Come aggiungere il pulsante click-to-call in WordPress
Poniti una semplice domanda quante ore trascorri sul tuo smartphone? So che tutti trascorrono circa 2-3 ore al giorno utilizzando il proprio smartphone, ed è per questo che non c’è da meravigliarsi che la maggior parte del traffico web sia generato da dispositivi mobili. La funzione di chat dal vivo ha portato il servizio clienti a un livello superiore, ma alcuni preferiscono ancora una telefonata vecchio stile. Tuttavia, è meglio risolvere alcuni problemi per telefono piuttosto che tramite chat. In questo blog, ti mostrerò come puoi aggiungere un pulsante click-to-call in WordPress usando un plugin.
Passaggio 1: devi andare al backend del tuo sito Web o per WordPress; è noto come wp-admin. Wp-admin è l’accesso universale per il sito Web WordPress. Supponiamo che il tuo sito web sia www.example.com, quindi devi digitare l’URL come www.example.com/wp-admin.
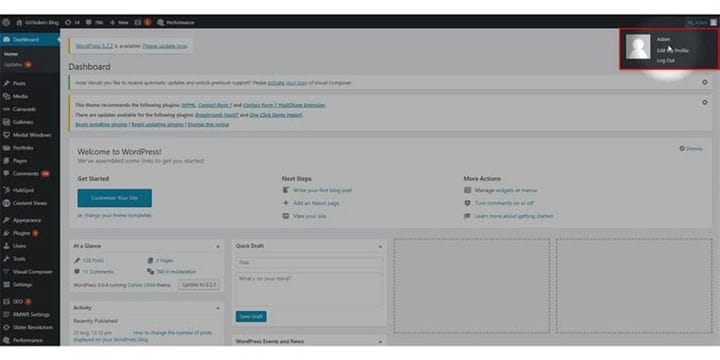
Passaggio 2: dopo aver effettuato l’accesso, atterrerai sulla dashboard. Ora devi assicurarti di accedere come amministratore. È essenziale accedere come amministratore poiché solo l’amministratore ha accesso in modifica a tutte le funzioni, inclusa la disattivazione di una. Diversi ruoli possono essere assegnati a diversi utenti su WordPress, quindi devi assicurarti di selezionare un utente con accesso come amministratore.
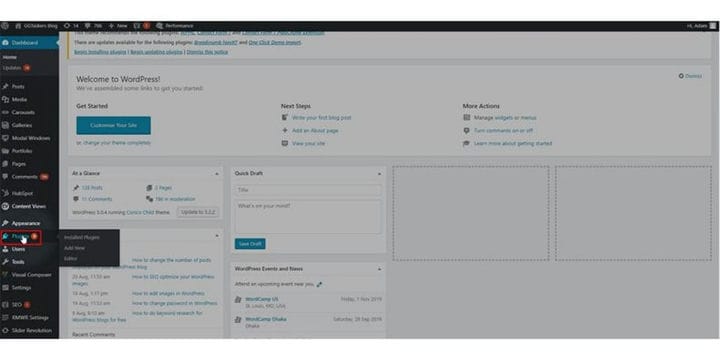
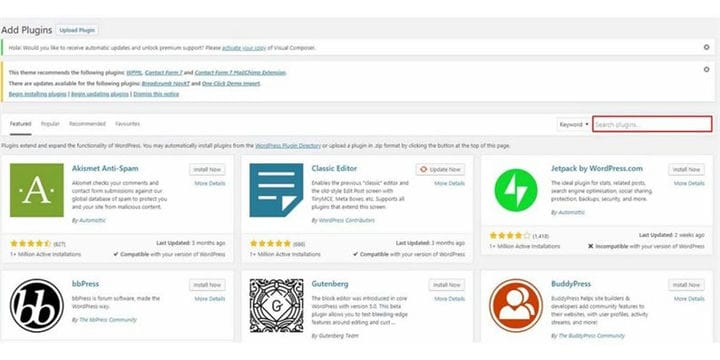
Passaggio 3: sulla tua dashboard troverai una scheda chiamata plug-in. Per installare un plug-in di WordPress, è necessario fare clic sul plug-in. Se non sai come installare un plugin per WordPress, assicurati di controllare Come installare un plugin per WordPress.
