Come registrare le dimensioni delle immagini personalizzate e ridimensionare le immagini esistenti in WordPress
WordPress ha una miniatura del post di funzionalità integrata, nota anche come immagine in primo piano. Ogni volta che una nuova immagine viene caricata su WordPress tramite l’uploader multimediale, vengono creati 3 tipi di immagini con dimensioni diverse.
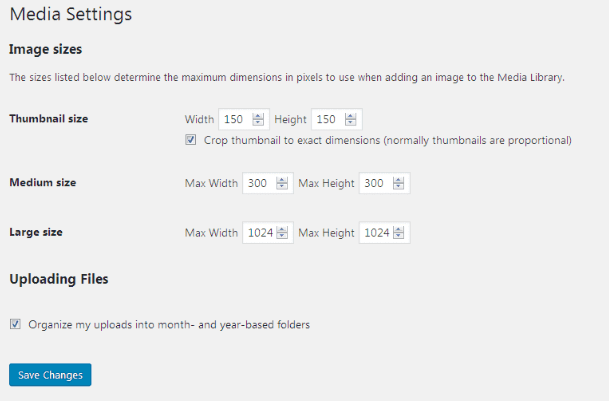
L’amministratore può registrare 3 dimensioni per le immagini dalla pagina Impostazioni->Media.
Dimensione miniatura predefinita
Come mostrato nello screenshot, vengono registrate le dimensioni della miniatura, le dimensioni medie e le dimensioni grandi. Quando carichiamo una nuova immagine, vengono create in proporzione 3 immagini con le dimensioni sopra specificate. Se selezioniamo l’opzione "Ritaglia miniatura alle dimensioni esatte (normalmente le miniature sono proporzionali)" in "Dimensione miniatura", l’immagine sarà un ritaglio duro alla dimensione specificata.
Si tratta di 3 dimensioni predefinite dell’immagine che WordPress ci consente dalle impostazioni multimediali. Cosa succede se abbiamo bisogno di registrare un’altra dimensione per l’immagine caricata? Ci sono alcuni casi in cui è necessario visualizzare le immagini con la larghezza e l’altezza esatte.
Bene, possiamo farlo con poche righe di codice.
Registra la nuova dimensione dell’immagine per le miniature
WordPress fornisce una funzione add_image_size()che aiuta a registrare la nuova dimensione post_thumbnail.
Per utilizzare questo metodo dovremmo aggiungere il supporto per le miniature dei post. Inserisci il codice seguente nel functions.phpfile.
add_theme_support( 'post-thumbnails' );add_image_size() il metodo ha 4 parametri come questo: add_image_size(‘name-of-size’, width, height, crop mode );
Se passiamo il quarto parametro come vero, l’immagine sarà un hard crop. Se passiamo false, l’immagine verrà ritagliata proporzionalmente.
Il codice di esempio sarebbe il seguente.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeAssicurati di non utilizzare nomi riservati nella funzione sopra. I nomi riservati sono ‘thumb’, ‘thumbnail’, ‘medium’, ‘large’, ‘post-thumbnail’.
Quindi il nostro codice finale è il seguente.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeUna volta aggiunto il codice sopra nel tuo functions.php, ogni nuova immagine caricata tramite l’uploader multimediale creerà ulteriori 2 miniature con le dimensioni sopra.
Come usarlo?
Abbiamo aggiunto il codice per ulteriori dimensioni dell’immagine, ora per visualizzare quelle immagini puoi utilizzare il codice sottostante.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Il codice sopra dovrebbe usare all’interno del ciclo post. Se vuoi usarlo al di fuori del ciclo, il codice sarà:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Perché dovresti usare Rigenera miniature?
add_image_size()funzione registra nuove dimensioni di anteprima per le nuove immagini, non per le vecchie immagini che sono già state caricate in un sistema. Per convertire vecchie immagini, installa il plugin Rigenera miniature e attivalo.
Dopo aver attivato il plugin, vai su Strumenti->Rigenera. Miniature. Fare clic sul pulsante Rigenera tutte le miniature.
Puoi anche rigenerare la miniatura per l’immagine specificata. Di seguito sono riportati i passaggi per questo.
- Vai alla pagina dei media.
- Seleziona il layout della griglia della tabella.
- Seleziona l’immagine di cui vuoi rigenerare le miniature.
- Seleziona l’opzione "Rigenera miniature" dal menu a discesa.
- Premi il pulsante Applica.
Ci auguriamo che tu capisca come registrare le dimensioni delle immagini personalizzate e ridimensionare le immagini esistenti. Se hai domande o suggerimenti, lascia un commento qui sotto.
articoli Correlati
- Come impostare l’immagine in primo piano a livello di codice in WordPress
- Ridimensiona l’immagine in PHP usando TinyPNG
- Carica l’immagine usando la libreria antiproiettile in PHP