Kuinka käyttää Elementor Page Builder -laajennusta
Mitä jos voisit hallita jokaista sivustosi suunnittelun pikseliä kirjoittamatta koodia?
Se on se tehtävä, jonka Elementor aloitti, ja tiedätkö mitä?
He tekivät sen!
Elementor on erittäin vankka sivunrakennustyökalu, jonka avulla voit luoda mukautettuja sivuja ja jopa kokonaisia verkkosivustoja. Ja sinun ei tarvitse edes katsoa koodiriviä saati kirjoittaa mitään omaa.
Tässä Elementor-opetusohjelmassa opit käyttämään sivunrakennustyökalua täysin mukautettujen sivusuunnitelmien luomiseen.
Kuinka käyttää Elementoria
Jos haluat mieluummin katsoa videota, tämä vaiheittainen opetusohjelma kattaa kaiken:
Tilaa kilpailuteemat Youtubessa
Ensimmäinen askel on aloittaa asentamalla Elementor-laajennus.
Asenna Elementor
Elementor on ilmainen laajennus, ja se voidaan asentaa kuten mikä tahansa muu sivustollesi lisäämäsi laajennus.
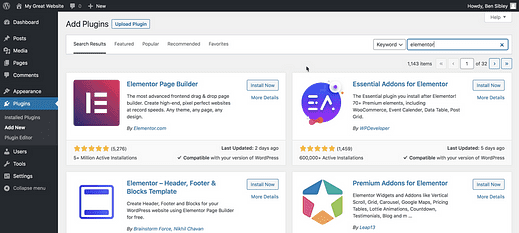
Siirry Plugins > Add New -valikkoon ja käytä oikeassa yläkulmassa olevaa hakupalkkia etsiäksesi "elementor".
Napsauta Asenna nyt -painiketta ja napsauta sitten Aktivoi, kun asennus on valmis.
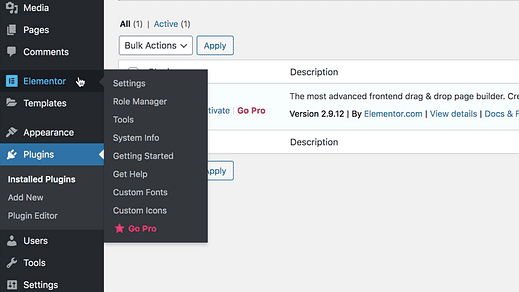
Kun Elementor on asennettu, näet kaksi uutta valikkoa lisättynä verkkosivustollesi.
Elementor-päävalikossa on joitain yleisiä asetuksia, mutta et rehellisesti sanottuna käytä niitä paljon. Muutoin se on pääasiassa linkkejä tukiresursseihin ja Elementor Pro -ominaisuuksiin.
Mallit-valikko on erittäin hyödyllinen, ja tarkastelemme sitä myöhemmin opetusohjelmassa.
Sivun muokkaaminen Elementorilla
Suurin osa Elementorilla tekemästäsi työstä tehdään Elementor-editorissa.
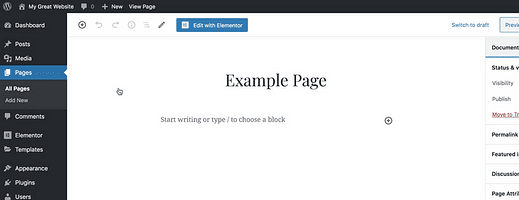
Pääset editoriin vierailemalla Viestit- tai Sivut-valikossa ja napsauttamalla sitten sivua, jota haluat muokata. Editorin sisällä näet uuden "Muokkaa Elementorilla" -painikkeen, joka vie sinut Elementor-editoriin.
Vaikka voit käyttää sekä Elementor-editoria että normaalia sivun sisältöä yhdessä, siitä tulee yleensä sotkuinen ja hämmentävä. Tästä syystä suosittelen, että laitat kaiken sisältösi Elementoriin millä tahansa sivulla, jolla käytät sitä.
