Intégrer Google Invisible reCAPTCHA avec PHP
L’ajout de captcha sur les formulaires du site Web est nécessaire de nos jours. Sinon, votre boîte de réception et votre base de données se remplissent de tonnes de spams. Cela ne fait que perdre notre temps à nettoyer les e-mails et occupe également un espace supplémentaire dans la base de données du serveur.
Google reCAPTCHA est un meilleur moyen de protéger vos formulaires contre les robots. En utilisant reCAPTCHA, vous ne procéderez à vos formulaires que s’il y a de réelles interactions humaines.
Dans cet article, nous étudions comment intégrer Google Invisible reCAPTCHA sur les formulaires de votre site Web avec PHP. Dans le cas d’Invisible reCAPTCHA, vos visiteurs n’ont pas besoin de résoudre des énigmes. Il doit valider la demande en arrière-plan côté serveur.
Enregistrez le site et obtenez des clés API
Pour commencer, enregistrez votre site ici – https://www.google.com/recaptcha/admin.
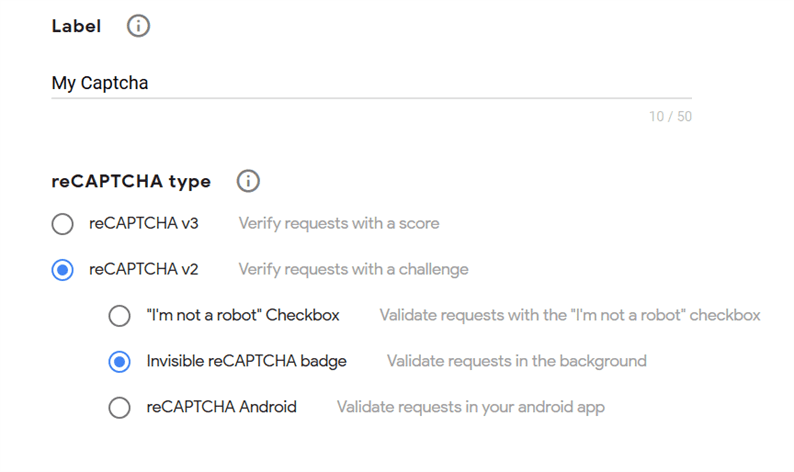
Procurez-vous une option « Badge reCAPTCHA invisible » de « reCAPTCHA v2 ».
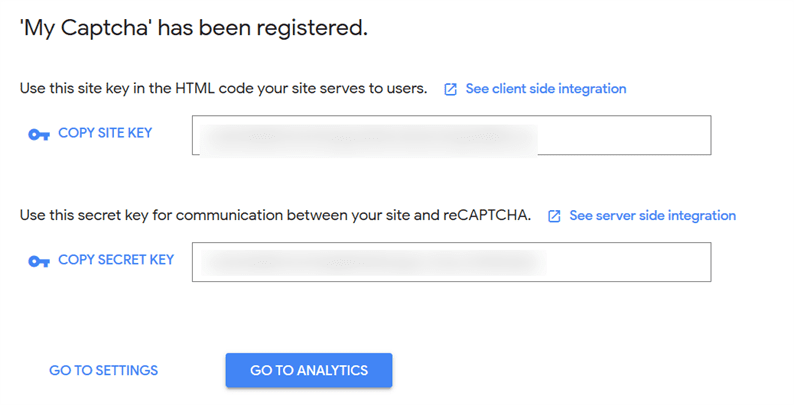
Ajoutez votre domaine sous la même forme. Vous pouvez insérer autant de domaines que vous le souhaitez. Pour un serveur local, ajoute le domaine en tant que localhost. En soumettant un formulaire, vous obtiendrez les clés API. Copiez ces clés. Il sera requis dans les prochaines étapes.
Intégrer Google Invisible reCAPTCHA
Pour ajouter un reCAPTCHA invisible dans le formulaire, une approche légèrement différente est nécessaire. Nous devons transmettre des attributs de données au bouton et soumettre le formulaire en utilisant JavaScript comme suit.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Ce code ajoute Invisible reCAPTCHA dans votre formulaire. Si vous rechargez la page, vous verrez le logo reCAPTCHA dans le coin inférieur droit de la page.
Ici, nous avons passé la clé du site reCAPTCHA à l’attribut ‘data-sitekey’ et le nom de la méthode ‘submitForm’ à l’attribut ‘data-callback’. Lorsque l’utilisateur clique sur le bouton, il appelle la méthode de rappel qui soumet un formulaire à l’aide de JavaScript.
Maintenant, il est temps pour la validation côté serveur. Nous vérifierons la valeur de la réponse reCAPTCHA par rapport à l’URL de l’API Google comme suit.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Lorsqu’un vrai humain soumet votre formulaire, il génère une réponse reCAPTCHA que le code ci-dessus vérifie ensuite avec l’API Google. Si le formulaire est envoyé via des robots, la vérification ci-dessus échoue. Vous ne devez remplir le formulaire qu’en cas de réponse positive.
Notre code final est le suivant.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>C’est ça! Profitez de formulaires sans spam sur votre site Web. J’aimerais entendre vos pensées et suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Utilisation de Google reCAPTCHA sur les formulaires de votre site Web avec PHP
- Valider Google reCAPTCHA à l’aide de JavaScript
- Un guide sur l’ajout de Google reCAPTCHA v3 à votre site Web Laravel