Un guide sur l’ajout de Google reCAPTCHA v3 à votre site Web Laravel
Dans le passé, j’ai publié un article sur l’ ajout de Google reCAPTCHA aux formulaires Laravel. Google a alors apporté la prochaine version v3 de reCAPTCHA. Un de nos lecteurs a demandé comment intégrer reCAPTCHA v3 dans une application Laravel.
reCAPTCHA v3 a un comportement légèrement différent. Contrairement à l’ancienne version de reCAPTCHA, vous n’avez pas besoin de mettre un captcha dans votre formulaire. Dans cette version, vos visiteurs n’ont pas besoin de résoudre un puzzle. Au lieu de cela, vous verrez l’icône reCAPTCHA dans le coin inférieur droit de votre site Web. Cette version v3 de reCAPTCHA combat les bots en arrière-plan. Plus important encore, vous n’avez pas besoin d’ajouter un captcha sous toutes ses formes. Ajoutez-le simplement une fois et il protégera toutes les formes de votre site Web.
Dans cet article, nous étudions comment un utilisateur peut ajouter reCAPTCHA v3 à son site Web Laravel. L’ajout de reCAPTCHA protège votre site Web contre les robots et les spams.
Obtenir la clé du site et la clé secrète de reCAPTCHA
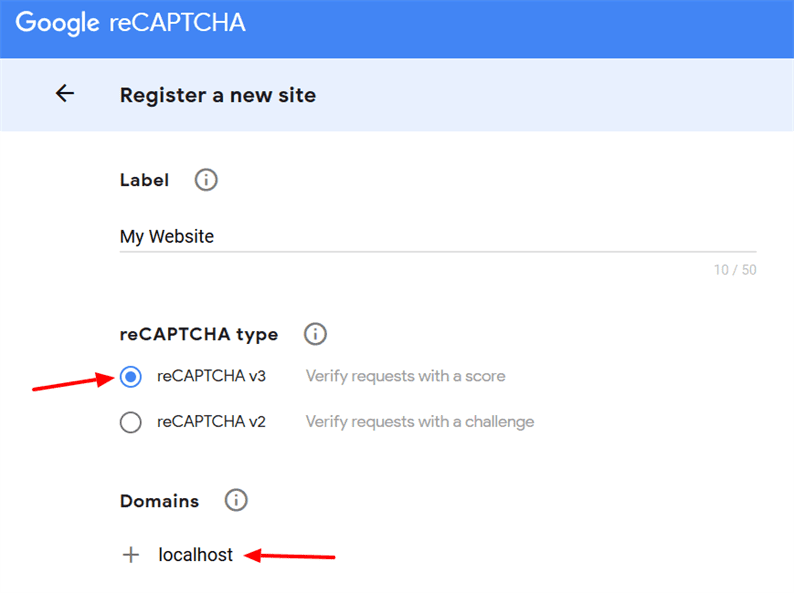
Pour commencer, vous devez d’abord enregistrer votre site avec Google reCAPTCHA. Allez sur Google reCAPTCHA et cliquez sur l’icône ‘+’ pour enregistrer votre site. Sur la page suivante, ajoutez le domaine de votre site Web, choisissez l’option ‘reCAPTCHA v3’. Si vous souhaitez le tester sur un serveur local, vous devez ajouter "localhost" au champ domaine.
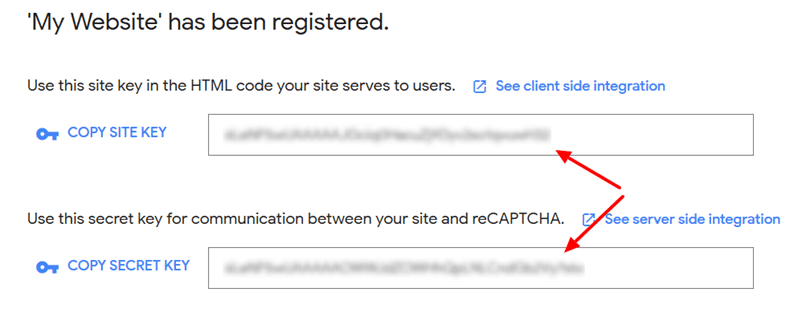
Une fois que vous avez cliqué sur le bouton Soumettre, vous obtiendrez la clé du site et la clé secrète. Copiez ces clés. Ils nécessiteront les prochaines étapes.
Installer et configurer la bibliothèque Laravel reCAPTCHA
Rendez- vous sur votre projet Laravel et installez la bibliothèque de biscolab qui est conçue pour intégrer reCAPTCHA dans Laravel. Ouvrez le terminal dans le répertoire racine de votre projet et exécutez la commande :
composer require biscolab/laravel-recaptchaLors de l’installation de la bibliothèque, publiez le fichier de configuration à l’aide de la commande ci-dessous.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Ouvrez le .envfichier dans votre éditeur et ajoutez votre site et les clés secrètes de reCAPTCHA comme indiqué ci-dessous.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYAssurez-vous de remplacer les espaces réservés « ADD_YOUR_SITE_KEY » et « ADD_YOUR_SECRET_KEY » par les valeurs réelles. Ensuite, ouvrez config/recaptcha.phpet définissez la version sur v3.
return [
...
'version' => 'v3',
...
];Après cela, effacez le cache de configuration à l’aide de la commande :
php artisan config:cacheAjoutez Google reCAPTCHA v3 à votre site Web Laravel
Nous avons terminé avec toute la configuration et nous sommes prêts à ajouter reCAPTCHA sur le site Web. Pour cela, vous devez d’abord ajouter la balise méta HTML pour csrf-token dans la section head.
<meta name="csrf-token" content="{{ csrf_token() }}">Si votre site Web a déjà ajouté cette balise, ignorez simplement l’étape ci-dessus. Ensuite, insérez l’ htmlScriptTagJsApi()assistant avant de fermer la balise head.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Allez maintenant sur votre site Web, rechargez-le et vous devriez voir l’icône reCAPTCHA dans le coin inférieur droit d’une page. Cela signifie que votre site Web est désormais protégé par Google reCAPTCHA.
Vous avez terminé d’ajouter Google reCAPTCHA sur votre site Web Laravel. Pour plus de curiosité, si vous voulez voir la réponse de reCAPTCHA, vous devez modifier légèrement le code dans la balise head.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Rechargez la page et vérifiez dans la console du navigateur, vous verrez la réponse du Google reCAPTCHA. Dans mon cas, cela est montré comme une capture d’écran ci-dessous.
Articles Liés
- Intégration de PayPal Payments Pro dans Laravel
- Comment créer un blog avec Laravel
- Comment créer un pot de miel pour lutter contre le spam de formulaire dans Laravel