Инструменты и методы пользовательского тестирования, необходимые для улучшения UX вашего сайта
Несмотря на четкую связь между UX-дизайном и коэффициентом конверсии, некоторые компании в настоящее время не проводят онлайн-тестирование пользовательского опыта.
Почему так много компаний игнорируют преимущества улучшения пользовательского опыта своего сайта, когда он доказал рентабельность инвестиций?
Одна из причин заключается в неправильном представлении о том, что тестирование удобства использования требует много времени и средств. К счастью, это далеко от истины. Инструменты и методы тестирования, доступные сегодня, могут позволить вам увеличить конверсию на вашем сайте и получить конкурентное преимущество.
В этом посте мы рассмотрим, как вы можете интегрировать пользовательское тестирование в свои цифровые проекты, минимизируя трение и расходы. Начнем с этапа проектирования.
Как оптимизировать ваш сайт для UX на стадии разработки
В книге «Программная инженерия: подход практикующего специалиста» Роджер Прессман предполагает, что устранение проблемы на этапе разработки стоит в десять раз дороже, чем устранение ее на этапе проектирования.
Это дает огромный стимул подтвердить, что вы разрабатываете для людей (и ботов!), Прежде чем переходить к производству.
Этот случай становится еще более убедительным, когда вы понимаете, насколько легко протестировать дизайн. Имея только макет дизайна, вы можете проверить его эстетическую привлекательность, визуальную иерархию и информационную архитектуру верхнего уровня с помощью трех простых тестов. Эти:
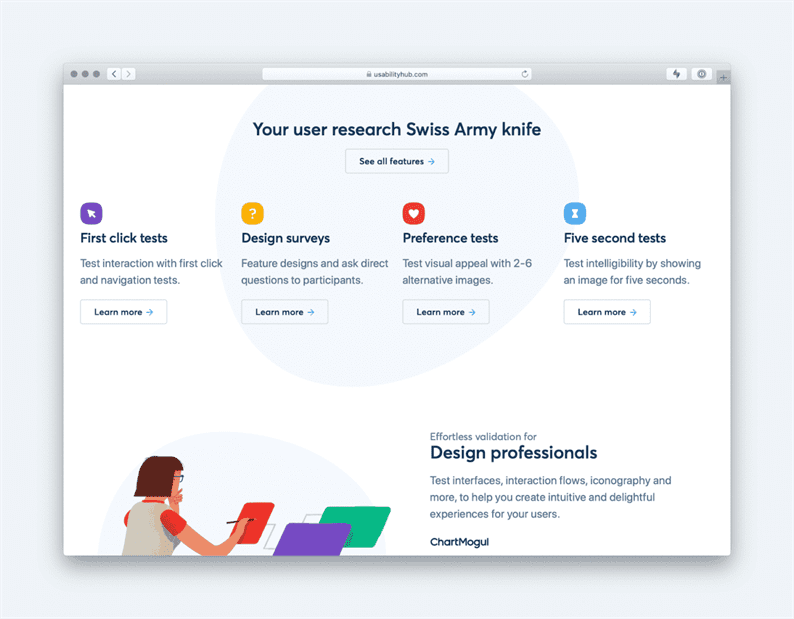
- пятисекундный тест;
- тест первого клика ; и
- семантический дифференциальный обзор.
Помимо простоты конструкции, все эти тесты можно удобно запускать с помощью одного инструмента, например UsabilityHub. UsabilityHub не только позволит вам проводить различные тесты, но и будет заниматься набором участников. Это означает, что вы можете получить результаты в течение нескольких часов.
1 Проверьте визуальную иерархию с помощью пятисекундного теста.
Как следует из названия, пятисекундный тест предполагает демонстрацию пользователям концепции дизайна в течение пяти секунд, а затем их просят вспомнить, что они видели.
Причина, по которой мы ограничиваем время, необходимое пользователю для просмотра дизайна, заключается в том, что исследования показывают, что пользователи проводят на странице всего несколько секунд, прежде чем решить, имеет ли она ценность или нет. Кроме того, в статье для UIE генеральный директор Perfetti Media Кристин Перфетти обнаружила, что когда у пользователей было более пяти секунд на просмотр макета дизайна, они начинали оценивать страницу как дизайнер, а не реагировать на нее инстинктивно.
