Come allineare le immagini fianco a fianco in WordPress
L’allineamento delle immagini è una lotta costante per il blogger di WordPress.
Questo post è per chiunque abbia trascorso più tempo di quanto vorrebbe ammettere a giocherellare con l’allineamento e il posizionamento delle immagini nell’editor.
I due metodi migliori per allineare le immagini
Ci sono due tecniche che dovresti prendere in considerazione per posizionare le immagini una accanto all’altra. Condividerò come utilizzare ciascuno di essi, nonché i pro e i contro inclusi.
1 Allineare le immagini con una galleria
Il metodo più affidabile per posizionare le immagini fianco a fianco è utilizzare una galleria di WordPress.
Se non hai mai creato una galleria prima, segui questo tutorial su come creare gallerie.
Il trucco è usare una versione di medie dimensioni delle immagini e scegliere due colonne, anche se stai includendo solo due immagini. Il risultato sarà simile a questo:
A differenza delle immagini che inserisci nel tuo post, le gallerie hanno un codice HTML speciale che mantiene le immagini una accanto all’altra. Questa struttura rende più facile e meno problematico allineare le immagini in righe/colonne.
2 Posiziona le immagini con gli shortcode delle colonne
Se non ti dispiace aggiungere un nuovo plugin al tuo sito, Column Shortcodes è un’ottima soluzione per allineare le immagini.
Column Shortcodes è uno di quei fantastici plugin che non riempiono il tuo sito di nuovi menu. In effetti, l’unica cosa che aggiunge alla tua dashboard di amministrazione è questo comodo pulsante sopra l’editor.
Per mostrare come funziona, creerò una singola riga di tre immagini.
Come utilizzare gli shortcode delle colonne
Il primo passo è posizionare il cursore su una riga vuota nell’editor. Quindi fare clic sul pulsante shortcode e selezionare un’opzione di colonna.
Creazione di una riga con tre colonne.
Ripeti questo passaggio per aggiungere una seconda colonna 1/3 e poi ripeti ancora una volta, ma questa volta usando l’opzione un terzo (ultima). Il risultato sono i seguenti shortcode aggiunti all’editor.
Se non hai mai usato gli shortcode prima, potresti voler seguire prima questo tutorial.
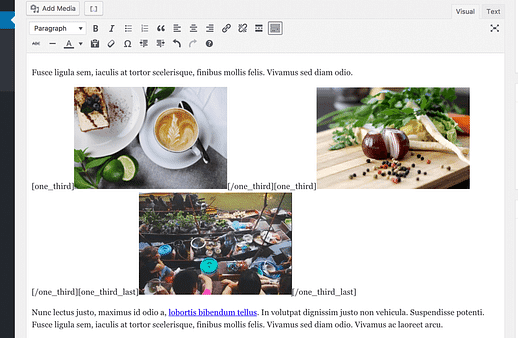
Come puoi vedere, ogni shortcode ha un tag di apertura e chiusura. Ora puoi inserire un’immagine all’interno di ogni shortcode, in questo modo:
Sembra un disastro, vero?
Questo perché gli shortcode non possono modellare le immagini nell’editor, ma non è un problema. Una volta visualizzati sul sito, si allineeranno ordinatamente in colonne, in questo modo:
Shortcode delle colonne rispetto alle gallerie
Anche se gli shortcode non vengono visualizzati correttamente nell’editor come le gallerie e possono essere più difficili con cui lavorare, ottieni anche un po’ più di controllo. Ad esempio, le gallerie forzano il collegamento a tutte le immagini:
- File multimediale
- Pagina degli allegati
- Niente
Con il plug-in delle colonne, le immagini possono avere URL personalizzati e ogni collegamento a un diverso tipo di pagina.
Puoi anche combinare e abbinare le colonne. Ad esempio, puoi posizionare un’immagine in uno shortcode di 2/3 accanto a un’immagine con uno shortcode di 1/3 di colonna.
Perché non dovresti usare le opzioni di allineamento
Questi metodi produrranno i layout desiderati senza tutti i mal di testa.
Le gallerie di WordPress sono il modo più semplice e facile per allineare le immagini in fila. Tuttavia, Column Shortcodes è una buona alternativa che offre maggiore flessibilità.
Entrambi funzionano così bene perché inseriscono le immagini in una nuova struttura HTML. L’HTML consente di mantenere un layout affiancato, indipendentemente dallo schermo utilizzato per visualizzarli.
C’è qualcosa che mi sono perso? Hai domande? Pubblica un commento qui sotto.