Un guide rapide sur l’API REST de WooCommerce
Cherchez-vous à interagir avec l’API REST de WooCommerce ? WooCommerce fournit une API REST qui vous fournira des données en temps réel à partir du backend pouvant être placées n’importe où sur votre application externe. Grâce à son API REST, on peut gérer ses données WooCommerce en frappant les points de terminaison. Dans cet article, nous étudions comment utiliser l’API REST de WooCommerce et envoyer des requêtes HTTP à WooCommerce.
Si vous souhaitez créer votre propre boutique, vous pouvez utiliser WooCommerce comme backend pour gérer vos produits, images de produits, galerie, etc. Ensuite, en utilisant l’API REST, récupérez les données du produit et affichez-les sur votre application externe. WooCommerce fournit une documentation API REST pour interagir avec le backend. Ici, vous obtiendrez des détails sur tout, comme les produits, les clients, les commandes, les taxes, etc. Dans cet article, nous allons interagir avec les points de terminaison du produit. De la même manière, vous pouvez intégrer d’autres options comme les clients, les commandes, etc.
Obtenez votre clé client et votre secret client
Pour commencer avec l’API REST WooCommerce, vous devez d’abord obtenir votre clé client et votre secret client. Ces clés sont l’identification pour le magasin et nécessaires lors de l’appel d’API à WooCommerce.
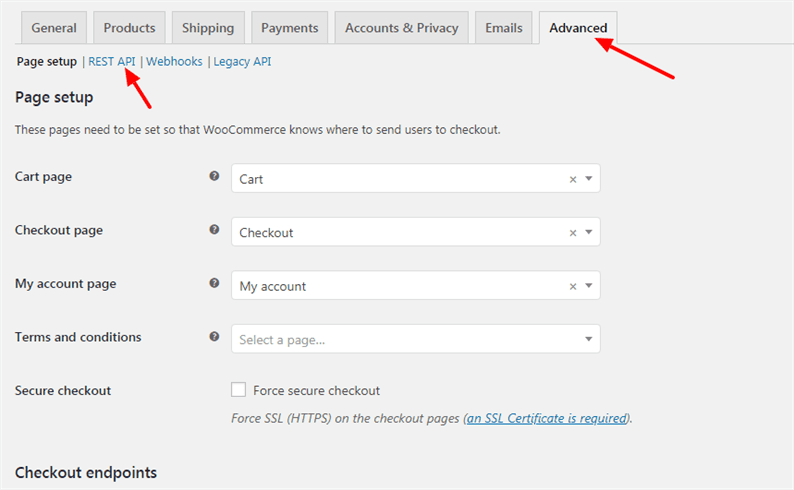
Vous devez installer WooCommerce sur votre backend WordPress. Rendez-vous ensuite sur la page WooCommerce-> Paramètres. Cliquez sur l’onglet Avancé puis sur le lien API REST.
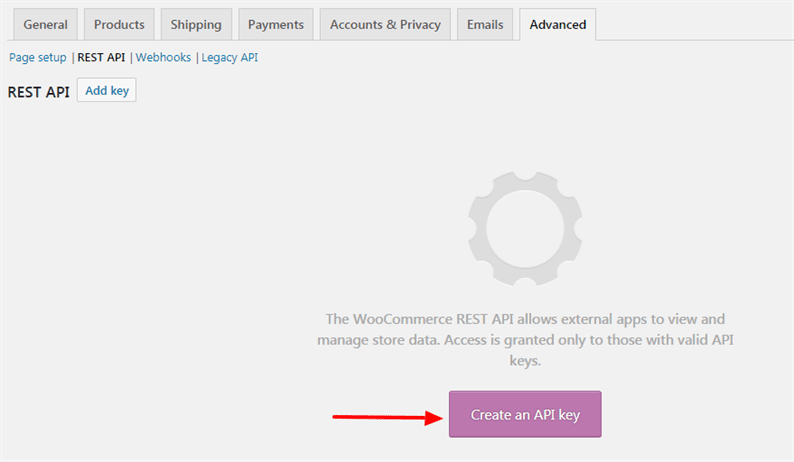
Sur cette page, cliquez sur le bouton ‘Créer une clé API’.