Обращая внимание на элементы в списке пользователей и порядок, в котором они перечислены, вы можете судить, действительно ли визуальная иерархия вашей страницы в первую очередь указывает пользователям на наиболее важные элементы экрана.
Например, если пользователь долго упоминает ваш призыв к действию или вообще не может вспомнить его, тогда ему нужно больше внимания на странице.
Пятисекундный тест идеально подходит для оценки визуальной иерархии веб-страницы. Чтобы оценить еще одно важное руководство по дизайну веб-сайтов для UX, известное как навигация верхнего уровня, вам понадобится тест первого клика.
В идеале посетитель должен иметь возможность зайти на ваш сайт и беспрепятственно перемещаться по нему, не задумываясь о том, где нажать дальше или как добраться из пункта А в пункт Б. Такая навигация может не только повлиять на ваш пользовательский опыт, но и повлиять на него. ваш коэффициент конверсии.
В одном из самых влиятельных исследований юзабилити Боб Бейли и Кари Вулфсон обнаружили, что если пользователь правильно сделал свой первый щелчок, у него был 87% шанс правильно завершить свое действие. Однако, если они ошиблись, этот шанс упал до 46%.
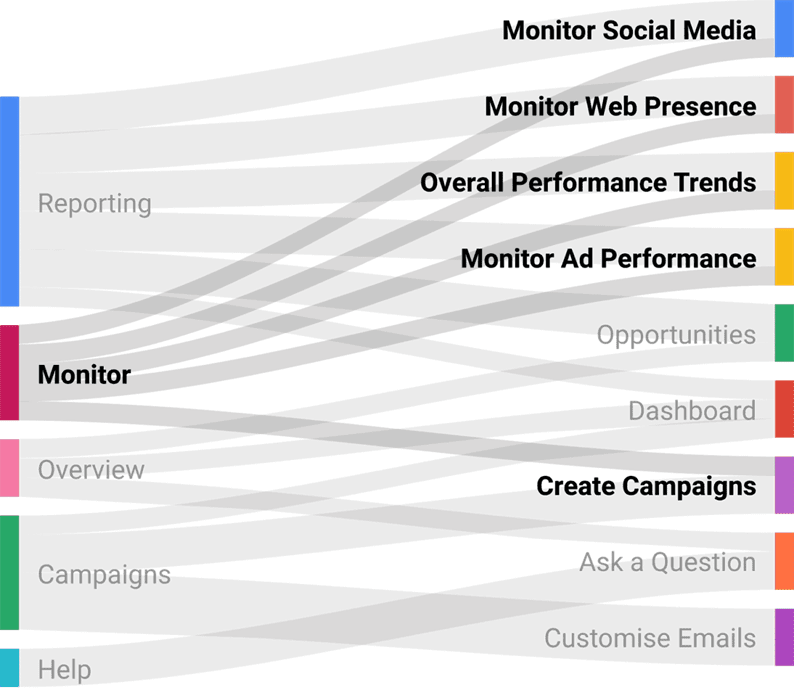
Таким образом, мы можем оценить качество нашей навигации верхнего уровня, спросив пользователей, на что они будут нажимать, чтобы выполнить определенные ключевые задачи. Если они выберут правильный раздел верхнего уровня, мы знаем, что у них значительно выше шанс правильно выполнить задачу.
