Come creare un blog con Laravel
Laravel è il framework PHP più popolare. Sappiamo tutti che le persone preferiscono questo framework per creare le proprie applicazioni web. E mentre costruisci un sito web con Laravel, probabilmente vorrai creare un blog sul tuo sito web. In generale, Laravel non è una piattaforma di blogging come WordPress in cui ottieni tutto il materiale di backend pronto per gestire gli articoli del tuo blog. E costruire il sistema del blog da zero è un lavoro che richiede molto tempo. Grazie a Canvas che semplifica la vita agli sviluppatori di Laravel creando una fantastica piattaforma di pubblicazione per Laravel.
Utilizzando il pacchetto Canvas, possiamo creare facilmente il nostro blog in Laravel in pochi minuti. Canvas ha già lavorato sodo per la gestione del backend del blog. Tutto quello che devi fare è ottenere i dati e visualizzarli sul frontend corrispondente al tuo design.
Detto questo, diamo un’occhiata a come creare un blog con Laravel utilizzando il pacchetto Canvas.
Iniziare
Per iniziare con Canvas, devi prima soddisfare il requisito di base di Canvas che è l’autenticazione dell’utente. Laravel rende l’implementazione dell’autenticazione davvero semplice. Se hai già installato l’autenticazione Laravel, salta questo passaggio. Altrimenti nel tuo terminale, esegui i comandi seguenti uno per uno per configurare l’autenticazione di Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Crea un blog con Laravel usando il pacchetto Canvas
Una volta che l’autenticazione è nel luogo, puoi installare Canvas eseguendo il comando seguente:
composer require cnvs/canvasAl momento dell’installazione del pacchetto, è necessario pubblicare le risorse e il file di configurazione principale. Pubblicalo usando il comando:
php artisan canvas:installQuesto comando localizzerà il file di configurazione principale in config/canvas.php. Puoi controllare vari aspetti usando questo file di configurazione. Ma raramente è necessario toccare questo file poiché tutte le cose sono già definite nei punti.
Crea anche alcune tabelle nel tuo database. Questo pacchetto aggiunge un prefisso ‘canvas_’ a tutte queste tabelle appena create.
Quando si tratta di blog, è sempre necessario utilizzare le immagini nel contenuto. Quindi, crea un collegamento simbolico per garantire che i caricamenti di file siano accessibili pubblicamente dal Web.
php artisan storage:linkSignifica che vedrai le tue immagini caricate all’interno della public/storagedirectory.
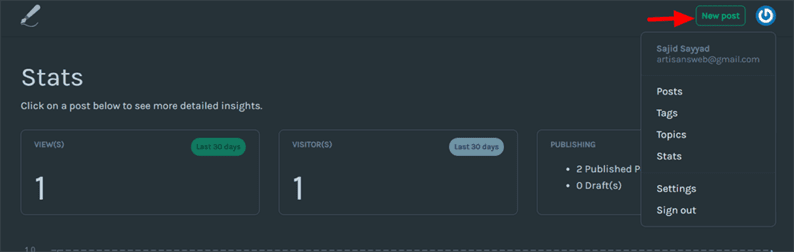
Ora, se esegui l’URL http://localhost:8000/canvas, verrai reindirizzato alla pagina delle statistiche. Puoi reindirizzare alla pagina di accesso se non hai effettuato l’accesso. Qui uso il localhost, puoi modificare questo URL.
Nella pagina delle statistiche, otterrai analisi di base del tuo blog come il numero di visualizzazioni, visitatori, l’andamento di ciascun articolo, ecc.
Dalla sezione dell’intestazione, puoi ottenere i menu per la creazione di post, tag, argomenti, impostazioni, ecc. Devi giocare con tutti questi menu. È semplice e facile da capire.
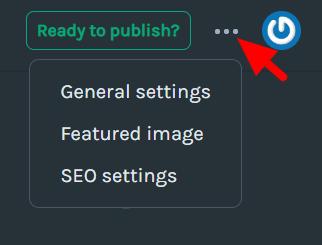
Facendo clic sul pulsante "Nuovo post", verrai reindirizzato a una pagina in cui puoi aggiungere il tuo articolo. Puoi anche aggiungere immagini in primo piano, impostazioni SEO, tag, argomenti all’articolo. Notare i tre punti accanto al pulsante Pubblica. Cliccando su questi punti ottieni tutte queste opzioni.
Schermata sopra che mostra il colore di sfondo mentre attivo la modalità oscura. Nel tuo caso, potresti vedere lo sfondo bianco. Quindi non confonderti con esso. L’utente può trovare questa funzione in modalità oscura nella pagina Impostazioni.
Canvas ha una funzione di salvataggio automatico in modo da non perdere il tuo lavoro.
L’interfaccia di questo pacchetto è semplice. Puoi familiarizzare facilmente con esso in pochissimo tempo. La prossima cosa che dobbiamo vedere è visualizzare i tuoi articoli sul front-end.
Pubblicazione di articoli sul sito web
Una volta che hai finito con il backend, devi visualizzare i tuoi articoli sul front-end. Richiede la definizione di alcuni percorsi e metodi nel file del controller. La libreria Canvas ha fatto questo duro lavoro per te. Nella pagina GitHub di questa libreria, otterrai il codice per esso. Aggiungi i seguenti percorsi nel tuo routes/web.phpfile.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Crea un controller BlogController usando il comando:
php artisan make:controller BlogControllerAvrai BlogController.phpil codice qui sotto.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Crea file lama
Come definito nel controller, creiamo un file blade blog/index.blade.phpe blog/show.blade.php. In questo tutorial, non progetterò un elenco di blog e una pagina dei dettagli. Poiché ognuno di voi ha un design separato. Sto solo andando a stampare articoli sul file blade. Puoi applicare la corrispondenza del design con il tuo sito web.
blog/index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blog/show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Suggerirei di stampare la $datavariabile e controllare tutte le informazioni contenute in questa variabile. Probabilmente vorrai usare altri dettagli anche da questa variabile.
Spero che tu capisca come creare un blog con Laravel usando un pacchetto Canvas. Puoi saperne di più su questo pacchetto su cnvs/canvas.
articoli Correlati
- Come creare Honeypot per combattere lo spam dei moduli in Laravel
- Backup dell’applicazione Laravel su Dropbox