Come caricare, ritagliare e ridimensionare l’immagine utilizzando jQuery e PHP
Se stai eseguendo un sito web, potresti voler ritagliare l’immagine in determinati scenari. Supponiamo che tu voglia consentire all’utente di ritagliare le immagini del profilo prima del caricamento. In questo articolo, studiamo come caricare, ritagliare e ridimensionare l’immagine utilizzando imgAreaSelect e PHP.
Possiamo dire che quando ritagliamo l’immagine, la stiamo effettivamente ridimensionando regolandola con le coordinate fornite della parte ritagliata.
imgAreaSelect è un plugin jQuery che fornisce una funzionalità per ritagliare le immagini. È un plugin leggero e facile da usare.
Per iniziare, è necessario utilizzare il plug-in imgAreaSelect e la libreria di immagini di intervento. Usando imgAreaSelect scegliamo l’area dell’immagine che deve essere ritagliata e la libreria di immagini di Internetntion ci aiuta a memorizzare la versione originale e copiata di un’immagine sul server.
Detto questo, diamo un’occhiata a come caricare, ritagliare e ridimensionare l’immagine utilizzando jQuery e PHP.
Installazione
Scarica il plugin imgAreaSelect dal link indicato. Per l’installazione di Interventon Image, consiglio di utilizzare Composer. Eseguire il comando seguente nella directory principale del progetto per installare la libreria di immagini di intervento.
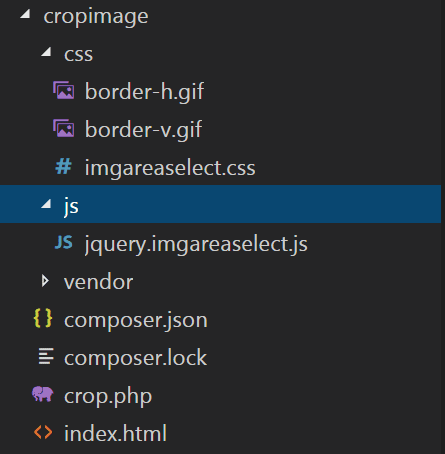
composer require intervention/imageQuando hai finito assicurati che la struttura della tua directory assomigli a uno screenshot qui sotto.
Come usare imgAreaSelect
Per utilizzare imgAreaSelect, dobbiamo prima includere il loro file CSS e JS insieme alla libreria jQuery.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>Successivamente, abbiamo bisogno di un semplice modulo in cui l’utente può sfogliare l’immagine e inviarla per l’elaborazione lato server.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>Il modulo sopra mostrerà l’input del file e il pulsante di invio. Ho preso i campi nascosti nel modulo che dovrà ritagliare l’immagine sul lato server. Fondamentalmente, questi campi nascosti inviano le coordinate dell’immagine per ritagliarla.
Quando l’utente sfoglia l’immagine, mostreremo l’immagine in cui un utente può selezionare l’area che deve ritagliare. Il codice seguente consente all’utente di visualizzare in anteprima l’immagine e scegliere un’area dell’immagine da ritagliare.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Caricamento, ritaglio e ridimensionamento sul lato server dell’immagine
Al momento dell’invio del modulo, reindirizza al crop.phpfile in cui carichiamo e ritagliamo l’immagine sul lato server. Questo file accetta l’input del file e le coordinate dell’immagine per il ritaglio.
Innanzitutto, includiamo l’ambiente della libreria Intervention Image.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Userò un crop()metodo di una libreria per creare la versione ritagliata dell’immagine originale. I parametri per la funzione crop() sono larghezza, altezza e coordinate dell’asse x e dell’asse y. Puoi leggere di più a riguardo sulla loro documentazione.
crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}Questo è tutto! Ora, se provi il flusso, otterrai la versione originale e ritagliata delle immagini archiviate rispettivamente nelle directory "images" e "crop".
Imposta la larghezza massima sull’immagine
A volte, l’utente potrebbe voler definire la larghezza massima per le versioni ritagliate di un’immagine. imgAreaSelect fornisce diverse opzioni come aspectRatio, maxWidth, maxHeight, ecc. per personalizzare il risultato finale di un’immagine. Un utente può utilizzare l’opzione maxWidth per impostare la larghezza massima per l’immagine.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Spero che tu capisca come caricare, ritagliare e ridimensionare l’immagine usando jQuery e PHP. Mi piacerebbe conoscere i tuoi pensieri nella sezione commenti qui sotto.
articoli Correlati
- Ridimensiona l’immagine in Laravel usando la libreria di immagini di intervento
- Come registrare le dimensioni delle immagini personalizzate e ridimensionare le immagini esistenti in WordPress
- Ridimensiona l’immagine in PHP usando la libreria di immagini di intervento