Интегрируйте Google Invisible reCAPTCHA с PHP
Добавление капчи в формы сайта сейчас необходимо. В противном случае ваш почтовый ящик и база данных заполнятся тоннами спама. Это просто тратит наше время на очистку электронной почты, а также занимает дополнительное место в базе данных сервера.
Google reCAPTCHA – лучший способ защитить ваши формы от ботов. Используя reCAPTCHA, вы продолжите работу со своими формами, только если они будут взаимодействовать с людьми.
В этой статье мы изучаем, как интегрировать Google Invisible reCAPTCHA в формы вашего веб-сайта с помощью PHP. В случае с Invisible reCAPTCHA вашим посетителям не нужно разгадывать головоломки. Ему необходимо проверить запрос в фоновом режиме на стороне сервера.
Зарегистрируйте сайт и получите ключи API
Для начала зарегистрируйте свой сайт здесь – https://www.google.com/recaptcha/admin.
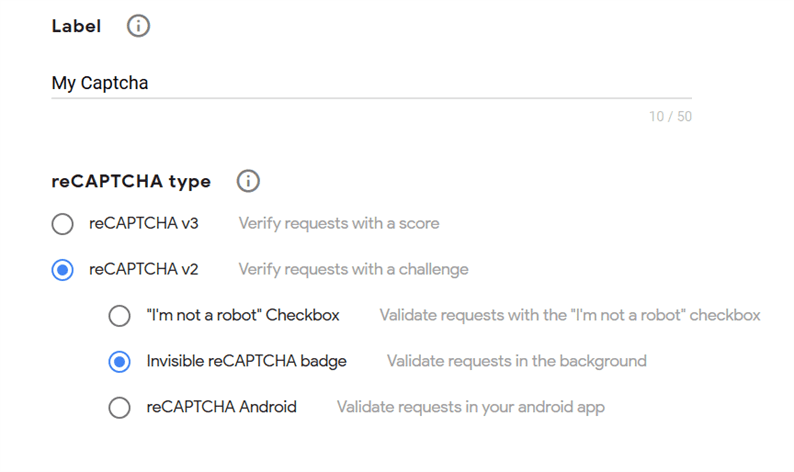
Выберите вариант «Невидимый значок reCAPTCHA» в «reCAPTCHA v2».
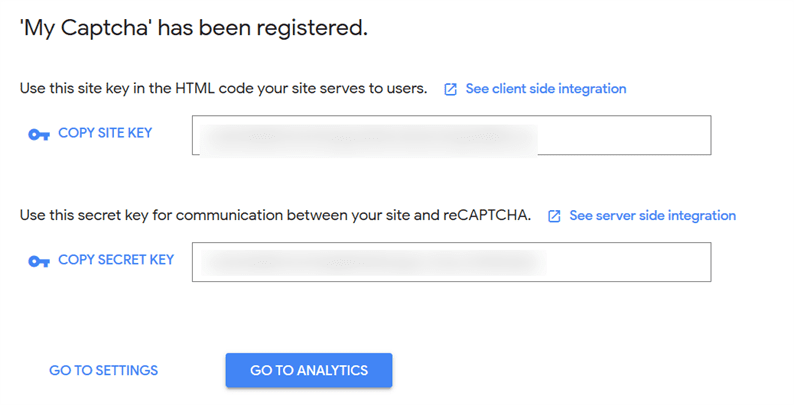
Добавьте свой домен в той же форме. Вы можете вставить столько доменов, сколько захотите. Для локального сервера добавляется домен как localhost. После отправки формы вы получите ключи API. Скопируйте эти ключи. Это потребуется на следующих этапах.
Интегрируйте Google Invisible reCAPTCHA
Чтобы добавить невидимую reCAPTCHA в форму, требуется немного другой подход. Мы должны передать атрибуты данных кнопке и отправить форму с помощью JavaScript следующим образом.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Этот код добавляет в вашу форму Invisible reCAPTCHA. Если вы перезагрузите страницу, вы увидите логотип reCAPTCHA в правом нижнем углу страницы.
Здесь мы передали ключ сайта reCAPTCHA в атрибут data-sitekey, а имя метода submitForm – в атрибут data-callback. Когда пользователь нажимает кнопку, он вызывает метод обратного вызова, который отправляет форму с помощью JavaScript.
Теперь пришло время проверки на стороне сервера. Мы проверим значение ответа reCAPTCHA по URL-адресу Google API следующим образом.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Когда реальный человек отправляет вашу форму, он генерирует ответ reCAPTCHA, который затем проверяется приведенным выше кодом с помощью Google API. Если форма отправляется через ботов, то вышеуказанная проверка не выполняется. Вам следует приступить к заполнению формы только в случае успешного ответа.
Наш окончательный код выглядит следующим образом.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Это оно! Наслаждайтесь формами без спама на своем веб-сайте. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Использование Google reCAPTCHA в формах вашего веб-сайта с помощью PHP
- Проверить Google reCAPTCHA с помощью JavaScript
- Руководство по добавлению Google reCAPTCHA v3 на ваш сайт Laravel