PayPal Payments Pro -integraatio Laravelissa
Olen kirjoittanut artikkelin, joka hyväksyy luottokorttimaksut PayPal Payments Prolla PHP: ssä. Yksi lukijoista kysyi minulta, kuinka tehdä sama integraatio Laravelissa. Vaikka Laravel on kirjoitettu PHP-muodossa kirjoittaessasi koodia Laravelille, sinun on noudatettava heidän standardejaan. Aloittelijoille on usein vaikeaa muuntaa tavallista PHP-koodia Laravelissa.
Tässä artikkelissa tutkitaan kuinka integroida PayPal Payments Pro ja hyväksyä luottokorttimaksut Laravelissa.
Jos sinulla on verkkokauppa, jäsenyyssivusto tai jotain muuta, josta haluat kerätä verkkomaksuja, PayPal on turvallinen vaihtoehto. PayPal Payments Prolla voit hyväksyä online-luottokorttimaksut, jotka menevät suoraan PayPal-tilillesi.
Pidä muistiinpanoa kirjoittaessasi tätä artikkelia. PayPal Payments Pro on saatavana kauppiaille Yhdysvalloissa, Isossa-Britanniassa ja Kanadassa.
Päästä alkuun
Aloittamiseksi sinun on hankittava PayPal-sovellusliittymän kirjautumistiedot. Maksujen testaaminen hiekkalaatikkotilassa on aina hyvä tapa. Jos kaikki toimii odotetulla tavalla, suorita maksu.
Hanki hiekkalaatikkotietosi kirjautumalla PayPal Developer -tilille. Siirry sisäänkirjautumisen jälkeen vasemmanpuoleisesta valikosta kohtaan SANDBOX-> Tilit ja luo yritystili.
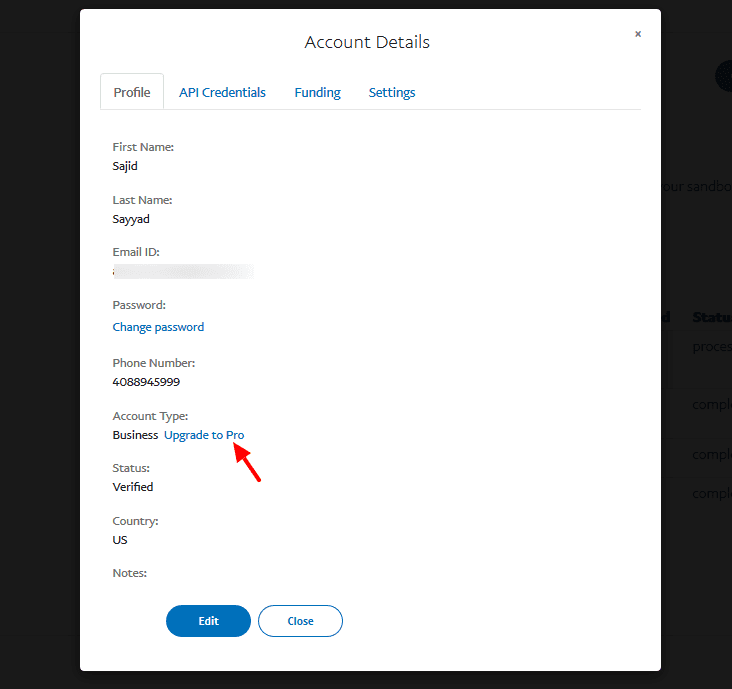
Kun sinulla on yritystili, päivitä tilisi tyyppi Business-Pro: ksi. PayPal Payments Pro -integraatio vaatii Business-Pro-tilityypin. Napsauta Päivitä Pro -linkkiä ja PayPal muuntaa tilisi tyypin Business-Pro-muotoon.
