Kuinka luoda valokuvadiaesitys WordPressissä
WordPress-diaesitykset ovat yksi niistä tekniikoista, jotka kiinnittävät vierailijoiden huomion välittömästi. Aion opettaa sinulle kuinka rakentaa valokuvadiaesitys WordPress-verkkosivustollesi. Valokuvaesityksiä voidaan sijoittaa mihin tahansa sivustosi osioon.
Vaihe 1: Sinun on siirryttävä verkkosivustosi järjestelmänvalvojan kirjautumissivulle. Wp-admin on yleinen kirjautumistunnus WordPress-verkkosivustolle. Oletetaan, että verkkosivustosi on www.example.com, sinun on kirjoitettava URL-osoite muodossa www.example.com/wp-admin.
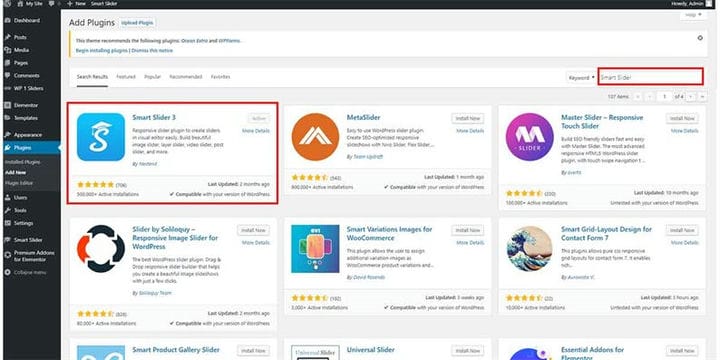
Vaihe 2: Siirry wordpress-verkkosivustosi hallintapaneelista laajennukseen ja lisää uusi. Ja lataa Slider-laajennus nimeltä "Smart Slider 3"
Vaihe 3: Aktivoi "Smart Slider 3" -laajennus. Ja siirry "Smart Slider 3" -hallintapaneeliin.
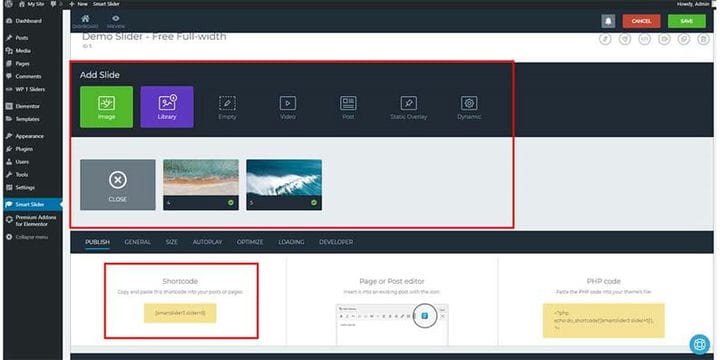
Vaihe 4: Voit tehdä liukusäätimen manuaalisesti tai käyttämällä mallia. Käytän nyt mallia. Ja tuo se Smart Slider -valikkoon.
Vaihe 5: Lisää haluamasi valokuvat liukusäätimeen. Ja anna liukusäätimellesi nimi. Ja Tallenna se. Saat lyhytkoodin, kopioi se.
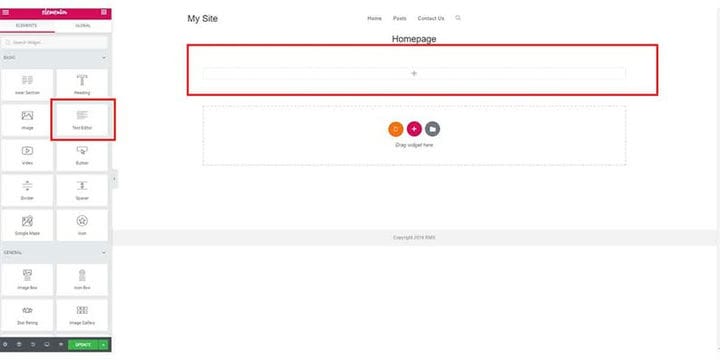
Vaihe 6: Lisää liukusäädin verkkosivustosi sivulle. Minun tapauksessani käytän Elementor-editoria sivun muokkaamiseen. Avaa "Tekstieditori" -lohko elementorista ja liitä Smart Slideristä kopioitu koodi.
Vaihe 7: Päivitä verkkosivu sivun alareunaan käyttämällä päivitysvaihtoehtoa.
Joo! Liukusäädin on lisätty verkkosivustollesi
WordPress on laajennuspohjainen alusta, jonka avulla voit löytää laajennuksen kaikkeen. Mutta ongelma on, että sinun on löydettävä oikea, koska siellä on myös monia viallisia laajennuksia. Jos sinulla on kysyttävää, kommentoi alla.