Comment créer une galerie de vidéos YouTube pour votre site Web
Voulez-vous créer une galerie de vidéos YouTube responsive ? Vous voudrez peut-être répertorier les vidéos YouTube ensemble sur le site Web. Le flux habituel pour cela affiche les vignettes vidéo. Et lorsque quelqu’un clique sur la vignette, la vidéo associée doit être lue dans la fenêtre contextuelle. À partir de la fenêtre contextuelle ouverte, les utilisateurs peuvent accéder aux vidéos suivantes et précédentes. C’est ainsi que les galeries de vidéos devraient se comporter normalement.
Dans cet article, je vous montre comment créer une galerie de vidéos YouTube à l’aide de Bootstrap et de fancybox.
Pourquoi avoir besoin d’une galerie vidéo sur le site Web ?
Une galerie vidéo est utilisée pour organiser votre collection de vidéos. En créant une galerie de vidéos, vos utilisateurs peuvent visualiser votre collection de vidéos en un seul endroit. En dehors de cela, il peut y avoir d’autres raisons de mettre la galerie sur le site Web. Supposons que vous ayez terminé un événement professionnel ou des rencontres et que vous souhaitiez maintenant afficher toutes les vidéos de votre événement sur le site Web pour les utilisateurs.
La galerie de vidéos est également utile pour augmenter le nombre de vues de votre chaîne YouTube.
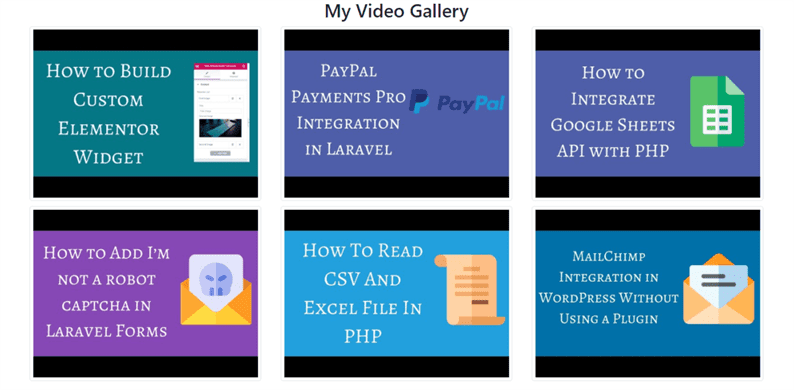
Cela dit, voyons créer une galerie de vidéos YouTube sur le site Web. Notre sortie finale sera affichée sous forme de capture d’écran ci-dessous.
Créer une galerie de vidéos YouTube à l’aide de Bootstrap et de fancybox
Je vais mettre le design de base pour une galerie vidéo. Mon intention principale est de vous montrer comment obtenir des miniatures de vidéos YouTube et comment lire des vidéos dans fancybox. L’utilisateur doit ajouter son propre style à la sortie finale.
Obtenez une miniature de la vidéo YouTube
Pour commencer, nous devons écrire un code qui renvoie une vignette de la vidéo YouTube. À titre d’exemple, je prends quelques-unes de mes vidéos YouTube. Dans le code ci-dessous, j’ai écrit une méthode qui extrait l’identifiant des URL des vidéos YouTube et renvoie une vignette des vidéos YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>La méthode extractVideoID()renverra un identifiant vidéo à partir de l’URL de la vidéo. En utilisant cet identifiant vidéo, nous récupérons la vignette de la vidéo avec la fonction getYouTubeThumbnailImage.
Afficher une galerie
Je vais parcourir la gamme de vidéos, obtenir la vignette et la mettre sur une page. Ce faisant, j’ai également intégré une fancybox pour lire la vidéo en lightbox. La lightbox fournie par fancybox est tactile, réactive et entièrement personnalisable.
Écrivons un code HTML à l’aide de Bootstrap et de fancybox comme suit.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Allez dans le navigateur et essayez. Vous devriez pouvoir voir une galerie de vidéos YouTube fonctionnelle.
J’espère que vous comprenez comment créer une galerie de vidéos YouTube sur le site Web. Veuillez partager vos pensées et suggestions dans un commentaire ci-dessous.
Articles Liés
- API YouTube – Comment obtenir la liste des vidéos YouTube de votre chaîne
- Comment utiliser l’API YouTube pour télécharger une vidéo sur la chaîne YouTube
- Comment télécharger une vidéo sur YouTube dans l’application Laravel