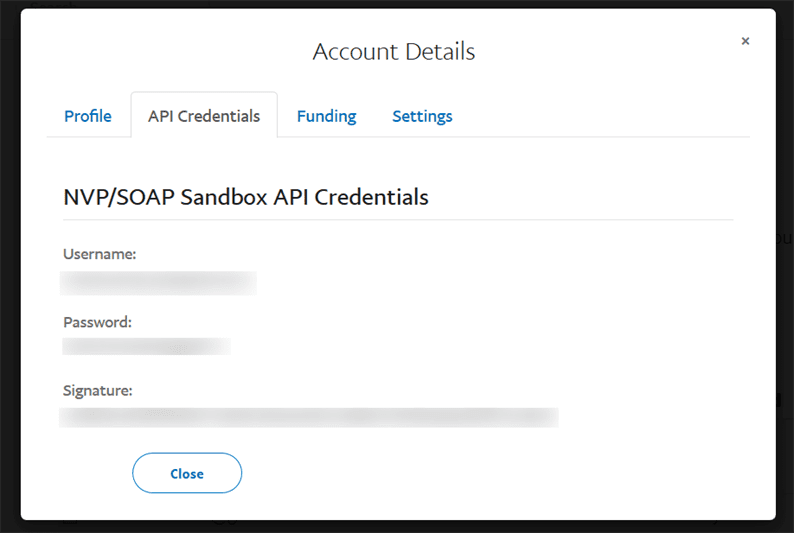
Napsauta sitten ‘API Credentials’ -välilehteä ja kopioi tunnuksesi.
Avaa .envLaravel-projektisi ja lisää kopioidut tunnistetiedot siihen.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Lisää ohjaimen reitti web.phptiedostoon. Minun tapauksessani reitti on seuraava.
Route::resource('payment', 'PaymentController');Aion käyttää Omnipay- kirjastoa, joka tarjoaa helpon tavan integroida maksuyhdyskäytävät. Suorita alla oleva komento, joka asentaa Omnipay-kirjaston.
composer require league/omnipay:^3 omnipay/paypalLuo maksulomake
Hyväksyessäsi luottokorttimaksun sinun on annettava käyttäjille lomake, johon he voivat kirjoittaa korttitietonsa. Suunnittelemme maksulomakkeen tämän koodisyljennäesimerkin avulla.
Luo ‘css’ ja ‘js’ kansio Laravel-projektin ‘public’ -hakemistoon. Kopioi CSS-koodi koodikynästä ja lisää se css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Lisää vastaavasti js/card.jstiedostoon koodikoodin JavaScript-koodi .
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Hanki kopio jquery.card.jstästä GitHub-arkistosta. Tallenna tämä tiedosto hakemistoon ‘js’.
Lisää lopuksi terätiedostoon alla oleva koodi.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>Lisäsin yllä olevaan koodiin CSS: n, JS: n vastaavasta hakemistosta. Sinun on annettava reitin URL-osoite lomaketoiminnolle.
PayPal Payments Pro -integraatio Laravelissa
Olemme suorittaneet tarvittavat asetukset luottokorttimaksujen hyväksymiseksi. Nyt ohjaimessa meidän on kirjoitettava koodi Omnipayn ohjeiden mukaan. Omnipay tekee kehittäjän elämästä helppoa. Meidän on vain noudatettava heidän ohjeitaan, ja he tekevät kaiken kovan työn saadakseen maksun kiinni ja palauttamalla lopullisen vastauksen.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Täällä konstruktorissa rakennamme objektin ja välitämme sille tunnistetiedot. Kun käyttäjä lähettää lomakkeen, ohjaus siirtyy myymälämenetelmään. Tässä menetelmässä Omnipay kutsuu PayPal-sovellusliittymän taustalla, käsittelee maksun ja antaa lopullisen vastauksen.
Mene eteenpäin ja kokeile sitä. Koska testaamme maksua hiekkalaatikkotilassa, tarvitset testikortteja. Napsauta tätä saadaksesi nuken luottokorttitiedot. Kun olet lähettänyt lomakkeen, sinun pitäisi nähdä menestysviesti ja tapahtumasi tunnus.
Hyväksy Live-maksu PayPal Payments Prolla
Kun maksusi toimivat onnistuneesti hiekkalaatikkotilassa, voit siirtyä live-tilaan. Tätä varten sinun on korvattava hiekkalaatikkotiedot .envtiedoston reaaliaikaisilla tiedoilla. Välitä myös ‘false’ -arvo konstruktorin setTestMode() -menetelmälle. Se poistaa hiekkalaatikkotilan käytöstä ja aktivoi live-tilan.
Kyse on luottokorttimaksun hyväksymisestä PayPal Payments Prolla Laravelissa. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.