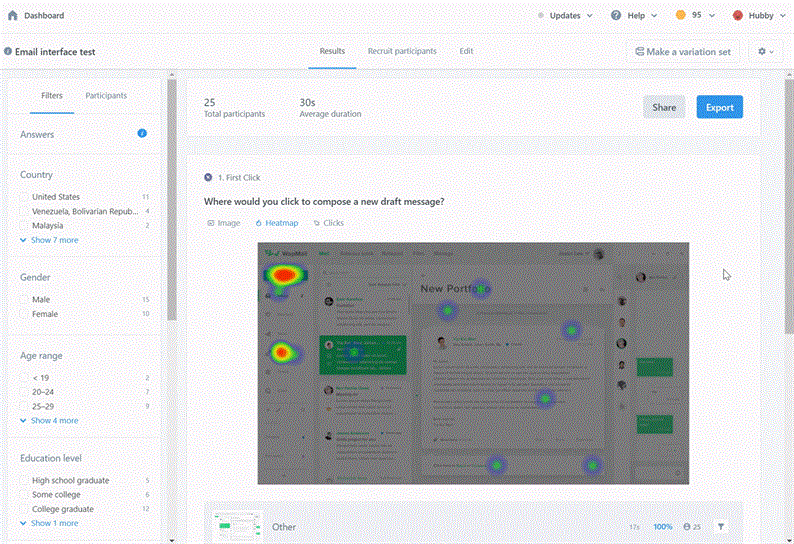
UsabilityHub позволяет увидеть, где пользователи нажимают, когда их просят выполнить определенные задачи, как показано на скринкасте ниже.
 Этот простой тест легко выполнить, и он поможет избежать реструктуризации страниц позже в процессе сборки или после запуска.
Этот простой тест легко выполнить, и он поможет избежать реструктуризации страниц позже в процессе сборки или после запуска.
Теперь, когда мы понимаем, какие тесты использовать для оценки визуальной иерархии и навигации верхнего уровня по странице, давайте рассмотрим обзор семантического дифференциала. Этот опрос идеально подходит для проверки эстетики дизайнерского подхода.
3 Оцените качество эстетики дизайна с помощью семантического исследования.
Дизайн не должен просто использоваться; он также должен вызывать эмоциональный отклик у пользователей.
В начале любого дизайн-проекта важно определить, что именно дизайн пытается передать. Должен ли он казаться «дружелюбным» или «профессиональным»? Должен ли он вызывать «простор» или «динамизм»? Затем вы можете скомпилировать эти желаемые ключевые слова в список и использовать его в качестве инструмента оценки.
Вам может быть интересно: как вы оцениваете, удается ли дизайну чувствовать себя «дружелюбным» или проецировать другие абстрактные концепции?
Поскольку дизайн субъективен, ни дизайнер, ни заказчик не знают толк. Единственный способ быть уверенным – спросить пользователей, и именно здесь в игру вступает семантический дифференциальный обзор.
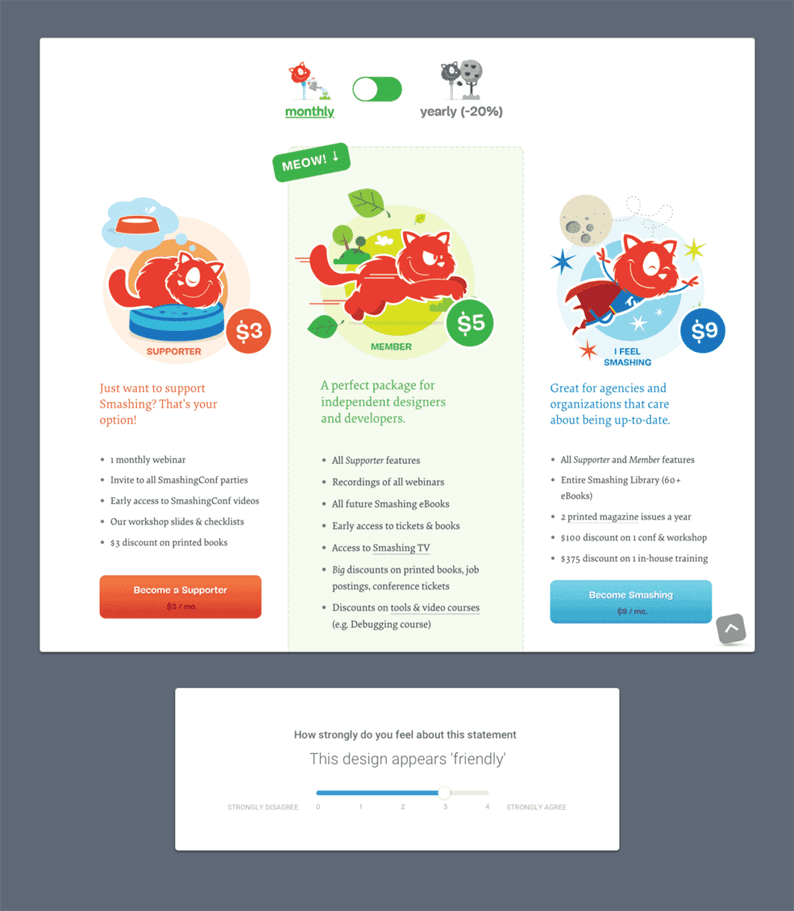
Обзор семантического дифференциала представляет концепцию дизайна пользователям и просит их оценить дизайн по каждому ключевому слову. Например, вопрос может быть таким: По шкале от 1 до 5, насколько вы согласны с утверждением – «этот сайт кажется дружественным». Вы можете увидеть аналогичный вопрос в макете ниже.
