Kuinka lisätä mukautettuja päätepisteitä WordPress-sovellusliittymään
Viime aikoina työskentelin projektissa, jossa halusimme käyttää AngularJS: ää käyttöliittymässä ja WordPressiä taustana. Tietojen vaihtamiseksi AngularJS: n ja WordPressin välillä käytimme WordPress REST -sovellusliittymää. Se oli hyvä kokemus työskentelystä REST-sovellusliittymän kanssa WordPressissä. WordPress tarjoaa erittäin puhtaan ja tehokkaan tavan aloittaa REST-sovellusliittymän käyttö. Tämän suositun CMS: n avulla voit myös rakentaa mukautetun päätepisteen lähettämään / vastaanottamaan tietoja sen kautta.
Tässä artikkelissa tutkitaan, miten mukautettu päätepiste luodaan WordPress REST -sovellusliittymässä. Aion rakentaa mukautetun päätepisteen GET- ja POST-pyynnölle.
WordPress REST -sovellusliittymän käyttö
Kaikki tietävät mobiilisovellusten ja JavaScript-kehysten suosion. Kun rakennat mobiilisovellusta tai verkkosivustoa JavaScript-kehyksen avulla, sinun on oltava vuorovaikutuksessa taustan kanssa tietojenvaihtoa varten.
Voit valita minkä tahansa alustan, kuten WordPress, Laravel, taustajärjestelmää varten. Ainoa vaatimus on, että sinulla on oltava API-päätepisteet backend-alustallasi tietojen vaihtamiseksi käyttöliittymän kanssa. Frontend-järjestelmä antaa API-kutsun backendille. Taustajärjestelmään pitäisi rakentaa järjestelmä, joka vastaanottaa API-pyynnöt ja käsittelee ne.
Enimmäkseen käytimme kahden tyyppisiä pyyntöjä API-päätepisteissä – GET ja POST. Vaikka kutsumme API: ta GET-pyynnön avulla, API antaa tietoja tietokannasta vastauksena tai poistaa tiedot tietokannasta. POST-pyyntöjen tapauksessa joko lisäämme tietueita tietokantaan tai tarkistamme tiedot tietokantaan nähden. Tietenkään se ei ole peukalosääntö. Käyttäjät voivat päättää, miten se käyttäytyy, riippuen heidän vaatimuksistaan.
Valtuutus WordPress REST -sovellusliittymän avulla
WordPress REST -sovellusliittymä edellyttää, että noudatat perustodennuksen kulkua. Perus todennuksessa sinun on lähetettävä valtuutus-otsikossa tunnus, kun lähetät API-pyyntöä. Käynnistä WordPress 5.6, järjestelmään otetaan käyttöön uusi ominaisuus ‘Application Passwords’. Tätä sovelluksen salasanaa (käyttäjänimellä) voidaan käyttää tunnuksena Valtuutus-otsikossa.
Sovellussalasanat ovat kaikkien käyttäjien käytettävissä SSL / HTTPS-palvelimella palvelevilla sivustoilla. Jos jostain syystä et käytä SSL: ää verkkosivustollasi, annat sen saataville alla olevan suodattimen avulla.
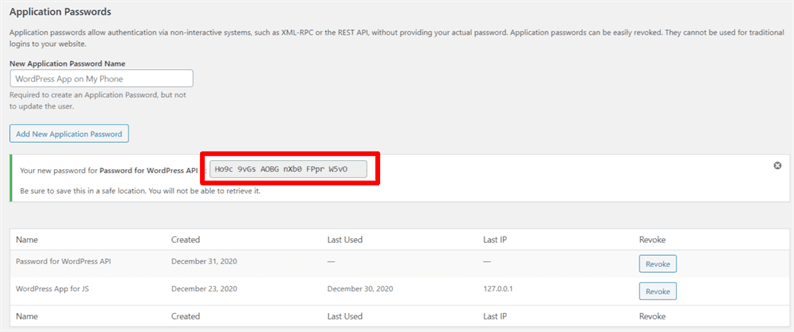
add_filter( 'wp_is_application_passwords_available', '__return_true' );Löydät vaihtoehdon Sovellussalasanat Käyttäjät-> Profiili -sivulta. Luo salasana kirjoittamalla vain sovelluksen nimi.
