Come aggiungere moduli pop-up in WordPress
Hai mai sentito la parola piombo? Il lead non è altro che i dettagli di contatto dei tuoi potenziali clienti e può essere un indirizzo e-mail, un numero di telefono o qualsiasi cosa che ti aiuterà a raggiungere i clienti con campagne e-mail. Uno dei modi più semplici per raccogliere lead è inserire un modulo popup nel tuo blog o sito web. In questo blog, mostrerò come aggiungere moduli pop-up in WordPress.
Passaggio 1: devi andare al backend del tuo sito Web o per WordPress; è noto come wp-admin. Wp-admin è l’accesso universale per il sito Web WordPress. Supponiamo che il tuo sito web sia www.example.com, quindi devi digitare l’URL come www.example.com/wp-admin.
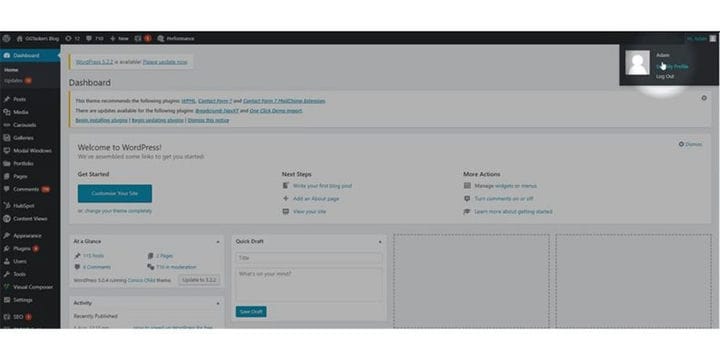
Passaggio 2: dopo aver effettuato l’accesso, atterrerai sulla dashboard. Ora devi assicurarti di accedere come amministratore. È essenziale accedere come amministratore poiché solo l’amministratore ha accesso in modifica sulla home page. Diversi ruoli possono essere assegnati a diversi utenti su WordPress.
Passaggio 3: è necessario aggiungere qualsiasi plug-in che ti aiuti ad aggiungere il modulo popup sul tuo sito web. Ho usato il modulo Hubspot per aggiungere il pop-up sul mio sito web, puoi fare lo stesso anche tu. Dopo aver installato il plugin, vedrai una nuova scheda chiamata Hubspot. Fare clic sulla scheda Hubspot.
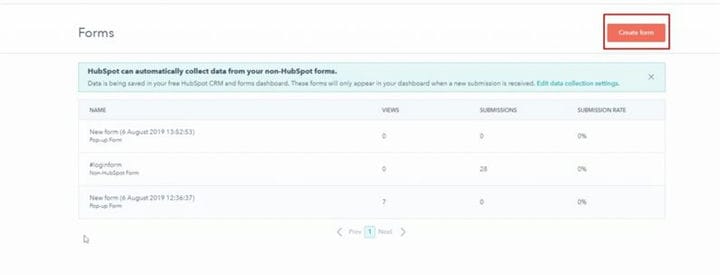
Passaggio 4: verrai indirizzato a una nuova finestra e lì troverai un pulsante chiamato Crea modulo. Fare clic su Crea modulo.
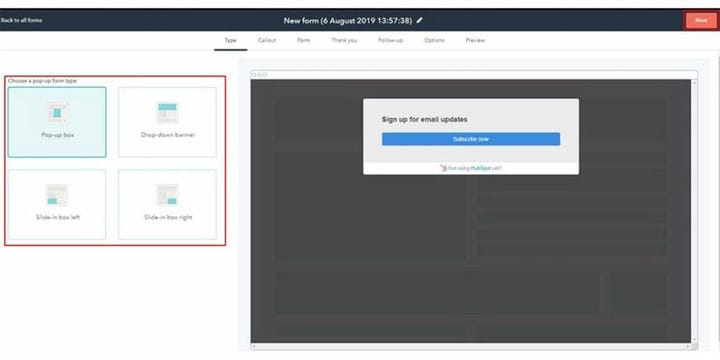
Passaggio 5: ora devi scegliere un tipo poiché aggiungeremo un modulo popup necessario per selezionare il modulo popup. Fare clic sul modulo popup e fare clic su Avanti.
Passaggio 6: ti verranno forniti quattro tipi di moduli popup tra cui scegliere. Devi selezionare quello che vuoi aggiungere al tuo sito web e fare clic su Avanti quando hai finito con la selezione.
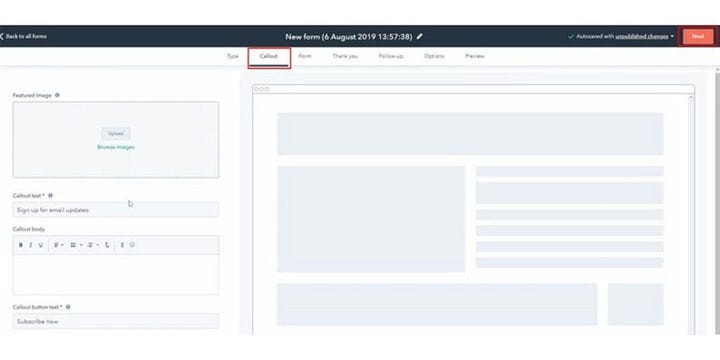
Passaggio 7: ora, nella sezione callout, è necessario impostare le opzioni di callout come immagini in primo piano, testo, testo del pulsante, colore. Fornisci i dettagli e, una volta terminato, fai clic su Avanti.