Kun napsautat sinistä muokkauspainiketta, sinut ohjataan editoriin.
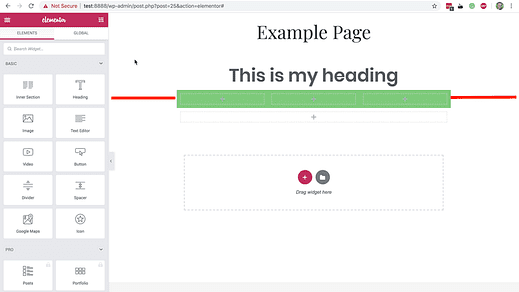
Kuten näet, se on määritetty kuten Live Customizer. Oikealla on esikatselu, ja vasemmalla näet widgetit.
Widgetit ovat Elementor-sivujen perusrakennuspalikoita, joten niiden käytön oppiminen on välttämätöntä.
Widget-valikon sisällä on muutamia eri osioita.
Yläosan Perusosio sisältää käytännöllisiä elementtejä, kuten tekstieditori-, otsikko- ja kuvake-widgetit.
Jos jatkat vierittämistä, näet vielä muutaman osion:
- Pro: edistyneemmät widgetit, kuten viestiruudukot (vain Elementor Pro)
- Yleistä: yleisemmin käytetyt widgetit (ilmainen)
- Sivusto: kokonaisten sivustojen rakentamiseen Elementorilla (vain Elementor Pro)
- WooCommerce: WC-kaupan luomiseen Elementorilla (vain Elementor Pro)
- WordPress: kaikki normaalit WP-widgetisi
WordPress-osio on siisti, koska sen avulla voit käyttää kaikkia 17 WordPressin oletuswidgetiä sekä lisäosien lisäämiä widgetejä.
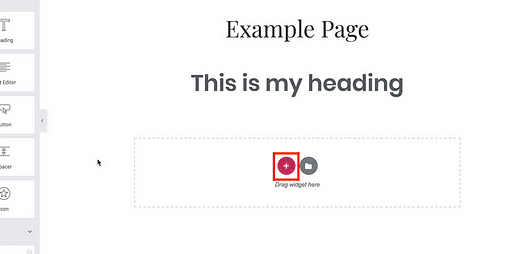
Voit lisätä widgetin sivulle vetämällä ja pudottamalla sen esikatselussa olevaan kehystettyyn ruutuun.
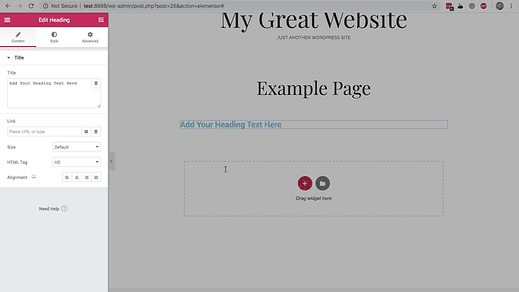
Kun olet lisännyt widgetin, löydät sivupalkista kaikenlaisia mukautusvaihtoehtoja.