Kuvakaappauksessa huomaat välilyönnit salasanassa. Sovellussalasanoja voidaan käyttää välilyöntien kanssa tai ilman. Jos välilyönnit sisältyvät, välilyönnit vain poistetaan ennen kuin salasana tiivistetään ja vahvistetaan WordPressin lopussa.
Nyt olet valmis salasanalla. Seuraavaksi sinun on luotava todennustunnuksen luomiseksi käyttäjänimestäsi ja sovelluksen salasanasta Base64-koodattu versio. Oletetaan, että käyttäjänimesi on ‘admin’ ja salasanasi on ‘Ho9c 9vGs AOBG nXb0 FPpr W5vO’. Käytä seuraavaa lausetta, joka antaa sinulle lopullisen kelvollisen tunnuksen.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);Yllä oleva lause palauttaa tunnuksen arvon muodossa YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Tämä tunnus, joka sinun on lähetettävä Valtuutus-otsikossa, kun soitat WordPress REST -sovellusliittymää.
Kirjaudu sisään WordPress REST -sovellusliittymän avulla
Olemme valmiita Basic Auth -tunnusarvon kanssa. Rakennetaan nyt mukautettu päätepiste kirjautumisjärjestelmälle. Alla olevaan koodiin kirjoitamme API-päätepisteen, joka vastaanottaa käyttäjän tunnistetiedot ja tarkistaa, ovatko tiedot oikeita vai eivät. Sinun on lisättävä tämä koodi teematiedostoon functions.php.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);WordPress tarjoaa toiminnon rest_api_init, jonka avulla voimme rakentaa mukautettuja päätepisteitämme. Tässä käytän register_rest_route- toimintoa, joka tuottaa yllä olevan API-päätepisteen nimellä YOUR_SITE_URL / wp-json / api / login.
Koodissamme ‘api’ on nimitila, ‘login’ on reitti, menetelmä on ‘POST’ ja takaisinsoittotoiminto on ‘login’. Soittomenetelmällä on todellinen logiikka.
Kirjautumisvirran logiikan kirjoittamiseksi vaaditaan POST-parametreja, jotka ovat sähköposti ja salasana, jotka tulisi lähettää käyttöliittymästä Valtuutus-otsikon kanssa. Kun lähetät näitä tietoja, sinun on lähetettävä ne JSON-muodossa. Esimerkiksi VSCode: sta käyttäen Rest Client -laajennusta lähetän POST-pyynnön alla olevan kuvakaappauksen mukaisesti.
Täällä olemme välittäneet edellisessä vaiheessa luodun tunnuksen Authorization header -arvoksi.
Lisää alla oleva login()menetelmän koodi functions.phptiedostoon.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Huomaa: Jos sait virheen, kuten "URL-osoitetta ja pyyntötapaa vastaavaa reittiä ei löytynyt", sinun on päivitettävä pysyvä linkki.
Kun olet saanut ‘status’ -avaimen ” menestys ” -arvon, voit kirjautua käyttäjän sisään käyttöliittymäsovellukseen.
Luo päätepiste GET-pyyntöä varten
Olemme oppineet rakentamaan mukautettuja päätepisteitä POST-pyynnöille. Tarkastellaan nyt GET-pyyntöä WordPress REST -sovellusliittymän avulla. Tätä varten kirjoitan API, joka poistaa käyttäjän. Käyttöliittymästä sinun tulisi välittää käyttäjän tunnus GET-parametrina.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Tämä koodi luo API-päätepisteen muodossa YOUR_SITE_URL / wp-json / api / delete_user / id. Tähän päätepisteeseen tunnuksen sijasta sinun on välitettävä käyttäjän todellinen tunnus.
Soittomenetelmällä delete_useron seuraava koodi.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}Toivon, että ymmärrät, miten voit luoda mukautetun päätepisteen WordPress REST -sovellusliittymässä. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.