Kuinka luoda blogi Laravelin kanssa
Laravel on suosituin PHP-kehys. Me kaikki tiedämme, että ihmiset haluavat tämän kehyksen rakentaa verkkosovelluksiaan. Ja rakentaessasi verkkosivustoa Laravelin kanssa, haluat todennäköisesti rakentaa blogin verkkosivustollesi. Yleensä Laravel ei ole WordPressin kaltainen blogiympäristö, jossa saat kaikki taustakuvat valmiiksi blogiartikkeleidesi hallintaan. Ja blogijärjestelmän rakentaminen tyhjästä on melko aikaa vievää työtä. Kiitos Canvas mikä tekee Laravel kehittäjät elämästä helppoa rakentamalla viileä julkaisukäyttöympäristöön Laravel.
Canvas-paketin avulla voimme helposti rakentaa blogimme Laraveliin muutamassa minuutissa. Canvas teki jo kovaa työtä blogin taustajärjestelmien hallitsemiseksi. Sinun tarvitsee vain hankkia tiedot ja näyttää ne suunnittelua vastaavalla käyttöliittymällä.
Tämän sanottuaan katsotaanpa, kuinka luoda blogi Laravelin kanssa Canvas-paketin avulla.
Päästä alkuun
Canvasin käytön aloittamiseksi sinun on ensin täytettävä Canvasin perusvaatimus, joka on käyttäjän todennus. Laravel tekee todennuksen toteuttamisesta todella helppoa. Jos olet jo asentanut Laravel-todennuksen, ohita tämä vaihe. Muuta päätelaitteessasi suorittamalla alla olevat komennot yksitellen Laravel-todennuksen määrittämiseksi.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Luo blogi Laravelin kanssa Canvas Package -sovelluksella
Kun todennus on paikassa, voit asentaa Canvasin suorittamalla alla olevan komennon:
composer require cnvs/canvasPaketin asennuksen yhteydessä sinun on julkaistava resurssit ja ensisijainen määritystiedosto. Julkaise se komennolla:
php artisan canvas:installTämä komento etsii ensisijaisen määritystiedoston osoitteesta config/canvas.php. Tällä asetustiedostolla voit hallita useita näkökohtia. Mutta sinun ei tarvitse koskettaa tätä tiedostoa harvoin, koska kaikki tavarat on jo määritelty paikoissa.
Se luo myös muutaman taulukon tietokantaan. Tämä paketti lisää ‘canvas_’ etuliitteen kaikkiin näihin uusiin taulukoihin.
Blogien suhteen sinun on aina käytettävä kuvia sisällössä. Luo siis symbolinen linkki varmistaaksesi, että tiedostolataukset ovat julkisesti saatavilla verkosta.
php artisan storage:linkSe tarkoittaa, että näet lataamasi kuvat public/storagehakemistossa.
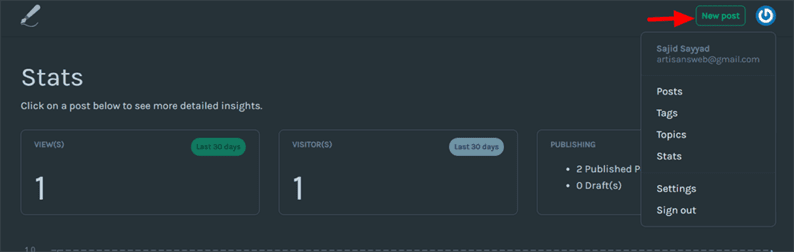
Jos suoritat URL-osoitteen http: // localhost: 8000 / canvas, ohjaat tilastosivulle. Voit ohjata sisäänkirjautumissivulle, ellet ole kirjautunut sisään. Tässä käytän localhostia, voit säätää tätä URL-osoitetta.
Tilastosivulta saat blogisi perustiedot, kuten katselukertojen määrän, kävijät, kunkin artikkelin trendin jne.
Otsikko-osiosta saat valikot viestien, tunnisteiden, aiheiden, asetusten jne. Luomiseen. Sinun on pelattava kaikilla näillä valikoilla. Se on yksinkertainen ja helppo ymmärtää.
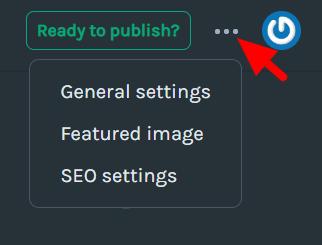
Napsauttamalla Uusi viesti -painiketta, sinut ohjataan sivulle, johon voit lisätä artikkelin. Voit myös lisätä artikkeliin suositeltuja kuvia, hakukoneoptimointiasetuksia, tunnisteita ja aiheita. Huomaa julkaisupainikkeen vieressä olevat kolme pistettä. Napsauttamalla näitä pisteitä saat kaikki nämä vaihtoehdot.
Yllä olevan kuvakaappauksen taustaväri, kun asetan tumman tilan päälle. Sinun tapauksessasi saatat nähdä valkoisen taustan. Joten älä sekoita siihen. Käyttäjä voi löytää tämän pimeän tilan ominaisuuden Asetukset-sivulta.
Canvasissa on automaattinen säästöominaisuus, jotta et menetä työtäsi.
Tämän paketin käyttöliittymä on suoraviivainen. Voit tutustua siihen helposti hetkessä. Seuraava asia, jonka meidän on nähtävä, on artikkeliesi näyttäminen käyttöliittymässä.
Artikkelien julkaiseminen verkkosivustolla
Kun olet valmis taustalla, sinun on näytettävä artikkelisi käyttöliittymässä. Se vaatii muutaman reitin ja menetelmien määrittelemisen ohjaintiedostossa. Canvas-kirjasto teki tämän kovan työn puolestasi. Tämän kirjaston GitHub-sivulta saat sen koodin. Lisää alla olevat reitit routes/web.phptiedostoon.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Luo ohjain BlogController käyttämällä komentoa:
php artisan make:controller BlogControllerSinulla BlogController.phpon alla oleva koodi.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Luo Blade-tiedostoja
Kuten ohjaimessa on määritelty, luodaan korttitiedosto blog/index.blade.phpja blog/show.blade.php. Tässä opetusohjelmassa en aio suunnitella blogiluettelo- ja tietosivua. Koska jokaisella teistä on erillinen muotoilu. Tulen vain tulostamaan artikkeleita terätiedostoon. Voit soveltaa suunnittelun vastaavuutta verkkosivustollesi.
blogi / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blogi / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Ehdotan $datamuuttujan tulostamista ja tarkista kaikki muuttujan sisältämät tiedot. Haluat todennäköisesti käyttää muita yksityiskohtia myös tästä muuttujasta.
Toivon, että ymmärrät kuinka luoda blogi Laravelin kanssa Canvas-paketin avulla. Saatat oppia lisää tästä paketista cnv: llä / kankaalla.