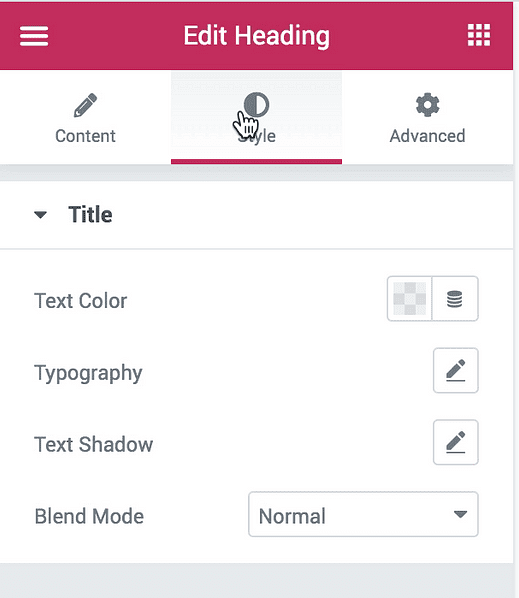
Jokaisessa widgetissä on Sisältö-, Tyyli- ja Lisäasetukset-osio. Tässä on lyhyt katsaus joihinkin otsikon tyylivaihtoehtoihin:
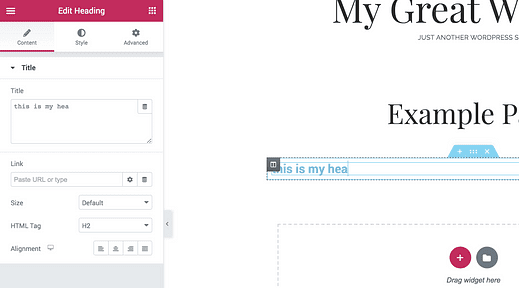
Voit muokata minkä tahansa widgetin sisältöä sivupalkin Sisältö-välilehdellä, mutta voit myös muokata sitä suoraan esikatselussa.
Sen pitäisi antaa sinulle hyvä käsitys widgetien perusteista. Kuten olet nähnyt, widgetejä on valtava valikoima. Lisäksi saatavilla on jopa lisäosia, jotka sisältävät widgetejä, joita ei normaalisti ole saatavilla Elementorissa.
Tähän mennessä olet todennäköisesti innostunut siitä, mitä voit tehdä Elementorilla, mutta luota minuun, siellä on paljon muutakin.
Luo mukautettuja sivuasetteluja
Toistaiseksi olet nähnyt vain, kuinka widgetejä voidaan vetää ja pudottaa sivulle, mikä johtaa yksinkertaiseen, yhden sarakkeen suunnitteluun.
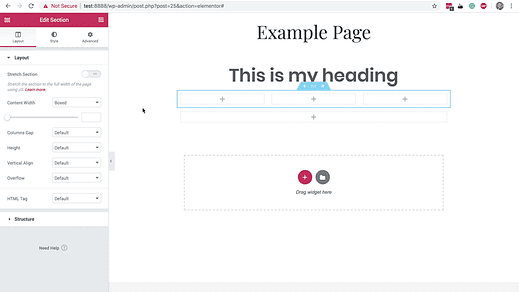
Voit myös napsauttaa pluspainiketta esikatselussa luodaksesi uuden sivurakenteen.
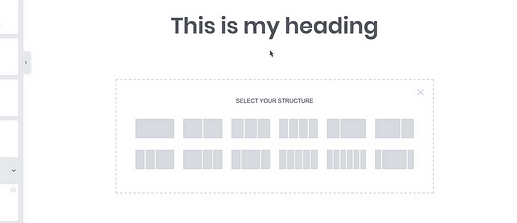
Kun napsautat sitä, näet 12 erilaista rakennetta, joista voit valita.
Kun valitset yhden, sivuosio luodaan ja voit vetää ja pudottaa widgetejä mihin tahansa sarakkeeseen. Tämän avulla voit ryhmitellä widgetit loogisiin osiin, ja voit jopa muokata osion tyyliä.
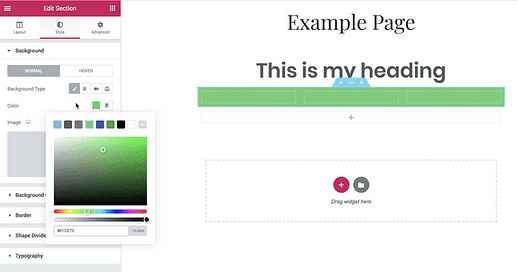
Jos napsautat sivun yläosassa olevaa kahvaa, näet sivupalkkiin päivityksiä uusilla vaihtoehdoilla.
