Opas raidan integrointiin PHP: n verkkosivustoon
Jos sinulla on verkkosivusto, keräät verkkomaksua, olet todennäköisesti kuullut Stripe Payment Gatewaysta. Stripen avulla maksu voidaan hyväksyä luotto- tai maksukortilla. Tämä on kätevämpi tapa maksaa asiakkaillesi verkossa. Tässä artikkelissa tutkitaan Stripe-integraatiota verkkosivustolle PHP: n avulla.
Miksi Stripe-maksuyhdyskäytävää tulisi käyttää?
Stripe on yksi Internetin suosituimmista ja turvallisimmista maksuyhdyskäytävistä. Käyttäjän korttitiedot ovat aina turvassa Stripe-maksujen yhteydessä. Itse asiassa Stripe-kassalla ne tarjoavat luotuja elementtejä, joissa käyttäjän on syötettävä kortin tiedot. Stripe generoi korttitietojen syöttämiseen tarvittavat elementit ajon aikana, mikä tekee yhdyskäytävästä turvallisemman.
Syötettyään kortin tiedot Stripe luo tunnuksen, jota käytetään korttimaksun veloittamiseen. Tämän seurauksena korttitietoja ei tarvitse tallentaa ollenkaan.
Tästä huolimatta katsotaanpa Stripe-integraatio verkkosivustolle PHP: n avulla.
Hanki API-avaimet raitojen integrointia varten
Aloittamiseen sinulla on oltava Stripe-tili. Jos haluat integroida Stripe-yhdyskäytävän sovellukseesi, sinun on hankittava Stripe-salainen avain ja julkaistava avain.
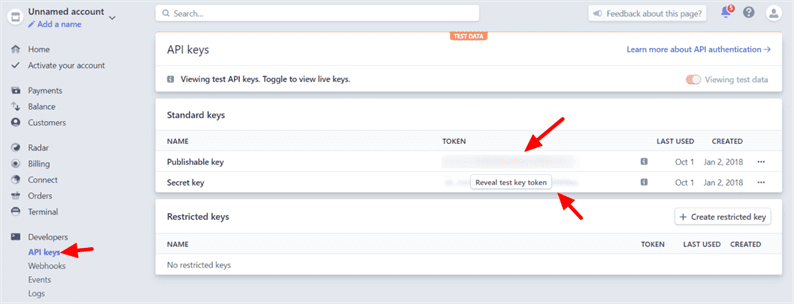
Kirjaudu Stripe-kojelautaan. Saat nämä avaimet kehittäjiltä-> API-avaimet. Suosittelen, että testaa ensin maksutapahtumat testitilassa. Jos kaikki toimii hyvin, siirry live-tilaan. Tartu siis API-avaimiin testaustilaan.
Stripe Checkout -lomake
Aina kun integroimme maksuyhdyskäytävän verkkosivustolle, meidän on tallennettava tapahtuman tiedot tietokantaan. Joten luodaan paymentstaulukko käyttämällä alla olevaa SQL-kyselyä.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Luo seuraavaksi kassalomake. Kuten aiemmin mainitsin, Stripe luo sinulle korttielementtejä. Luomme nämä elementit kassalomakkeeseen seuraamalla Stripe-dokumentaatiota.
Luo index.htmltiedosto ja aseta siihen alla oleva koodi.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Lisää muotoilu lomakkeeseen käyttämällä style.csstiedoston alla olevaa koodia .
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Tämän jälkeen korttielementin ja raidanToken luomiseksi sinun on lisättävä seuraava JavaScript-koodi card.jstiedostoon. Tämä JavaScript-koodi vahvistaa myös kortin tiedot.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Sinun on korvattava paikkamerkki PUBLISHABLE_KEY todellisella avaimellasi yllä olevassa koodissa.
Olen lisännyt lomakkeeseen satunnaisen tyylin. Voit säätää lomakkeen ulkoasua verkkosivustollesi sopivaksi. Stripe tarjoaa lisäksi erilaisia korttielementtien malleja. Lue lisää dokumentaatiosta.
Kun käyttäjä lähettää kortin yksityiskohdat sisältävän lomakkeen, Stripe luo taustalle tunnuksen, joka asetetaan piilotetuksi kentäksi ‘tunnus’. Tätä tunnusta käytetään korttimaksun veloittamiseen Stripe SDK: lla.
Lähetämme lomaketiedot charge.php. Tässä PHP-tiedostossa veloitamme kortin ja suoritamme maksun.
Stripe-integrointi Omnipayn kanssa PHP: ssä
Me kaikki asetimme perusmäärityksillä. Asenna nyt Omnipay Stripe -kirjasto, jotta voit veloittaa korttimaksun. Avaa pääte projektin juurihakemistossa ja suorita alla oleva komento:
composer require league/omnipay omnipay/stripeKun olet asentanut kirjaston, luo config.php-tiedosto ja alusta maksuobjekti- ja tietokantayhteys.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Muista korvata kaikki paikkamerkit todellisilla arvoilla. Seuraavaksi charge.phpkirjoita koodi seuraavasti.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Olemme valmiit koodaavan osan kanssa. Testaa hiekkalaatikkomaksut. Stripe tarjoaa nuken korttitiedot maksun testaamiseksi.
Aina kun päätät lähteä livenä, sinun tarvitsee vain vaihtaa salainen ja julkaistava avain live-tunnistetiedoilla.
Toivon, että saat tietää Stripe-integraatiosta PHP-verkkosivustolla. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.