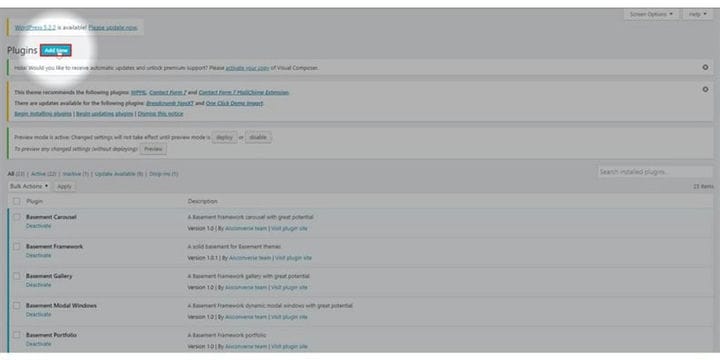
Passaggio 4: nella parte superiore dello schermo, troverai un pulsante chiamato aggiungi nuovo. Per aggiungere un plug-in, è necessario fare clic su Aggiungi nuovo.
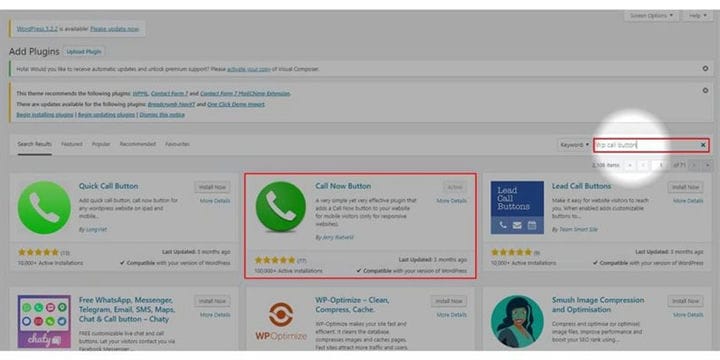
Passaggio 5: utilizzerò il plug-in Call Now Button per aggiungere il pulsante. Devi cercare il plug-in nella barra di ricerca, digita WP call ora.
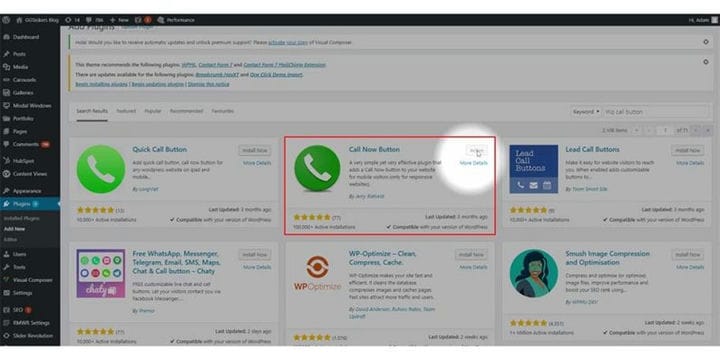
Passaggio 6: devi installare il plug-in e, come puoi vedere, ho già installato il plug-in ed è già attivato.
Passaggio 7: ora fai clic su Impostazioni. Questa scheda ha alcune opzioni critiche sul tuo sito web, quindi assicurati di procedere con cautela.
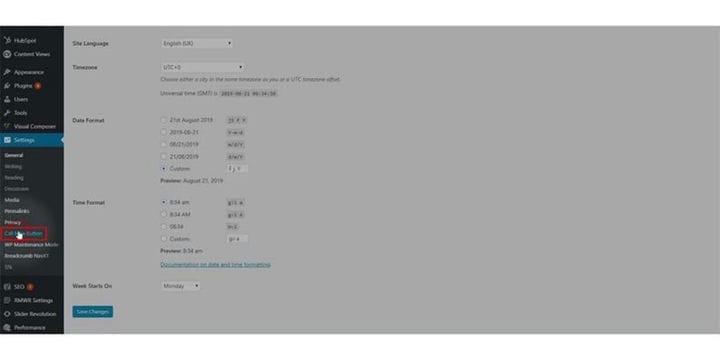
Passaggio 8: nella scheda delle impostazioni, troverai una nuova sottoscheda chiamata Call Now Button. Fare clic sulla scheda Pulsante Chiama ora.