Tyyli-välilehden sisällä on paljon hienoja vaihtoehtoja, kuten taustavaihtoehto, joka on erityisen käytännöllinen.
Voit käyttää väriä, liukuväriä, kuvaa, videota tai diaesitystä minkä tahansa sivuosion taustana.
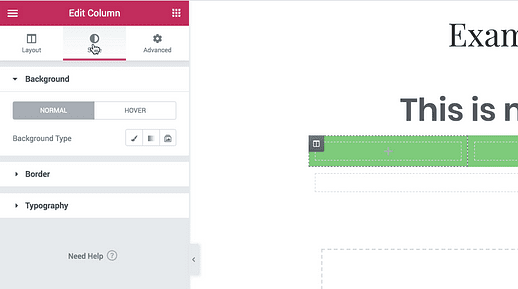
Ja ikään kuin tämä ei olisi tarpeeksi, voit jopa muuttaa sivuosion yksittäisten sarakkeiden taustoja ja tyyliä.
Mahdollisuus tyylittää widgetejä, sarakkeita ja osioita erikseen tarjoaa valtavan määrän hallintaa.
On vain yksi ongelma.
Huomaat nopeasti (jos et vielä ole), että sivun osioiden taustat näyttävät oudolta, koska ne rajoittuvat sivun keskelle. Näin voit korjata sen.
Asettelutilan korjaaminen
Käytän esimerkissäni Valittua teemaa, ja kuten näet, tekemäni sivuosion tausta pysähtyy äkillisesti sivun keskelle.
Tämä johtuu siitä, että Elementor-sisältö vie saman tilan teemassa kuin viestin sisältö. Valitun teeman normaali sivu näyttää tältä:
Tavallisille viesteille ja sivuille se näyttää hyvältä, mutta Elementorilla se voi tehdä suunnittelusta hankalan. Ratkaisu on käyttää sivumallia.
Voit muuttaa sivumallia siirtymällä editoriin, avaamalla Sivun attribuutit -osion ja käyttämällä tätä avattavaa Malli-valikkoa:
Vaikka monet teemat, kuten Chosen, sisältävät omat sivumallinsa, Elementor lisää aina kaksi mallia sivustollesi:
- Elementor Canvas: täysi leveys ilman ylä- tai alatunnistetta
- Elementor Full Width: täysi leveys ylä- ja alatunnisteineen
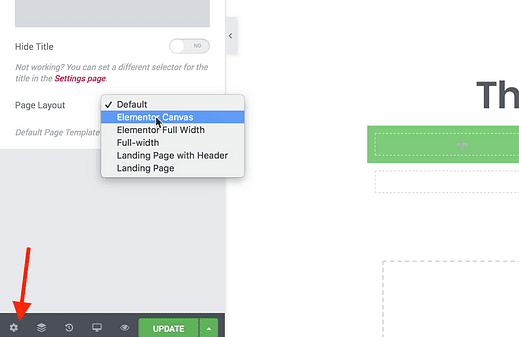
Voit myös vaihtaa sivumallia Elementor-editorista napsauttamalla sivun asetukset -kuvaketta alareunassa ja käyttämällä sitten tätä Sivun asettelu -vaihtoehtoa:
Kun se on poissa tieltä, sukeltakaamme takaisin upeiden sivujen tekemiseen Elementorilla.
Lisää valmiita lohkoja
Se, mitä olet tähän mennessä nähnyt Elementorista, on vaikuttavaa. Voit luoda mitä tahansa, mitä voit kuvitella käyttämällä työkaluja, joita olet nähnyt.
Haaste on kuitenkin pelottava. Haluatko todella luoda kokonaisen verkkosivun tyhjästä? Jos sinulla ei ole kokemusta web-suunnittelusta, luot todennäköisesti amatöörimäiseltä näyttävän sivun.
Kauniiden sivujen luominen on kovaa työtä!