С помощью простого опроса, подобного этому, можно определить, вызывает ли дизайн нужные чувства у пользователей. Если дизайн высоко ценится по желаемым ключевым словам, то вы можете быть уверены в правильном направлении. Если он оценивается плохо, вы можете исправить проблемы до перехода в рабочую среду.
Однако, прежде чем сделать следующий шаг, сначала подумайте о создании прототипа.
Как оптимизировать ваш сайт для UX на стадии прототипирования
Создание интерактивного прототипа вашего дизайна перед тем, как приступить к полной сборке, помогает убедиться, что вы внесете необходимые изменения для повышения удобства использования перед запуском в производство.
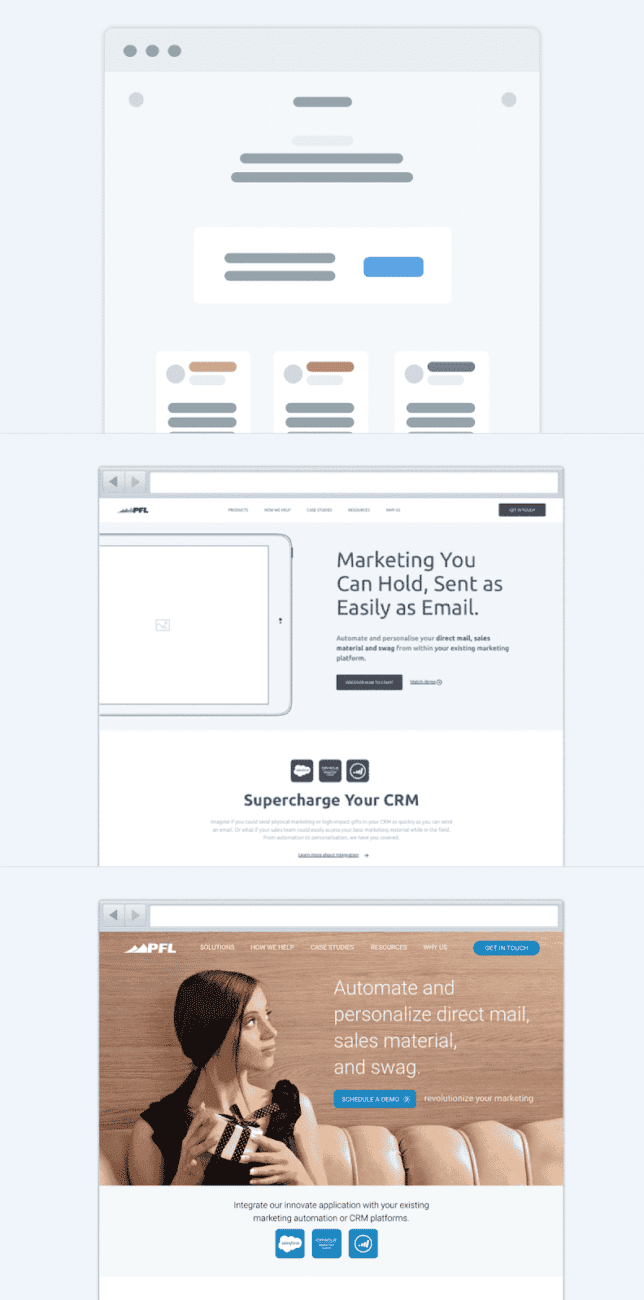
Прототип может быть настолько простым или сложным, насколько это необходимо для тестирования. Ваш прототип, например, может быть таким же простым, как каркас в оттенках серого, встроенный в такой инструмент, как Balsamiq, или сложным, как прототип с высокой точностью, созданный с помощью таких инструментов, как Invision или Framer.