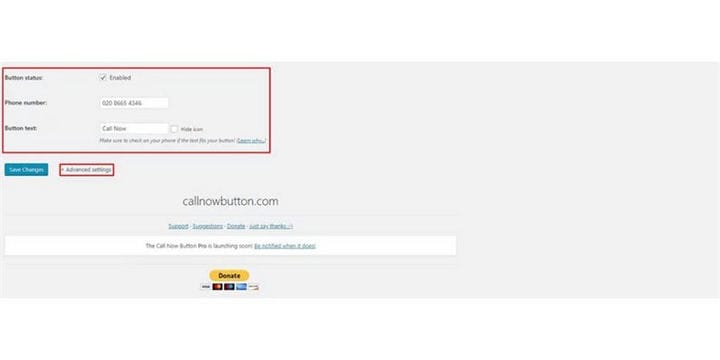
Passaggio 9: vedrai che si è aperta una nuova finestra. Lì troverai le opzioni di base sul tuo pulsante. Per consentirgli di fare clic su abilita. Aggiungi il tuo numero di telefono e il testo del pulsante. Fare clic su anticipo.
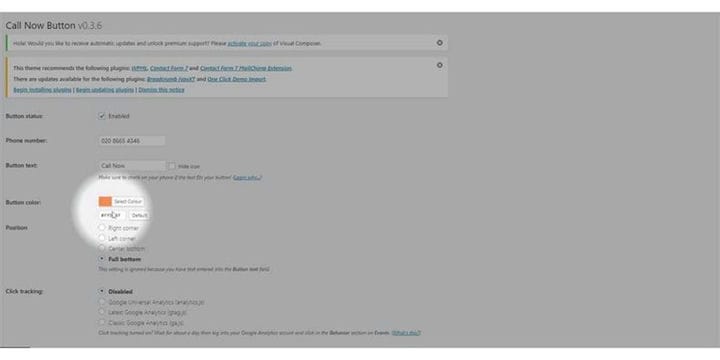
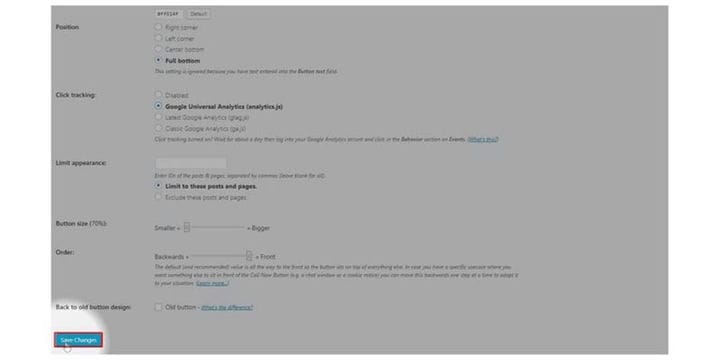
Passaggio 10: le impostazioni avanzate hanno tutte le funzionalità avanzate che ti aiuteranno a personalizzare ulteriormente il pulsante Chiama ora. Quindi assicurati di esaminare tutte le opzioni.
Passaggio 11: quando hai finito, troverai un piccolo pulsante in basso chiamato salva ora. Per aggiungere il pulsante Chiama ora, fai clic su Salva modifiche.
Passaggio 12: se stai utilizzando un plug-in di memorizzazione nella cache, assicurati di pulire le modifiche per applicare le modifiche su un sito live.
Una cosa che devi notare è che questo pulsante sarà visibile solo sugli smartphone e non sarà evidente dal sito desktop. Se vuoi inserirlo anche sul tuo sito desktop, devi farlo manualmente codificando.