Onneksi Elementor on varautunut tähänkin tilanteeseen.
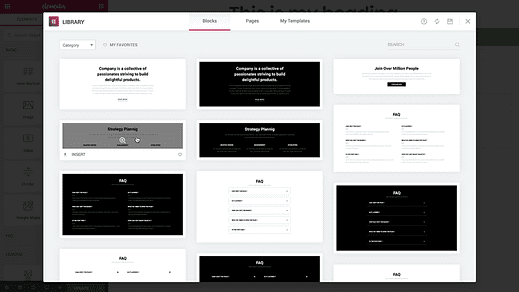
Aiemmin opit, että voit lisätä sivurakenteen napsauttamalla pluspainiketta, mutta jos napsautat kansiokuvaketta, voit lisätä uuden lohkon.
Näet tämän ponnahdusikkunan, jossa on satoja valmiiksi suunniteltuja sivuosia:
Voit yksinkertaisesti napsauttaa mitä tahansa näistä lohkoista lisätäksesi ne sivullesi. Tässä Elementor alkaa todella loistaa.
Sen sijaan, että rakentaisit koko sivun tyhjästä, voit yksinkertaisesti lisätä valmiita lohkoja, kunnes sinulla on oikea suunnittelu ja asettelu. Tämä on tehty entistä helpommaksi lajitteluvaihtoehdoilla.
Luokka-pudotusvalikon avulla voit suodattaa lohkoja niiden käyttötarkoituksen mukaan.
Tältä yksi lohkoista näyttää, kun se on lisätty sivulleni:
Kuten näet, se koostuu widgeteistä, joten voit muokata lohkon jokaista osaa sarakerakenteesta tekstiin.
Lohkot ovat uskomattomia ja tekevät verkkosivujen luomisesta paljon helpompaa, mutta seuraava ominaisuus räjäyttää ne.
Lisää valmiita sivuja
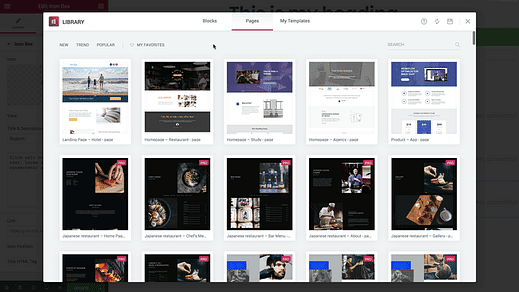
Ponnahdusikkunassa on myös Sivut-välilehti. Napsauta sitä, niin näet tämän näytön:
Tarkastelet satoja valmiiksi suunniteltuja sivuja, jotka on rakennettu Elementorilla. Voit lisätä ne heti sivullesi napsauttamalla mitä tahansa niistä.
Kuinka ihmeellistä se on?
Toki voit luoda omia mallejasi tyhjästä, mutta rehellisesti, miksi tekisit? Nopein ja helpoin tapa on löytää olemassa oleva malli, josta pidät, ja lisätä se sitten sivullesi.
Tämä prosessi tekee verkkosivujen rakentamisesta Elementorilla uskomattoman nopeaa, helppoa ja nautinnollista.
Vaikka Elementorin ilmainen versio sisältää vain kourallisen malleja, voit avata kaikki yli 200 Elementor Prolla.
Themeforest julkaisi äskettäin Elementor Template Kits -sivustonsa, ja sieltä löytyy paljon enemmän valmiita malleja ja lohkoja.
Olen myös koonnut kokoelman parhaista Elementor Template Kit -sarjoista, joista saatat pitää.
Käytä lohkojasi ja sivujasi uudelleen
Nyt olet nähnyt suurimman osan siitä, mitä Elementor voi tehdä, mutta vielä yksi ominaisuus on katettava.