Вот макет, который я создал для примера:
Давайте подробнее рассмотрим различные способы использования вашего прототипа, чтобы обеспечить максимально удобную структуру сайта.
1 Разработайте свою информационную архитектуру.
Хотя навигация верхнего уровня имеет решающее значение для первого щелчка пользователя, остальная часть вашей информационной архитектуры тоже имеет значение. Чтобы убедиться, что он отражает то, как думают ваши пользователи, вам нужно установить две вещи. Во-первых, вам нужно понять, что они хотят знать и делать. Во-вторых, вам нужно понять, как они мысленно организуют эту информацию.
Вы можете достичь этих двух целей с помощью анализа основных задач и сортировки карточек соответственно.
Анализ главных задач – это простой метод, созданный Джерри Макговерном. Этот процесс включает в себя сбор и документирование всех потенциальных задач, которые кто-то может захотеть выполнить на вашем веб-сайте, а также всей информации, которую они хотят знать.
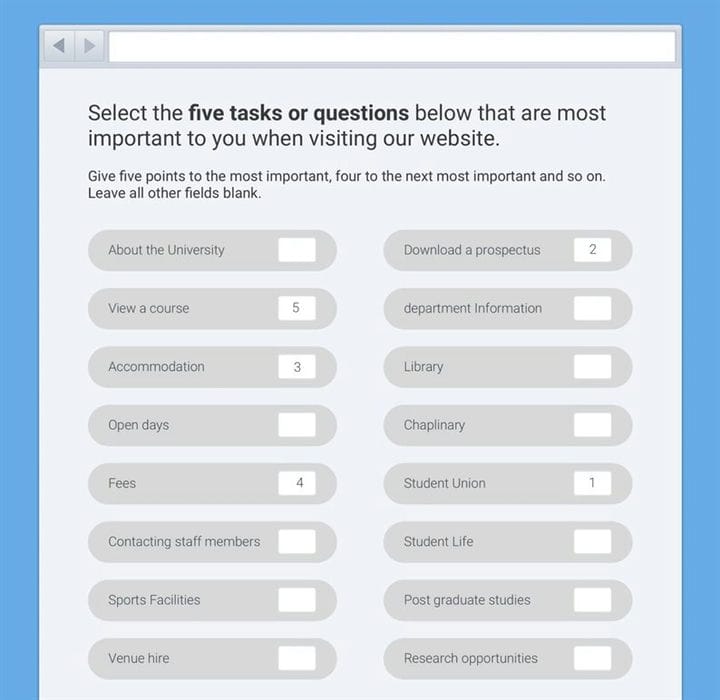
После того, как вы составили этот список, вы можете опросить пользователей, чтобы определить, какие «задачи» для них наиболее важны. Ниже представлен макет, на котором вы можете основать свой собственный анализ основных задач.
Привлечение пользователей к голосованию за их главные задачи помогает информировать информационную архитектуру.
Обычно возникает небольшое количество «главных задач», которые могут влиять как на визуальную иерархию, так и на информационную архитектуру сайта.
После того, как вы собрали свои основные задачи, вы можете использовать результаты в качестве основы для упражнения по сортировке закрытых карточек. Сортировка карточек просит пользователей распределить эти задачи по разделам верхнего уровня так, чтобы они имели смысл. Это позволит вам протестировать и внести любые необходимые изменения в остальную часть вашей информационной архитектуры.
Как и в случае с упомянутыми выше дизайн-тестами, вы можете удаленно выполнять сортировку карточек с помощью такого инструмента, как UXOps. Помимо сортировки карточек, UXOps также предоставляет функции, позволяющие оценивать полученные результаты. Например, он показывает, как контент отображается в вашей информационной архитектуре.
Имея начальную информационную архитектуру, вы можете создать свой прототип. Это открывает возможность для дальнейшего тестирования.
2 Проверьте удобство использования вашего прототипа.
