Comment ajouter des formulaires contextuels dans WordPress
Avez-vous déjà entendu le mot plomb? Le plomb n’est rien d’autre que les coordonnées de vos clients potentiels, et il peut s’agir d’une adresse e-mail, d’un numéro de téléphone ou de tout ce qui vous aidera à atteindre les clients avec des campagnes par e-mail. L’un des moyens les plus simples de collecter des prospects consiste à placer un formulaire contextuel sur votre blog ou votre site Web. Sur ce blog, je vais montrer comment ajouter des formulaires contextuels dans WordPress.
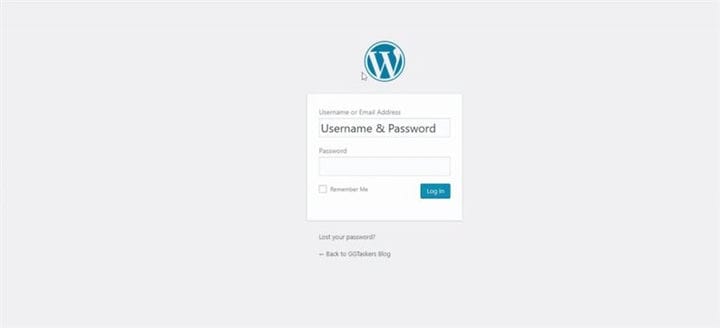
Étape 1 : Vous devez accéder au backend de votre site Web ou à WordPress ; il est connu sous le nom de wp-admin. Wp-admin est le login universel pour le site WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
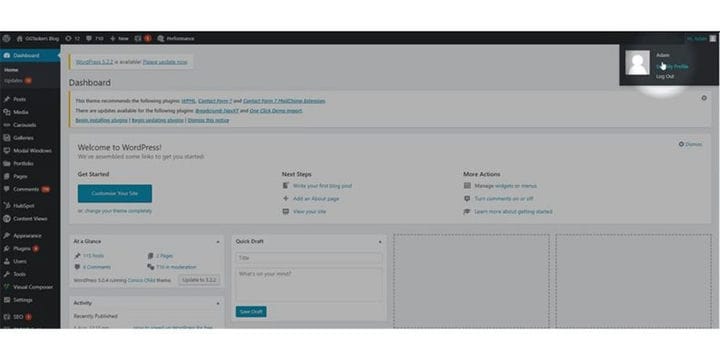
Étape 2 : Après vous être connecté, vous arriverez sur votre tableau de bord. Maintenant, vous devez vous assurer que vous vous connectez en tant qu’administrateur. Il est essentiel de se connecter en tant qu’administrateur car seul l’administrateur a un accès en édition sur la page d’accueil. Différents rôles peuvent être attribués à différents utilisateurs sur WordPress.
Étape 3 : Vous devez ajouter n’importe quel plugin qui vous aidera à ajouter le formulaire contextuel sur votre site Web. J’ai utilisé le formulaire Hubspot pour ajouter la fenêtre contextuelle sur mon site Web, vous pouvez également faire de même. Après avoir installé le plugin, vous verrez un nouvel onglet appelé Hubspot. Cliquez sur l’onglet Hubspot.
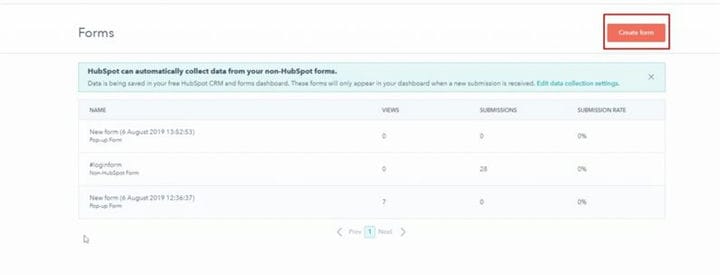
Étape 4: Vous serez dirigé vers une nouvelle fenêtre, et vous y trouverez un bouton appelé Créer un formulaire. Cliquez sur créer un formulaire.
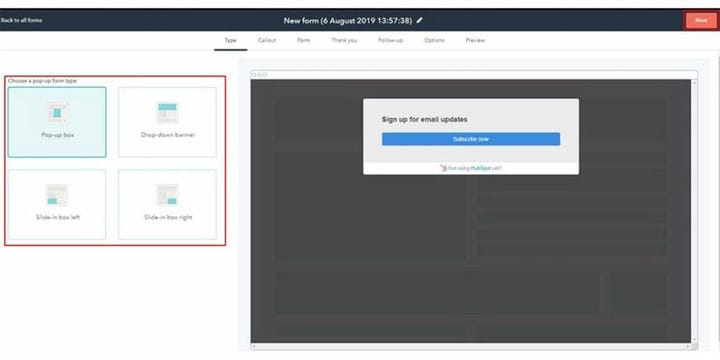
Étape 5 : Vous devez maintenant choisir un type car nous allons ajouter un formulaire contextuel dont vous avez besoin pour sélectionner un formulaire contextuel. Cliquez sur le formulaire contextuel et cliquez sur suivant.
Étape 6 : Vous aurez le choix entre quatre types de formulaires contextuels. Vous devez sélectionner celui que vous souhaitez ajouter à votre site Web et cliquer sur Suivant lorsque vous avez terminé la sélection.
