Come creare un modulo WordPress con un’opzione di pagamento
Ecco la verità…
Non hai bisogno di un intero negozio di eCommerce per accettare pagamenti sul tuo sito.
Quando vendi con WordPress, può sembrare che WooCommerce sia l’unica opzione, ma sono disponibili alternative molto più semplici.
Se hai un prodotto o un servizio da offrire e desideri semplicemente automatizzare le vendite sul tuo sito, è facile farlo con gli strumenti giusti.
In effetti, il modo più semplice è creare un modulo regolare e allegarvi un campo di pagamento. È davvero piuttosto semplice.
La chiave, ovviamente, è scegliere gli strumenti giusti.
In questo tutorial, ti mostrerò il modo migliore per creare un modulo sul tuo sito WordPress per iniziare ad accettare pagamenti oggi.
Crea il modulo di pagamento
Per creare un modulo con elaborazione dei pagamenti, consiglio di utilizzare il plug-in WPForms.
WPForms è un plug-in di moduli estremamente robusto e include un amichevole generatore di moduli drag-and-drop. Secondo me è la soluzione meglio progettata sul mercato.
Dopo aver installato e attivato il plug-in, la creazione di un modulo richiede solo pochi minuti.
Crea un nuovo modulo
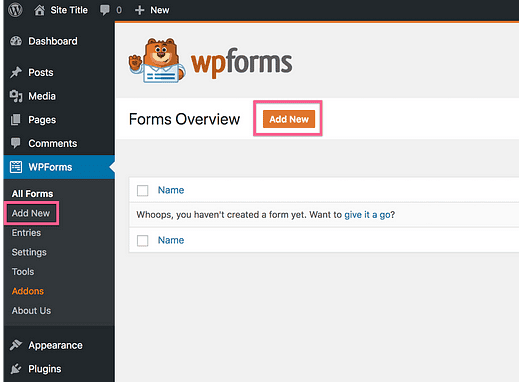
Il primo passo è visitare il nuovo menu WPForms che appare nella dashboard di WordPress. Qui troverai due pulsanti disponibili per aggiungere un nuovo modulo al tuo sito.
Dopo aver fatto clic su uno dei due pulsanti, verrai indirizzato alla parte migliore di WPForms: il generatore di moduli!
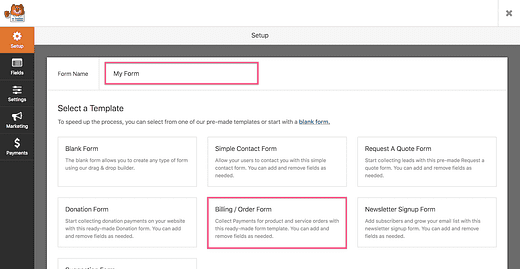
All’interno del generatore di moduli, vedrai la pagina di configurazione. Assegna un nome al modulo e scegli l’opzione Modulo di fatturazione/ordine per iniziare.
Se lo desideri, puoi utilizzare un modulo vuoto, ma il modulo di fatturazione ti darà un vantaggio e ti mostrerà come funziona WPForms per accettare pagamenti.
Aggiungi i campi di pagamento
Una volta ricaricata la pagina, vedrai il modulo di fatturazione predefinito.
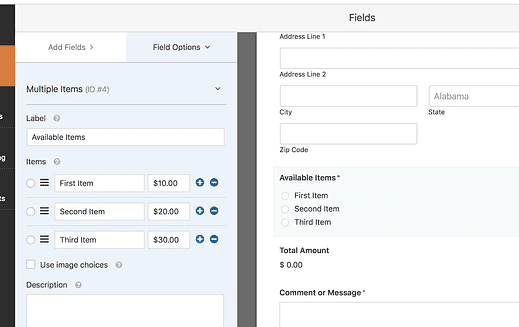
Il modulo di pagamento include una manciata di campi di base per informazioni come nome, e-mail e indirizzo del cliente. Soprattutto, troverai un paio di campi di pagamento in basso.
Nell’esempio sopra, l’utente selezionerà uno dei tre articoli disponibili per l’acquisto e l’importo totale verrà aggiornato in tempo reale mentre effettua la selezione.
