Google reCAPTCHA: n käyttäminen verkkosivustolomakkeissasi PHP: n kanssa
Haluatko integroida Google reCAPTCHA: n verkkosivustoosi? Google tarjoaa reCAPTCHA-palvelun, joka lisää "En ole robotti" -valintaruudun lomakkeeseesi käyttäjien vahvistamiseksi. Tämä reCAPTCHA suojaa lomakkeitasi botteilta. Tässä artikkelissa tutkitaan, miten Google reCAPTCHA lisätään ja vahvistetaan verkkosivustolla PHP: n avulla. .
Tietokannan suojaaminen roskapostilta on tärkeä osa kaikkia verkkosivustoja. Nykyään monet robotit lähettävät jatkuvasti väärennettyjä tietoja verkkosivujen kautta. Lisäämällä reCAPTCHA verkkosivustolle se auttaa meitä lopettamaan roskapostin rekisteröinnit, kommentit, väärinkäytökset.
Google reCAPTCHA on suunniteltu selvittämään, onko saapuva pyyntö peräisin oikealta ihmiseltä vai botilta.
Tästä huolimatta katsotaan vaiheittainen opas reCAPTCHA: n lisäämisestä ja vahvistamisesta verkkosivustollasi.
Huomautus: Aiemmin olemme kirjoittaneet artikkelin reCAPTCHA: n lisäämisestä Laravel-lomakkeissa. Jos joku haluaa integroida reCAPTCHA: n Laraveliin, lue artikkeli Lisää Google reCAPTCHA Laravel-verkkosivustolomakkeisiin.
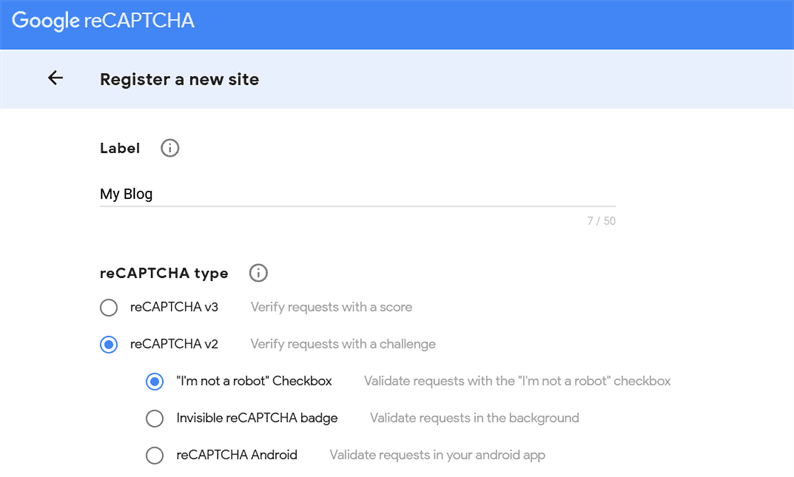
Rekisteröi sivusto ja hanki API-avaimet
Aluksi sinun on rekisteröitävä sivustosi täällä – https://www.google.com/recaptcha/admin. Valitse reCAPTCHA v2- ja “En ole robotti" -valintaruutujen vaihtoehdot kuvakaappauksen mukaisesti.
Jos aiot testata sitä paikallisella palvelimella, käytä verkkotunnuskentässä merkkijonoa "localhost".
Kun täytät yllä olevan lomakkeen, saat sivustosi avaimen ja salaisen avaimen.
Integroi Google reCAPTCHA
Olet valmis käyttämään reCAPTCHA API -avaimiasi. Asenna seuraavaksi tämä GitHub-kirjasto, jonka avulla reCAPTCHA voidaan lisätä ja vahvistaa. Suositeltava tapa tämän kirjaston asentamiseen on Composer.
Avaa pääte projektin juurihakemistossa ja suorita komento:
composer require anhskohbo/no-captchaKirjaston asentamisen jälkeen voimme lisätä reCAPTCHA: n lomakkeeseemme kirjastossa annettujen menetelmien avulla.
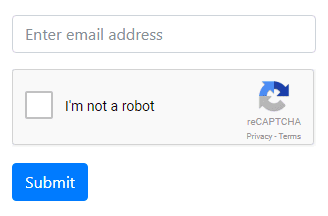
Luodaan esimerkiksi lomake, jossa on kentät, kuten sähköposti, reCAPTCHA ja lähetyspainike.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Muista korvata paikkamerkit todellisilla arvoilla. Yllä olevassa koodissa toiminto $captcha->display()näyttää "En ole robotti" -valintaruudun. Menetelmä $captcha->renderJs()sisältää vaaditun reCAPTCHA: n JS-tiedoston.
Kirjoita nyt alla oleva koodi lomakkeen lähetykseen vahvistaaksesi käyttäjän.
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}Joten lopullinen koodimme on seuraava.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Se siitä! Toivon, että sait tietää Google reCAPTCHA: n integroimisesta verkkosivustolomakkeisiin. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.