Lataa dynaaminen sisältö Bootstrap Modaliin WordPressissä
Bootstrap Modalia käytetään lisäämään valintaikkuna verkkosivustoosi. Voit käyttää Bootstrap Modalia valopöytiin, ilmoituksiin ja mukautettuun sisältöön. Viime aikoina työskentelin WordPress-projektissa, jossa halusimme ladata mukautetun sisällön dynaamisesti Bootstrap Modaliin. Tässä artikkelissa tutkitaan, kuinka dynaaminen sisältö ladataan Bootstrap Modaliin käyttämällä Ajaxia WordPressissä.
On monia tilanteita, joissa saatat haluta Bootstrap-modeemin, jolla on dynaaminen sisältö. Otetaan esimerkki WordPress-viesteistä.
WordPress riippuu lähinnä postityypeistä sisällön hallinnassa. WordPressissä pidämme yleensä yksityiskohtaisen sivun nähdäksesi viestin. Joissakin tapauksissa sinulla ei ehkä kuitenkaan ole tarpeeksi sisältöä viestiä varten. Joten sen sijaan, että näytät sisältöä eri sivulla, haluat mieluummin näyttää sen ponnahdusikkunassa. Sinulla voi olla pari viestiä, joten jokaisen viestin sisällön pitäisi latautua dynaamisesti ponnahdusikkunassa.
Täältä tulee Bootstrap-tila, jonka avulla voit näyttää sisältöä viestiä kohti loppukäyttäjille. Se vaatii sinua noudattamaan joitain perusvaiheita opetusohjelman seuraavassa osassa esitetyllä tavalla.
Korosta Bootstrap Style ja JS
Aloittamiseksi sinun on pitänyt sisällyttää Bootstrapin CSS- ja JS-tiedosto WordPress-projektiisi. Aion käyttää WordPress-standardia tarvittavien JS- ja CSS-tiedostojen sisällyttämiseen. Bootstrap-tiedostojen lisäksi lisätään myös custom.jsmihin kirjoitamme JavaScript-logiikan.
Avaa functions.phptiedosto ja lisää siihen alla oleva koodi.
function artisansweb_scripts() {
wp_enqueue_style( 'bootstrapcss', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css', array(), false, 'all' );
wp_register_script('bootstrapjs', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js', array('jquery'), false, true);
wp_enqueue_script('bootstrapjs');
wp_register_script('custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true);
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'view_post' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
wp_enqueue_script('custom-script');
}
add_action( 'wp_enqueue_scripts', 'artisansweb_scripts' );Tässä olen Bootstrap-tiedostot suoraan CDN: ltä. Voit lisätä sen paikallisesti. Säädä polkua vastaavasti, jos teet sen paikallisesti. Voit custom.jstiedoston, olen osoitettu oletus Ajax URL WordPress ja nonce.
Lataa dynaaminen sisältö Bootstrap Modaliin WordPressissä
Kuten sanottu, aion ladata postisisällön dynaamisesti Bootstrap Modaliin. Oletetaan, että olet luonut mallin, johon luet viestejä. Jokaisessa viestissä on painike ‘Näytä lisää’. Napsauttamalla tätä painiketta Bootstrap Modalin pitäisi avautua sisällön kanssa.
Sinulla pitäisi olla oma HTML tälle listalle. Sinun tarvitsee vain lisätä yksi tietoattribuutti ja yhteinen luokka painikkeisiin. Se voi olla kuin alla olevat lausunnot.
<button data-id="YOUR_POST_ID" class="view-post"><?php _e('View More'); ?></button>
<button data-id="YOUR_POST_ID" class="view-post"><?php _e('View More'); ?></button>Käyttäjän on säilytettävä arvostettu post-tunnus data-idattribuutille. Luokan nimi, jota käytin täällä, on ‘view-post’. Seuraavaksi sinun on lisättävä Bootstrap Modalin merkintä joko mallitiedostoon tai alatunnisteeseen.
<!-- Modal -->
<div class="modal fade" id="postModal" tabindex="-1" role="dialog" aria-labelledby="postModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="postModalLabel"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
</div>
</div>
</div>
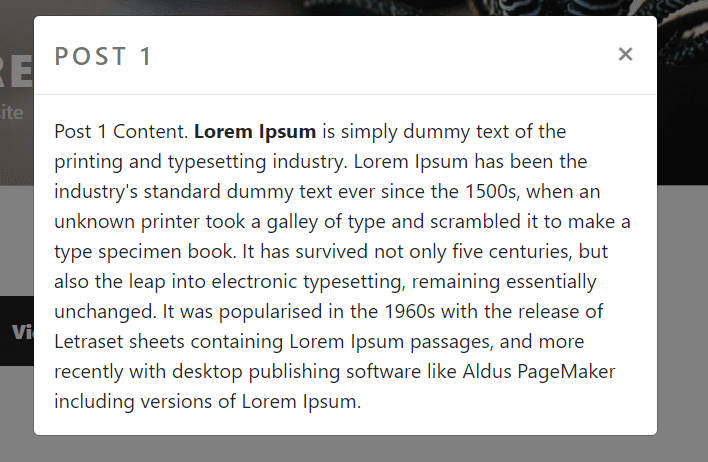
</div>Jos huomaat, pidin modaalisen otsikon ja mallin rungon tyhjänä, jonka lataamme dynaamisesti. Määritin modaalille id postModal.
Kun joku napsauttaa Näytä lisää -painiketta, meidän on lähetettävä Ajax-puhelu. Ajax-vastauksessa lähetämme postin otsikon ja sisällön, joka sitten liitetään Modaliin jQueryä käyttämällä. Kirjoita siis alla oleva jQuery-koodi custom.jstiedostoon.
jQuery(function($) {
$('body').on('click', '.view-post', function() {
var data = {
'action': 'load_post_by_ajax',
'id': $(this).data('id'),
'security': blog.security
};
$.post(blog.ajaxurl, data, function(response) {
response = JSON.parse(response);
$('#postModal h5#postModalLabel').text(response.title);
$('#postModal .modal-body').html(response.content);
$('#postModal').modal({show:true});
});
});
});Ajax-puhelu WordPressissä
Yllä kirjoitetusta jQuery-koodista se lähettää Ajax-puhelun toiminnolla ‘load_post_by_ajax’. Meidän on ilmoitettava tämä toiminto ja liitettävä siihen soittomenetelmä. Soittomenetelmässä kirjoitetaan todellinen koodi.
Kirjoita alla oleva koodi functions.phptiedostoon.
add_action('wp_ajax_load_post_by_ajax', 'load_post_by_ajax_callback');
add_action('wp_ajax_nopriv_load_post_by_ajax', 'load_post_by_ajax_callback');
function load_post_by_ajax_callback() {
check_ajax_referer('view_post', 'security');
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'p' => $_POST['id'],
);
$posts = new WP_Query( $args );
$arr_response = array();
if ($posts->have_posts()) {
while($posts->have_posts()) {
$posts->the_post();
$arr_response = array(
'title' => get_the_title(),
'content' => get_the_content(),
);
}
wp_reset_postdata();
}
echo json_encode($arr_response);
wp_die();
}Se siitä! Kokeile tätä ratkaisua ja näet sen lataavan dynaamista sisältöä Bootstrap Modaliin. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.