Было время, когда юзабилити-тестирование было трудоемким и дорогим. Сегодня множество цифровых инструментов позволяет легко запускать тесты удаленно.
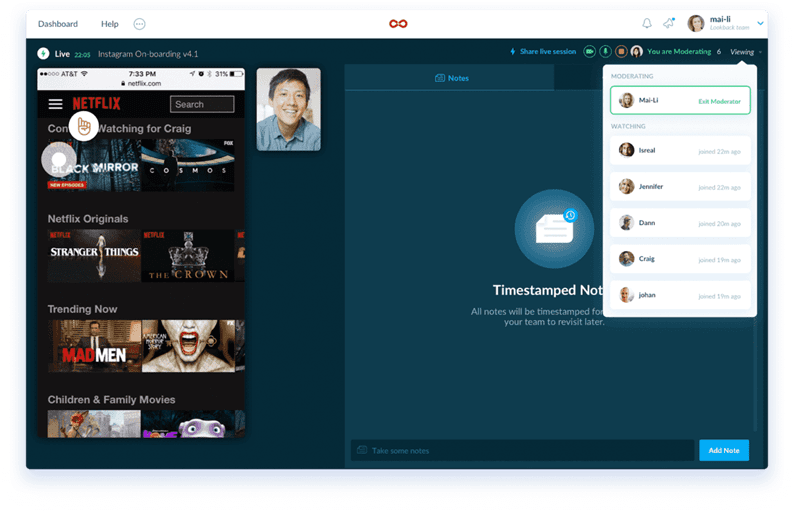
Lookback – инструмент, идеально подходящий для удаленного тестирования юзабилити. С помощью Lookback вы можете с легкостью проводить как упрощенное, так и несложное тестирование. Включение видео и звука для участников, просмотр их экранов, создание заметок и обмен записями – это лишь некоторые из функций, которые предоставляет Lookback, как вы можете видеть на снимке экрана ниже.
Когда позволяет время, рассмотрите возможность проведения тестирования самостоятельно с помощью функции совместного использования экрана Lookback. Это позволит вам спрашивать людей, что они думают, когда выполняют задачу и взаимодействуют с вашим сайтом в целом, что часто оказывается поучительным.
Однако, если время поджимает, вы также можете запустить несанкционированное тестирование, при котором вы делитесь ссылкой, и люди выполняют задачу, даже не наблюдая за ней вживую. У вас нет возможности задавать вопросы, но вы можете хотя бы просмотреть запись сеанса.
Независимо от того, проводите ли вы упрощенное или несложное тестирование, важно отметить, что вам нужно протестировать всего пять человек, чтобы найти большинство препятствий для удобства использования.
Теперь, когда мы понимаем, как включить тестирование юзабилити в стадию прототипа, давайте посмотрим, как можно продолжить тестирование после того, как сайт будет запущен.
Как оптимизировать ваш сайт для UX на этапе после запуска
Как только реальные пользователи взаимодействуют на вашем действующем веб-сайте, вы получаете доступ к беспрецедентному количеству данных об их поведении. Это дает дополнительные возможности для выявления проблем с сайтом и их решения.
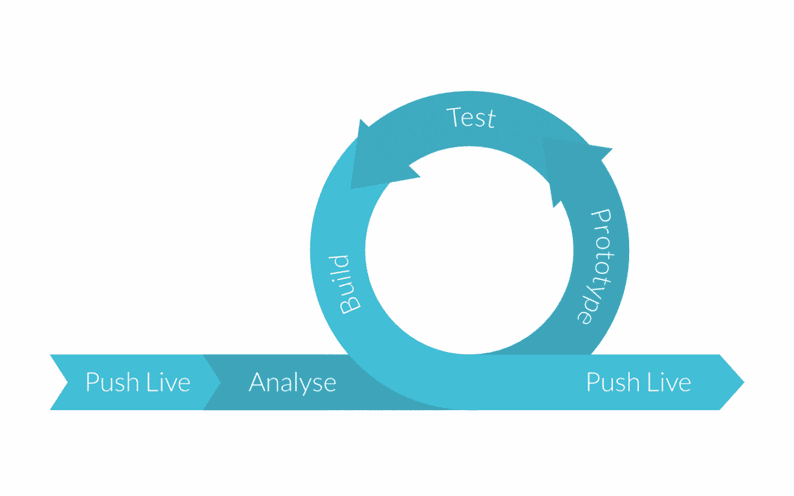
Ниже приведен рисунок, который я создал, чтобы проиллюстрировать эту мысль.