Voit luoda mukautettuja sivuja käyttämällä tähän mennessä oppimaasi. Jos kuitenkin haluat rakentaa koko sivuston Elementorilla tai käyttää sitä asiakassivustoissa, tarvitset paremman työnkulun. Siellä Mallit-valikko tulee sisään.
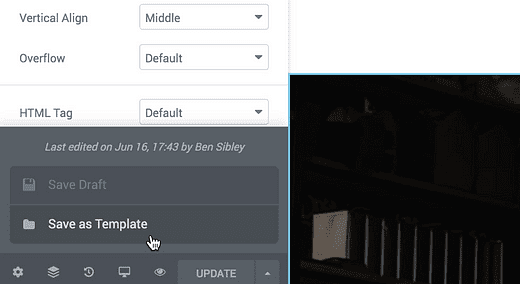
Editorin alareunassa näkyy vihreä Päivitä-painike, jolla voit tallentaa muutokset.
Jos napsautat sen vieressä olevaa nuolta, näet vaihtoehdon tallentaa sivu uutena mallina.
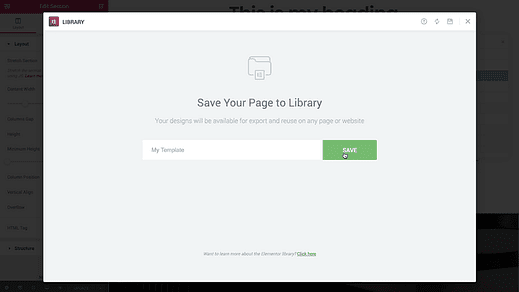
Sinun tarvitsee vain antaa sille nimi ja painaa "Tallenna".
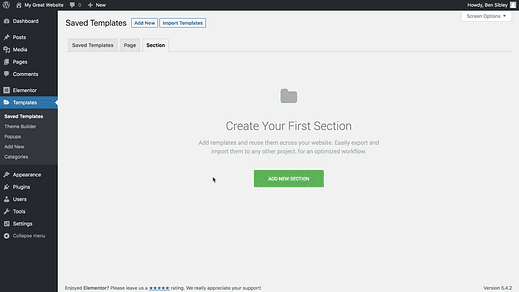
Sitten takaisin WordPress-hallintapaneeliin löydät mallisi tässä Mallit-valikossa:
Voit luoda ja muokata malleja täällä muokkaamatta sivuja, joille ne on lisätty. Voit jopa käydä Osiot-välilehdessä ja luoda omia sivuosioita.
Kun työskentelet sivulla, voit lisätä minkä tahansa valmiiksi suunnitelluista sivuistasi tai lohkoistasi ponnahdusikkunan Omat mallit -välilehdeltä.
Vaikka et tarvitse tätä toimintoa, jos teet vain yhden tai kaksi aloitussivua, siitä tulee välttämätön, kun rakennat sivustoja asiakkaille.
Aloita Elementorin käyttö
Huh huh!
Se oli pitkä opetusohjelma ja sisälsi paljon uutta tietoa, mutta toivottavasti pidit siitä.
Elementorilla voit:
- Tee myyntisivuja
- Luo kauniita malleja tavallisille sivuille
- Rakenna täysin mukautettuja verkkosivustoja
Vaikka se on monimutkainen työkalu, kehittäjät ovat tehneet siitä intuitiivisen ja mielestäni he ovat saavuttaneet tämän "verkkosuunnittelun ilman koodia" tavoitteen tehokkaammin kuin mikään muu aiemmin valmistettu tuote.
Jos haluat viedä asioita pidemmälle, tutustu Elementor Prohon ja joihinkin sen sisältämiin lisäominaisuuksiin:
Siellä on ponnahdusikkunoita, lisää widgetejä ja jopa "teeman rakentaja" -ominaisuus, jota en ole edes käsitellyt tässä.
Jos opit paljon, jaa tämä artikkeli jonkun muun kanssa ennen kuin lähdet, ja kiitos paljon kun luit!