Trix – avoimen lähdekoodin WYSIWYG-editori verkkosivustoille
Rich text -editori tai WYSIWYG-editori ovat hyödyllisiä HTML-elementtejä ja kuvia sisältävän kuvaavan sisällön kirjoittamiseen. HTML textarea -tunnisteessa ei voi kirjoittaa sisältöä HTML-tunnisteilla. Siksi suurin osa verkkosivustoista käyttää WYSIWYG HTML -editoria.
Trix on avoimen lähdekoodin rikas tekstieditori Basecampilta. Koska sitä käytetään Basecampissa, miljoonat ihmiset jo käyttävät sitä sisällön kirjoittamiseen. Tässä artikkelissa tutkitaan, miten Trix-editori lisätään verkkosovelluksiisi.
Asennus
Trix isännöi pakettiaan GitHubissa, jotta käyttäjät voivat helposti käyttää tätä mukavaa editoria verkkosovelluksissaan. Aloittamiseksi sinun on ensin sisällytettävä Trixin JS- ja CSS-tiedostot. Voit saada nämä tiedostot suoraan dist-kansioon GitHub- sivulta. Tai muuten, lataavat paketti ja kopioi trix.jsja trix.csstiedostoja.
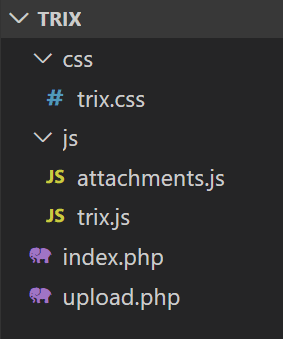
Sinun on myös luotava 2 PHP-tiedostoa ja yksi lisää JS-tiedostoja. Näemme miksi ja miten näitä tiedostoja käytetään myöhemmässä osassa. Kansiorakenteen tulee olla seuraava:
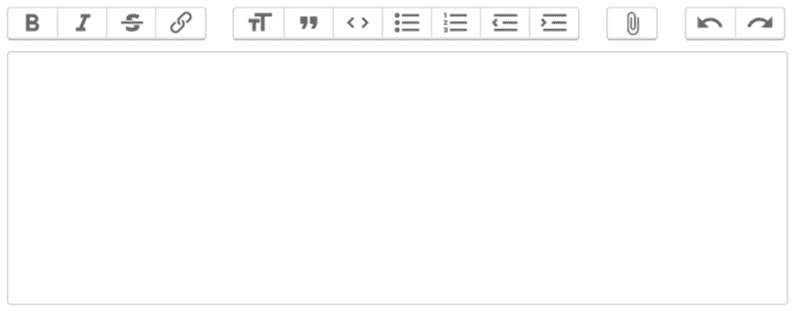
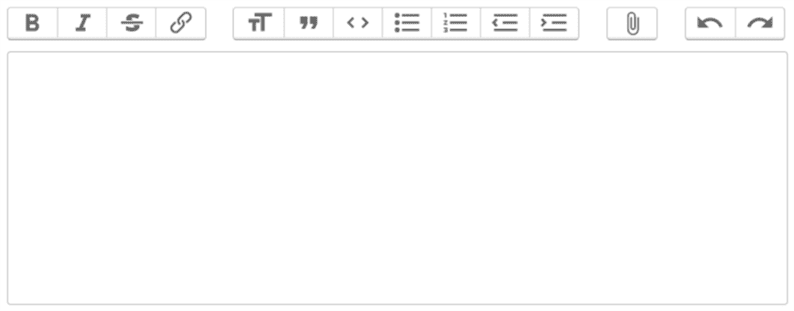
Kirjoita seuraava koodi lisätäksesi Trix-editorin verkkosivullesi.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>Yllä olevaan koodiin lisäsimme CSS- ja JS-tiedostot suoraan. Tietenkin sinun on noudatettava kehys- / CMS-ohjeita sisällyttääksesi nämä tiedostot.
Trix-editori liittää kaiken kirjoitetun sisällön piilotettuun kenttään, jonka olemme lisänneet yllä. Kun lähetät lomakkeen, jatka piilotettua kenttää saadaksesi sisällön editorista. Pohjimmiltaan saat Trix-editorin sisällön palvelinpuolelle käyttämällä:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldSamalla tavalla haluat esitäyttää editorin sisällöllä ja siirtää sitten sisällön piilotetun kentän arvoattribuutteihin. Trix-editori täyttää sisällön automaattisesti piilotetusta elementistä.
Suorita sitten tämä tiedosto selaimessasi ja sinun pitäisi nähdä WYSIWYG-editori sivulla.
Lähetä kuva Trix WYSIWYG Editoriin
He mainitsivat liitteenä olevien tiedostojen tallentamisesta GitHub-asiakirjoissa.
Trix hyväksyy tiedostot, jotka on vedetty tai liitetty editoriin, ja lisää ne asiakirjan liitteinä. Jokainen liite katsotaan odottavaksi, kunnes tallennat sen etänä ja annat Trixille pysyvän URL-osoitteen.
Se tarkoittaa, että sinun on otettava kuva editorista, lähetettävä se palvelinpuolelle, lähetettävä kuvat palvelimelle ja palautettava kuvan URL-osoite. Tämän prosessin suorittamiseksi kirjoitamme JS- ja PHP-koodin seuraaviin vaiheisiin.
Aloitetaan ensin JS-koodilla. Olet luonut attachments.jstiedoston ‘js’ -hakemistoon. Tällä JS-tiedostolla on seuraava koodi.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Korvaa paikkamerkki ‘YOUR_DOMAIN_URL’ todellisella URL-osoitteellasi. Mitä tämä koodi tekee, se kuuntelee trix-attachment-addtapahtumia, lähettää liitteen upload.phptiedostoon. Palatessaan vastauksen palvelimelta se asettaa pysyvän kuvan URL-osoitteen editorin määritteisiin.
Kirjoita lopuksi ladattava kuvakoodi upload.phptiedostoon.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Toivomme, että ymmärrät kuinka lisätä Trix WYSIWYG -editori PHP: n avulla verkkosivustollesi. Haluamme kuulla ajatuksesi alla olevassa kommenttiosassa.