige oma API võti.
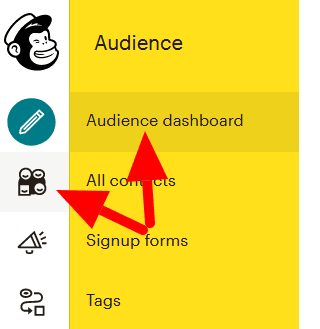
Järgmisena hankige vaatajaskonna ID, millele peate oma tellijad lisama. Selleks klõpsake menüül Vaatajaskond ja valige seejärel rippmenüüst Sihtrühma haldamine suvand Seaded.
Klõpsake jaotises Seaded vaatajaskonna nime ja vaikeväärtusi.
Järgmisel lehel leiate oma vaatajaskonna ID.
Looge vorm, kasutades kontaktivormi 7 pistikprogrammi
Kui olete oma MailChimpi mandaatidega valmis, peate järgmisena looma oma tellimisvormi. Minge menüüsse Kontaktivormid ja looge see. Teie kood on umbes selline nagu allpool olev ekraanipilt.
Kuna meil on tegemist uudiskirja vormiga, paneme paika edusõnumi, mis sobib teie lõppeesmärgiga. Minge vahekaardile „Sõnumid” ja määrake see nagu allpool.
Nüüd kopeerige loodud lühikood ja asetage see kuhu soovite, ja näete vormi koos e-posti väljaga ja esitamise nupuga. Meie eesmärk on see, et kui kasutajad sisestavad e-kirja ja vajutavad nuppu Esita, lisatakse see e-kiri teie MailChimpi tellijate nimekirja. Kirjutame sellele koodi.
Lisage JavaScripti fail WordPressi
Nagu varem öeldud, kasutan kontakti vorm 7 pistikprogrammi Dom sündmust ‘wpcf7mailsent’. See tähendab, et peame kirjutama väikese tüki JavaScripti koodi. Esiteks peab see sisaldama JS-faili, näiteks custom.jsteie WordPressi saidil. Samuti peame kasutama Ajaxi, nii et lisan JS-failile WordPressi Ajaxi URL-i ja nonce. functions.phpLisage oma aktiivsetesse teemadesse allolev kood.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Ülaltoodud kood sisaldab custom.jssaidi faili ja lisab muutujale Ajax URL, nonce võtme.
Teie custom.jsfailil on järgmine JavaScripti kood.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Asendage kohatäide ‘YOUR_CONTACT_FORM_ID’ oma tegeliku väärtusega. Selle ID saate oma kontaktivormi lühinumbrilt. See on vajalik, kuna meie kood peaks toimuma ainult uudiskirja vormil, mitte teistel kontaktivormidel.
String ‘sinu-e-post’ on nimi, mille olen oma meiliväljale andnud. See jääb nii, nagu ta on. Kui märkasite, et olen seda toimingut kasutanud nimega ‘subscribe_user_by_ajax’, mida kasutatakse meie Ajaxi tagasihelistusmeetodi helistamiseks, kus kirjutan MailChimpi tellimuse jaoks koodi.
MailChimpi integreerimine kontaktivormi 7 pistikprogrammiga
Siiani oleme loonud uudiskirja vormi, kirjutanud JS-koodi, mis täidetakse vormi edukal esitamisel. Järgmine osa on võtta e-kiri ja saata see MailChimpile, kasutades MailChimp API-d. JS-koodis kasutasime toimingut ‘subscribe_user_by_ajax’, nii et kirjutame selle jaoks Ajaxi tagasihelistamiskoodi.
Lisage allolev kood oma teema functions.phpfaili.
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Asendage kohatäited ‘YOUR_MAILCHIMP_AUDIENCE_ID’ ja ‘YOUR_MAILCHIMP_API_KEY’ oma tegelike MailChimpi mandaatidega. Ülaltoodud kood võtab meili ja saadab selle MailChimpi tellimuse API lõpp-punkti. Samuti määrasin olekuks „tellitud”, mis tähendab, et meil tellitakse otse teie loendisse. Kui soovite kasutajale tellimuse kinnitamiseks saata kinnitusmeili, määrake olekuks ootel.
Kõik on seotud MailChimpi integreerimisega kontakti vormi 7 pistikprogrammiga. Loodan, et õpetus meeldis teile. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.