Come caricare e ritagliare l’immagine in Laravel utilizzando imgAreaSelect e Intervention Image Library
Di recente uno dei nostri lettori ha chiesto di scrivere un articolo sul caricamento e il ritaglio di immagini in Laravel. In passato, ho pubblicato l’articolo sullo stesso argomento per PHP Upload, Crop and Resize Image in PHP. Ma quando si tratta di Laravel, dobbiamo apportare modifiche secondo gli standard Laravel. In questo articolo, studiamo come caricare e ritagliare le immagini in Laravel.
Per questo tutorial, utilizzerò 2 librerie: imgAreaSelect e Intervention Image.
imgAreaSelect è un plugin jQuery che consente di ritagliare le immagini selezionando un’area rettangolare di un’immagine. È un plugin leggero e facile da usare.
D’altra parte, Intervention Image è una libreria di gestione e manipolazione delle immagini. Questa libreria ci aiuta a creare, modificare e comporre immagini lato server.
In questo tutorial, userò imgAreaSelect per ottenere le coordinate per l’immagine ritagliata e la libreria di immagini di intervento per ritagliare effettivamente l’immagine sul lato server secondo le coordinate.
Iniziare
Per iniziare, dovresti aver installato Laravel. Se non l’hai ancora creato, installalo tramite il comando:
composer create-project --prefer-dist laravel/laravel laravel-devIl comando precedente imposterà per te il progetto Laravel chiamato ‘laravel-dev’.
Quindi, installa la libreria di immagini di intervento nel tuo progetto Laravel. Esegui il comando seguente dalla directory principale del progetto.
composer require intervention/imageDopo aver installato la libreria, apri il config/app.phpfile e aggiungi le seguenti righe.
Aggiungi i fornitori di servizi per questo pacchetto $providersnell’array.
InterventionImageImageServiceProvider::classAggiungi la facciata $aliasesall’array.
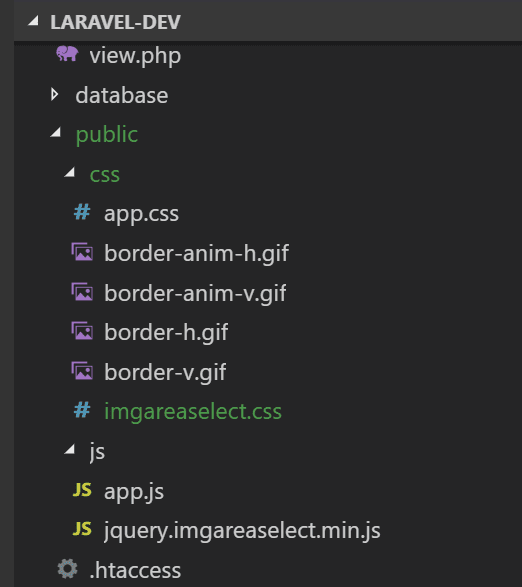
'Image' => InterventionImageFacadesImage::classInfine, scarica il plugin imgAreaSelect. Dallo zip scaricato, copia immagini, CSS, file JS e incolla nella cartella pubblica del progetto Laravel. Fondamentalmente, la tua struttura dovrebbe essere come lo screenshot qui sotto.
Come usare imgAreaSelect
Poiché utilizzeremo CSS e JS del plugin imgAreaSelect, costruiamo una struttura per esso. Crea un resources/views/layouts/app.blade.phpfile e aggiungi il codice qui sotto.
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
@yield('style')
</head>
<body>
<div id="app">
@yield('content')
</div>
@yield('footer')
</body>
</html>Questo file funge da file comune per tutti i blade. Usando i segnaposto (@yield) è possibile inserire il codice nel file blade nei rispettivi posti come nell’intestazione, nel piè di pagina, ecc.
Crea un image.blade.phpfile all’interno della resources/viewsdirectory. Questo file blade avrà il seguente codice.
image.blade.php
@extends('layouts.app')
@section('style')
<link rel="stylesheet" href="{{ asset('css/imgareaselect.css') }}" />
@endsection
@section('content')
@if(session('success'))
<div class="alert alert-success">{{session('success')}}</div>
@endif
<div class="container mt-5">
<form action="{{ url('image') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputImage">Image:</label>
<input type="file" name="profile_image" id="exampleInputImage" class="image" required>
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" />
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="row mt-5">
<p><img id="previewimage" style="display:none;"/></p>
@if(session('path'))
<img src="{{ session('path') }}" />
@endif
</div>
</div>
@endsection
@section('footer')
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.imgareaselect.min.js') }}"></script>
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", ".image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.querySelector(".image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>
@endsectionPotresti aver notato alcune cose dal file sopra come @extends('layouts.app'), @section('style'), @section('content'), ecc. Queste sezioni andranno nei rispettivi posti di app.blade.php. L’utente può avere un’idea migliore quando si visualizza la fonte di questa pagina nel browser.
Per chiamare questa vista, crea un controller usando il comando:
php artisan make:controller ImageController --resourceAggiungi il riferimento di questo controller nel file di route.
route/web.php
Route::resource('image', 'ImageController');Apri "ImageController" nell’editor e al metodo "index" chiama il file di visualizzazione.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
return view('image');
}
.....
}Esegui il php artisan servecomando e sarai in grado di vedere il tuo modulo all’URL sottostante.
http://localhost:8000/imageQuando carichi l’immagine dovresti vedere l’immagine di anteprima sotto il modulo. Da questa anteprima, puoi selezionare una parte dell’immagine che desideri ritagliare.
Carica e ritaglia l’immagine utilizzando la libreria di immagini di intervento
A questo punto, abbiamo completato il codice lato client in cui l’utente può scegliere una parte dell’immagine che desidera ritagliare. Il lavoro successivo consiste nel ritagliare l’immagine e memorizzarla sul server. Per archiviare un’immagine su un server, utilizzerò la funzione di archiviazione di Laravel in cui creiamo un collegamento simbolico di una cartella di "archiviazione". Per creare un collegamento simbolico, esegui il comando:
php artisan storage:linkQuesto comando crea una directory di "archiviazione" nella cartella "pubblica".
Nel nostro controller abbiamo già incluso una facciata, use Image;quindi sei pronto a utilizzare la libreria di immagini di Intervention per ritagliare l’immagine sul lato server. Il store()metodo del controller dovrebbe avere un codice come di seguito:
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}In questo codice, stiamo memorizzando una versione ritagliata di un’immagine nella directory ‘public/storage/profile_images/crop’. Dopo averlo memorizzato, riportiamo alla vista un percorso dell’immagine ritagliata. E nel file di visualizzazione, abbiamo già aggiunto un codice che mostra l’immagine ritagliata all’utente finale.
Imposta la larghezza massima sull’immagine
A volte gli utenti potrebbero voler definire la larghezza massima per la versione ritagliata di un’immagine. Il plugin imgAreaSelect fornisce diverse opzioni come aspectRatio, maxWidth, maxHeight, ecc. per personalizzare il risultato finale di un’immagine. Un utente può utilizzare l’opzione maxWidth modificando il codice JavaScript come segue:
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Si tratta di come caricare e ritagliare le immagini in Laravel. Spero che tu sappia come gestire il compito di ritagliare le immagini. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Ridimensiona l’immagine in Laravel usando la libreria di immagini di intervento
- Una guida per caricare e comprimere immagini in Laravel
- Crea miniature in Laravel usando la libreria di immagini di intervento