Ogni campo è completamente configurabile in WPForms, e qui puoi vedere come sono impostati i prezzi nel campo Articoli disponibili:
WPForms offre ai visitatori quattro modi diversi per selezionare il prodotto o il servizio che desiderano acquistare e un campo aggiuntivo per visualizzare il totale dell’ordine in base alla loro scelta.
A questo punto, hai un semplice modulo d’ordine che consente ai clienti di scegliere un prodotto e visualizzare il totale che devono. Naturalmente, se lo desideri, puoi avere un solo articolo e il prezzo rimarrà fisso.
Il prossimo passo è collegare l’effettiva elaborazione del pagamento in modo da poter essere pagato!
Integrare l’elaborazione dei pagamenti
Una volta che hai finito di progettare il modulo, è il momento di rivolgere la tua attenzione all’integrazione dell’elaborazione dei pagamenti.
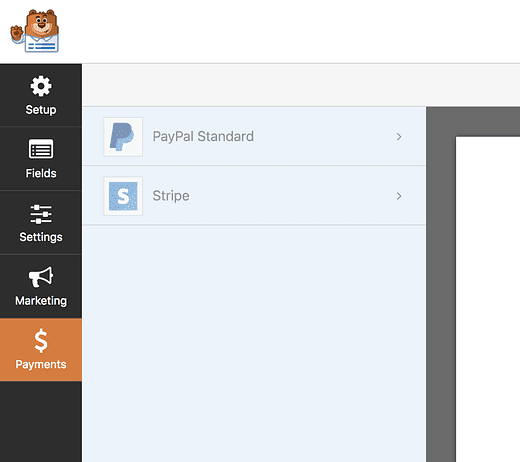
Abbiamo esaminato la sezione Fields in WPForms. Fai clic sulla scheda Pagamenti nella barra laterale sinistra e troverai le opzioni per integrare il tuo modulo sia con PayPal che con Stripe.
WPForms include entrambe queste estensioni nel piano Pro. Stripe è una soluzione più moderna e non richiede ai clienti di lasciare il tuo sito per effettuare un acquisto. Tuttavia, richiede al cliente di utilizzare una carta di credito. Questo può essere un problema se hai molti clienti in paesi come la Germania dove l’uso della carta di credito è raro.
Userò Stripe come esempio.
Il primo passo è installare l’estensione Stripe WPForms. È confezionato come plug-in e può essere caricato come qualsiasi altro plug-in.
Dopo aver installato il plug-in Stripe, troverai le sue opzioni aggiunte nella sezione Pagamenti del menu Impostazioni.
Qui puoi configurare le chiavi segrete necessarie per connettere il tuo sito WordPress a Stripe. Tutto quello che devi fare è copiare e incollare alcune chiavi e sei pronto per partire.
Tornando al generatore di moduli, le seguenti opzioni diventano disponibili per Stripe dopo che l’estensione è stata installata e configurata.
Non c’è molto da fare oltre a selezionare una casella per abilitare Stripe e scegliere come consegnare l’e-mail di ricevuta ai clienti.
Quando un cliente seleziona l’articolo che sta per acquistare, WPForms prende automaticamente il prezzo totale e lo consegna a Stripe. Quando inviano il modulo, verrà visualizzato un popup Stripe e tutto ciò che i clienti devono fare è inserire i dati della carta di credito.
E con questo, hai un modulo intuitivo che può accettare pagamenti!
Inizia ad accettare pagamenti oggi stesso
Potresti chiederti come controllare dove viene reindirizzato il cliente dopo l’acquisto o come personalizzare l’e-mail di ricevuta.
Il nostro tutorial su come creare un modulo di contatto ti mostrerà le altre funzionalità essenziali incluse in questo plugin per moduli, inclusi i reindirizzamenti dopo l’invio del modulo.
Potrebbe piacerti anche la nostra recensione dettagliata di WPForms per vedere se è giusto per il tuo sito.
Infine, dai un’occhiata alla nostra raccolta dei migliori plug-in di WordPress per moduli di contatto se desideri alcune soluzioni alternative.
Se hai domande su come creare un modulo WordPress con un’opzione di pagamento, pubblicalo nella sezione commenti qui sotto.