Kuinka optimoida kuvan lataaminen PHP: ssä
Äskettäin yksi lukijoista kysyi minulta, kuinka optimoida kuvat ladattavaksi PHP: ssä. Vastatakseni kysymykseen päätin kirjoittaa artikkelin, joka näyttää kuinka voimme pienentää tai pakata tiedostokokoa sen lataamisen yhteydessä.
Kehittäjänä tiedostojen lataaminen on säännöllinen tehtävämme. Teemme sen aina perinteisellä tavalla. Sisäänrakennetun toiminnon avulla move_uploaded_filesiirrämme kuvat hakemistoon ja jätämme ne sellaisenaan. Ajattelemme muutamasta kohdasta, kuten mikä on lähetetyn kuvan koko? Tarvitseeko tämän kuvan lataaminen verkkosivustolle aikaa? Voinko optimoida kuvan menettämättä sen laatua?
Kuvilla on tärkeä rooli sivuston nopeudessa. Raskaat kuvat hidastavat sivunopeutta, mikä johtaa yleisön ja liikenteen menettämiseen. Tämä tilanne ei ole edullinen. Teemme paljon vaivaa yleisön ja liikenteen rakentamiseksi. Joten hyvänä käytäntönä kannattaa optimoida kuva lataamisen aikana.
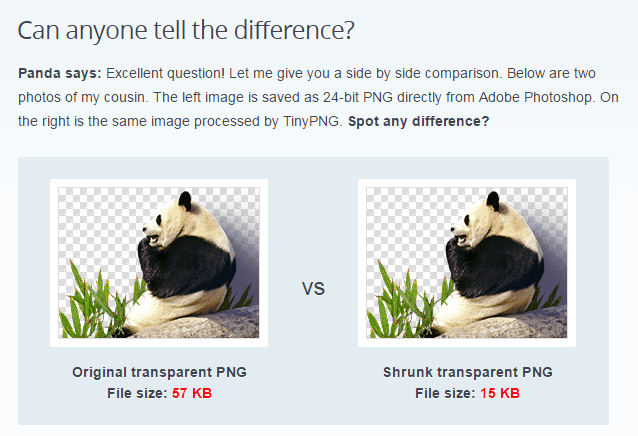
Tässä artikkelissa aion käyttää TinyPNG- palvelua kuvien optimointiin. Kirjoitamme sille koodin hetkessä. Sillä välin alla on tinypng.com-kuvakaappaus alkuperäisen ja optimoidun kuvan välisen eron visualisoimiseksi.
Optimoi kuva ladattaessa TinyPNG: n avulla
Aloittamiseksi sinun on asennettava TinyPNG-kirjasto. Asenna kirjasto alla olevan komennon avulla.
composer require tinify/tinifyKun olet asentanut kirjaston, hanki API-avain TinyPNG- verkkosivustolta.
Huomaa: TinyPNG sallii 500 kuvan pakkaamisen ilmaiseksi kuukaudessa. Yli 500 kuvasta sinun on maksettava heille. Jos sinulla on pieni verkkosivusto, tämä kiintiö riittää.
Kun olet valmis API-avaimen kanssa, aloitetaan koodilla. Luon yksinkertaisen HTML-lomakkeen, joka sisältää tiedostosyötön ja lähetyspainikkeen.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Kun käyttäjät lataavat kuvan tällä lomakkeella, kehittäjät kirjoittavat alla olevan tyyppisen koodin siirtääkseen ladattua kuvaa palvelimelle.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Yllä oleva koodi on oikea, eikä siinä ole ongelmaa paitsi kuvan optimoinnin puuttuva osa. Kuvien optimoimiseksi sinun tarvitsee vain lisätä 2 riviä koodia move_uploaded_filelauseen jälkeen.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Edellä olevat 2 riviä ottavat kuvan lähdepolulta, optimoivat sen TinyPNG-kirjastolla menettämättä laatua ja tallentavat sen takaisin samalle lähdepolulle. Toisin sanoen se korvaa alkuperäisen kuvan optimoidulla versiolla.
Lopullinen koodimme on seuraava.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Mene eteenpäin ja kokeile sitä. Sinun pitäisi nähdä, että kuvan optimoitu versio tallennetaan hakemistoon.
Toivon, että ymmärrät kuinka optimoida kuva ladattavaksi PHP: ssä. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.