После запуска вам следует продолжить анализ, прототипирование и тестирование улучшений.
Обычно это достигается с помощью трехэтапного процесса.
1 Определите проблемные страницы
После того, как ваш сайт заработает, начните отслеживать поведение пользователей с помощью Google Analytics или другого аналитического программного обеспечения.
Обратите особое внимание на то, где на вашем сайте уходят пользователи. Есть вероятность, что с этими страницами возникла проблема.
2 Определите конкретную проблему.
После того, как вы определили проблемную страницу, следующим шагом будет определение того, что на странице вызывает проблему.
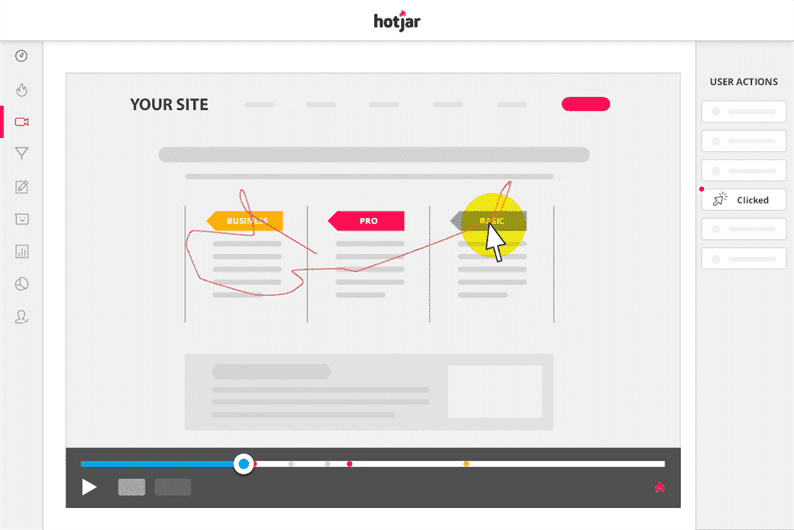
Один из инструментов, который может помочь, – это средство записи сеансов, такое как Fullstory или Hotjar (показано ниже).
Hotjar и другие регистраторы сеансов позволяют отслеживать сеансы пользователей и выявлять проблемы со страницей. В отличие от юзабилити-тестирования, вы не можете видеть или слышать человека, но вы можете видеть, что он делает на вашем сайте.
Если это не помогает, попробуйте провести еще несколько удаленных тестов юзабилити на этой странице. Это почти наверняка раскроет проблему. Как только вы узнаете проблему, вы можете переходить к шагу три.
3 Разработайте и протестируйте решение
Вместе ваша команда может сформулировать идеи о том, как можно решить проблему. Однако, чтобы быть уверенным, что это не усугубит ситуацию, нужно провести тестирование.
В зависимости от сложности предлагаемого решения можно выбрать один из двух подходов.
Если решение относительно сложное, вы можете создать прототип решения и провести тестирование удобства использования.
Если это просто вопрос изменения нескольких элементов экрана, таких как текст, то предпочтительным подходом может быть A / B-тестирование.
Оставьте свои неправильные представления о тестировании позади
Идея о том, что юзабилити-тестирование – это роскошь, которую ваш проект не может себе позволить, просто не соответствует действительности. Доступные сегодня инструменты и методы делают возможным тестирование на всех этапах цикла разработки, не требуя огромных затрат времени и бюджета. Фактически, во многих случаях это может избавить проект от тратить время на споры о том, где элемент дизайна следует разместить, добавить или настроить, не имея данных для его резервного копирования.
Не верите мне? Попробуйте это на одном проекте и убедитесь сами. Обещаю, ты никогда не вернешься.
Автор биографии: Пол – специалист по UX и CRO и эксперт @boagworld .
Источник записи: https://blog.hubspot.com