Passaggio 8: nella sezione del modulo, puoi selezionare più dettagli come il corpo dell’allout, la lingua, le opzioni GDPR e così via. Assicurati di prestare attenzione ad ogni dettaglio e quando hai finito fai clic su Avanti.
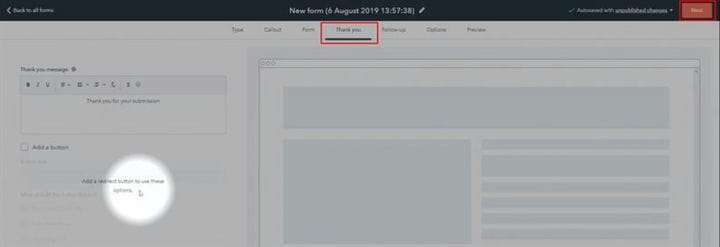
Passaggio 9: ora è necessario aggiungere una nota di ringraziamento che i tuoi abbonati vedranno al termine del processo di iscrizione. Quando hai finito con i ringraziamenti, fai clic su Avanti per continuare.
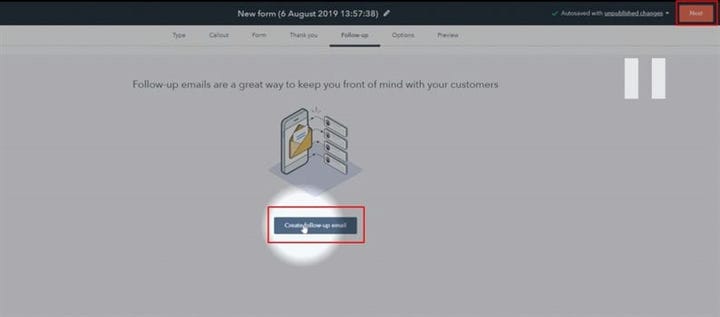
Passaggio 10: in questa scheda, puoi impostare un’e-mail di follow-up e questa e-mail verrà inviata ai clienti quando ti iscrivi al sito web del tuo blog. Puoi crearlo o lasciarlo vuoto quando hai finito fai clic su Avanti.
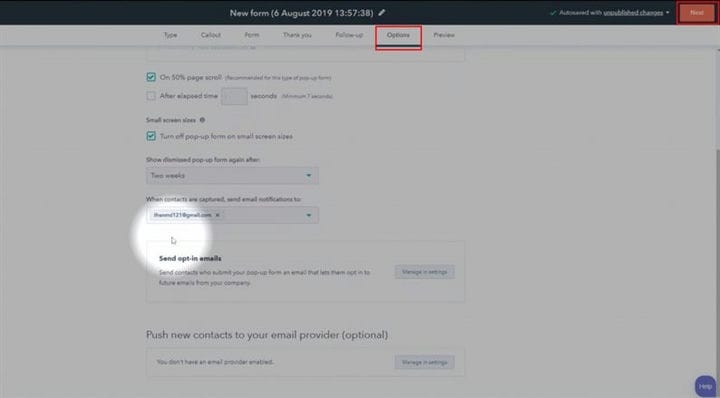
Passaggio 11: la sezione delle opzioni ti consentirà di personalizzare diverse opzioni come quando mostrare il popup, su quale email per farti sapere che hai un nuovo abbonato. Quando sei pronto, fai clic su Avanti.
Passaggio 12: la sezione di anteprima ti mostrerà l’anteprima finale del modulo che hai creato. Se sei soddisfatto di come appare, fai clic sul pulsante Pubblica.
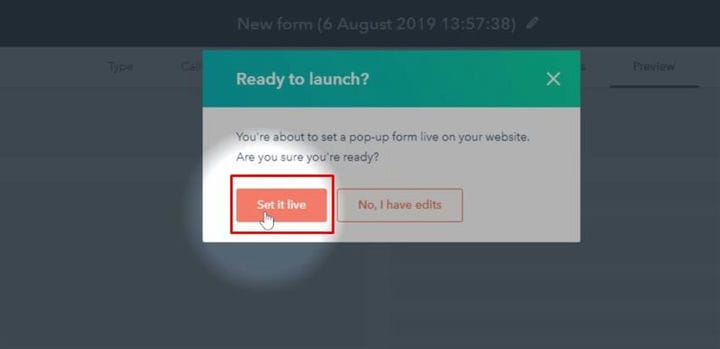
Passaggio 13: ora hai l’ultima possibilità di modificarlo ulteriormente e, se sei soddisfatto di come funziona, puoi fare clic su impostalo live. Questo posizionerà il modulo popup sul sito web live.
Quando imposti il modulo popup, assicurati che non crei irritazione per i tuoi visitatori e posizionalo in un luogo in cui possono facilmente iscriversi o chiudere il modulo. Se hai domande, non esitare a commentare qui sotto.