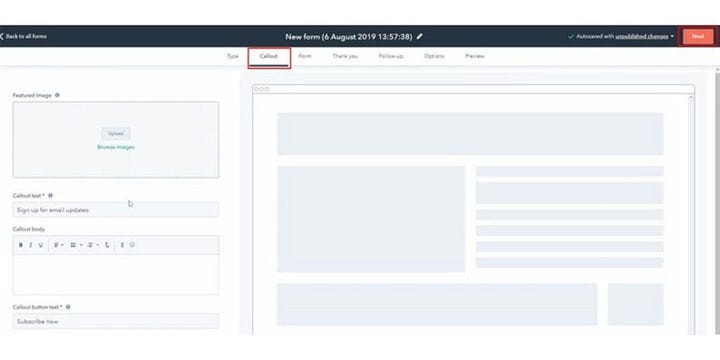
Étape 7: Maintenant, dans la section légende, vous devez configurer les options de légende telles que les images de fonction, le texte, le texte des boutons, la couleur. Fournissez les détails et lorsque vous avez terminé, cliquez sur Suivant.
Etape 8: Dans la section de formulaire, vous pouvez sélectionner plus de détails comme le corps du allout, la langue, GDPR options et ainsi de suite. Assurez-vous de prêter attention à chaque détail et lorsque vous avez terminé, cliquez sur suivant.
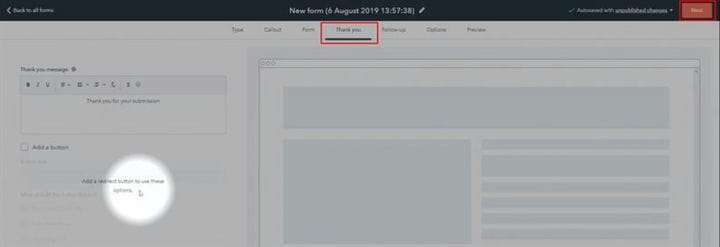
Étape 9 : Vous devez maintenant ajouter une note de remerciement que vos abonnés verront lorsqu’ils auront terminé le processus d’abonnement. Lorsque vous avez terminé avec merci, cliquez sur Suivant pour continuer.
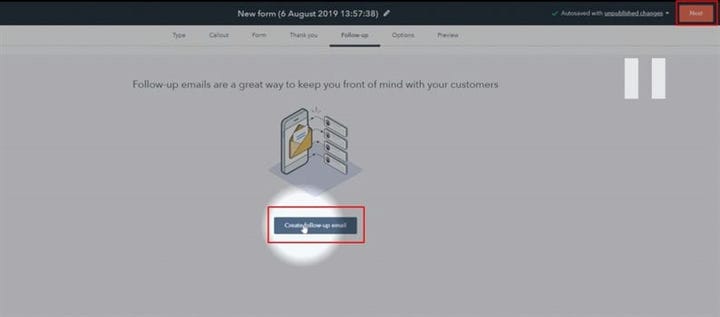
Étape 10 : Sur cet onglet, vous pouvez configurer un e-mail de suivi, et cet e-mail sera envoyé aux clients lorsque vous vous abonnez à votre site Web de blog. Vous pouvez le créer ou le laisser vide lorsque vous avez terminé, cliquez sur Suivant.
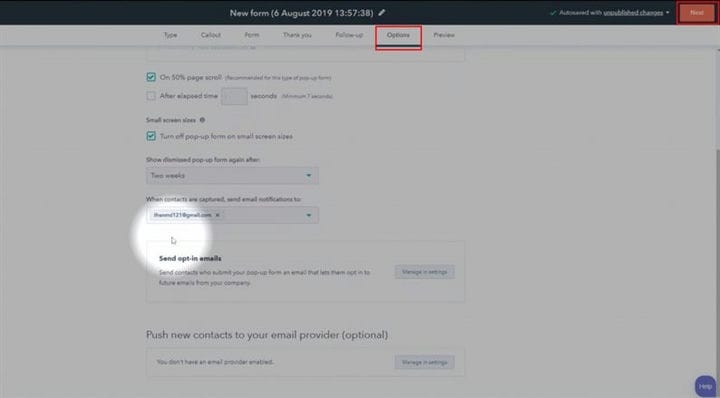
Étape 11 : La section des options vous permettra de personnaliser différentes options comme quand afficher la fenêtre contextuelle, sur quel e-mail vous informer que vous avez un nouvel abonné. Lorsque vous êtes prêt, cliquez sur suivant.
Étape 12 : La section d’aperçu vous montrera l’aperçu final du formulaire que vous avez créé. Si vous êtes satisfait de son apparence, cliquez sur le bouton Publier.
Étape 13: Vous avez maintenant la dernière chance de le modifier encore plus, et si vous êtes satisfait de son fonctionnement, vous pouvez cliquer sur le configurer en direct. Cela placera le formulaire contextuel sur le site Web en direct.
Lorsque vous configurez le formulaire contextuel, assurez-vous qu’il ne crée pas d’irritation pour vos visiteurs et placez-le à un endroit où ils peuvent facilement s’abonner ou fermer le formulaire. Si vous avez des questions, n’hésitez pas à commenter ci-dessous.