Come aggiungere endpoint personalizzati all’API di WordPress
Recentemente ho lavorato a un progetto in cui volevamo utilizzare AngularJS sul front-end e WordPress come back-end. Per scambiare dati tra AngularJS e WordPress, abbiamo utilizzato l’API REST di WordPress. È stata una buona esperienza lavorare con l’API REST in WordPress. WordPress fornisce un modo molto pulito ed efficiente per iniziare a utilizzare l’API REST. Questo popolare CMS ti consente anche di creare l’endpoint personalizzato per inviare/ricevere dati attraverso di esso.
In questo articolo, studiamo come creare un endpoint personalizzato nell’API REST di WordPress. Creerò l’endpoint personalizzato per la richiesta GET e POST.
Utilizzo dell’API REST di WordPress
Tutti conoscono la popolarità delle applicazioni mobili e dei framework JavaScript. Durante la creazione di un’applicazione mobile o di un sito Web utilizzando il framework JavaScript è necessario interagire con il backend per lo scambio di dati.
Si può scegliere qualsiasi piattaforma come WordPress, Laravel per scopi di backend. L’unico requisito è la presenza di endpoint API sulla piattaforma di backend per scambiare dati con il frontend. Il sistema frontend fornisce una chiamata API al backend. Sul backend, dovremmo costruire un sistema che riceva le richieste API e le elabori.
Per lo più abbiamo utilizzato due tipi di richieste negli endpoint API: GET e POST. Mentre chiamiamo API con richiesta GET, l’API fornirà dati dal database in risposta o eliminerà i dati nel database. In caso di richieste POST, inseriamo record nel database o controlliamo i dati rispetto al database. Ovviamente non è una regola empirica. Gli utenti possono decidere come si comporta in base alle loro esigenze.
Autorizzazione utilizzando l’API REST di WordPress
L’API REST di WordPress richiede di seguire il flusso di autenticazione di base. Nell’autenticazione di base, devi inviare un token nell’intestazione di autorizzazione durante l’invio di una richiesta API. A partire da WordPress 5.6, viene introdotta nel sistema una nuova funzionalità "Password dell’applicazione". Questa password dell’applicazione (con nome utente) può essere utilizzata come token nell’intestazione dell’autorizzazione.
Le password dell’applicazione sono disponibili per tutti gli utenti sui siti serviti su SSL/HTTPS. Se per qualche motivo non stai utilizzando SSL sul tuo sito web, lo rendi disponibile utilizzando il filtro sottostante.
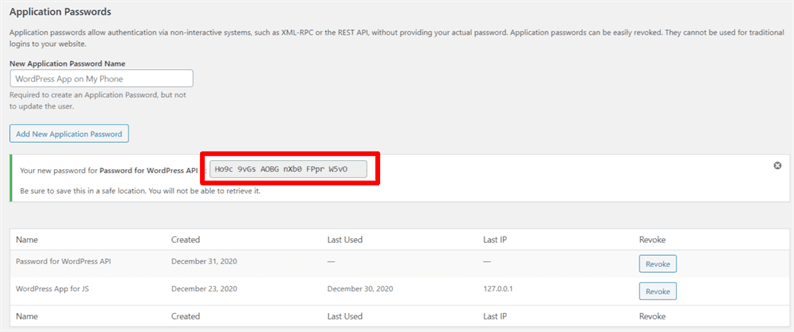
add_filter( 'wp_is_application_passwords_available', '__return_true' );Troverai l’opzione per le password dell’applicazione nella pagina Utenti->Profilo. Genera la password semplicemente inserendo il nome dell’applicazione.
Nello screenshot, noti gli spazi nella password. Le password dell’applicazione possono essere utilizzate con o senza gli spazi. Se inclusi, gli spazi verranno semplicemente eliminati prima che la password venga sottoposta a hash e verificata sul lato WordPress.
Ora sei pronto con la password. Successivamente, per creare un token di autenticazione devi creare una versione codificata Base64 del tuo nome utente e password dell’applicazione. Supponiamo che il tuo nome utente sia "admin" e la password sia "Ho9c 9vGs AOBG nXb0 FPpr W5vO". Usa la seguente dichiarazione che ti dà un token valido finale.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);L’istruzione precedente restituisce un valore token come YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Questo token è necessario inviare nell’intestazione di autorizzazione durante la chiamata all’API REST di WordPress.
Accedi utilizzando l’API REST di WordPress
Siamo pronti con il valore del token di autenticazione di base. Ora, costruiamo un endpoint personalizzato per un sistema di accesso. Nel codice seguente, scriviamo un endpoint API che riceve le credenziali dell’utente e verifica se i dettagli sono corretti o meno. Devi aggiungere questo codice nel functions.phpfile dei temi .
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);WordPress fornisce un’azione ‘rest_api_init’ utilizzando la quale possiamo costruire i nostri endpoint personalizzati. Qui sto usando la funzione register_rest_route che produce l’endpoint API sopra come YOUR_SITE_URL/wp-json/api/login.
Nel nostro codice "api" è lo spazio dei nomi, "login" è il percorso, un metodo è "POST" e la funzione di callback è "login". Il metodo di callback avrà una logica effettiva.
Per scrivere una logica per il flusso di accesso, i parametri POST richiesti sono e-mail e password che devono essere inviati dal frontend insieme all’intestazione dell’autorizzazione. Durante la pubblicazione di questi dati, è necessario inviarli in formato JSON. Ad esempio, dal VSCode utilizzando Rest Client Extension invio la richiesta POST come mostrato nello screenshot seguente.
Qui abbiamo passato il token creato nel passaggio precedente come valore dell’intestazione di autorizzazione.
Aggiungi il codice seguente per il login()metodo nel functions.phpfile.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Nota: se hai ricevuto un errore come "Nessun percorso trovato corrispondente all’URL e al metodo di richiesta", devi aggiornare il tuo permalink.
Dopo aver ricevuto il valore ‘success’ per la chiave ‘status’, è possibile registrare l’utente nell’applicazione frontend.
Crea un endpoint per la richiesta GET
Abbiamo visto come creare endpoint personalizzati per le richieste POST. Ora, esaminiamo la richiesta GET utilizzando l’API REST di WordPress. Per questo, scriverò un’API che elimina un utente. Dal frontend, dovresti passare l’id di un utente come parametro GET.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Questo codice genera un endpoint API come YOUR_SITE_URL/wp-json/api/delete_user/id. A questo endpoint, invece di id, dovresti passare l’id effettivo di un utente.
Il metodo di callback delete_useravrà il codice seguente.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}Spero che tu capisca come creare un endpoint personalizzato nell’API REST di WordPress. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Una guida rapida sull’API REST di WooCommerce
- Come visualizzare prodotti correlati utilizzando l’API REST di WooCommerceCommerce
- Speech-to-Text utilizzando Amazon Transcribe in PHP