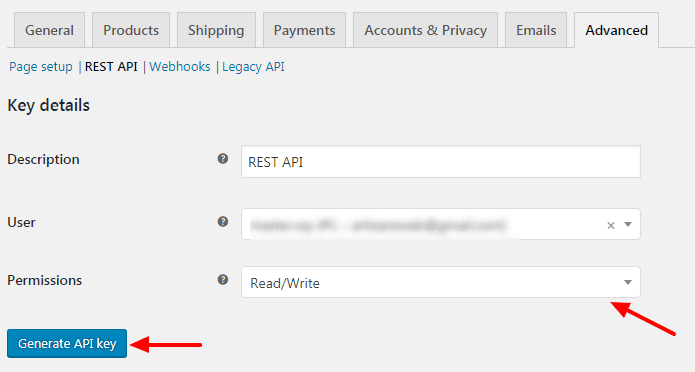
Saisissez la description, choisissez les autorisations « Lecture/écriture » et appuyez sur le bouton Générer une clé API. Vous pouvez également choisir l’autorisation de lecture. Cela dépend de votre exigence. Si vous avez juste besoin de lire les données de WooCommerce, choisissez l’option "Lire". Et si vous souhaitez effectuer à la fois des opérations de lecture et d’écriture, votre option serait "Lecture/écriture".
Copiez votre clé client et votre secret client qui seront requis lors des appels d’API.
Interagir avec l’API REST WooCommerce
Une fois que vous êtes prêt avec votre clé client et votre secret client, nous pouvons commencer par le code qui interagit avec le WooCommerce. Comme nous devons envoyer des requêtes HTTP, installez la bibliothèque Guzzle à l’aide de la commande ci-dessous.
composer require guzzlehttp/guzzleGuzzle est un client HTTP PHP qui facilite l’envoi de requêtes HTTP et l’intégration aux services Web.
Prenons maintenant quelques points de terminaison comme obtenir tous les produits, obtenir un seul produit, mettre à jour un produit et l’intégrer.
Obtenir des produits
Lors de l’appel des points de terminaison de l’API WooCommerce, vous devez définir l’en-tête d’autorisation qui est une chaîne encodée en base64 de votre clé client et de votre secret client.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}Dans le code ci-dessus, j’ai appelé le point de terminaison qui donne une liste de produits. Ici, j’ai passé 18 en tant que valeur ‘par_page’ qui donnera 18 données de produit en réponse. Vous pouvez transmettre cette valeur selon vos besoins. Assurez-vous de remplacer les espaces réservés par les valeurs réelles avant d’atteindre le point de terminaison.
Obtenez un seul produit
Si vous souhaitez récupérer les données d’un seul produit, votre point de terminaison sera le suivant.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Mettre à jour un produit
Vous pouvez mettre à jour un produit en envoyant une demande PUT au point de terminaison de l’API. Supposons que vous souhaitiez mettre à jour un prix_régulier de votre produit.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Ce sont quelques appels de base. De la même manière, l’utilisateur peut envoyer une requête HTTP pour les clients, les commandes, les coupons, etc. Vous pouvez en savoir plus à ce sujet sur leur documentation officielle.
Interagir avec l’API REST WooCommerce à l’aide de JavaScript
WooCommerce publie sa propre bibliothèque JavaScript qui est utile pour envoyer un appel API à WooCommerce à partir du framework JavaScript. Supposons que vous souhaitiez interagir avec l’API REST à partir de votre application basée sur React.
Dans ce cas, installez la librairie ‘@woocommerce/woocommerce-rest-api’ par la commande :
npm install --save @woocommerce/woocommerce-rest-apiEnsuite, dans votre composant React, vous pouvez obtenir la liste des produits en utilisant le code ci-dessous.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Ici, j’imprime la liste des noms de produits et le prix des produits. L’utilisateur peut également imprimer d’autres données. Si vous souhaitez voir toutes les données dans la console, enregistrez le fichier response.data dans la méthode success. Tout comme l’exemple ci-dessus, vous pouvez envoyer d’autres requêtes HTTP depuis votre application React.
Conclusion
Dans ce tutoriel, nous étudions l’appel de l’API REST WooCommerce à l’aide de PHP et JavaScript. Nous avons parcouru les quelques points de terminaison d’API de WooCommerce. L’utilisateur peut jouer avec l’autre point de terminaison en suivant la documentation et en envoyant les requêtes HTTP requises.