Come creare una presentazione di foto in WordPress
Le presentazioni di WordPress sono una di quelle tecniche che catturano immediatamente l’attenzione dei visitatori. Ti insegnerò come creare una presentazione di foto sul tuo sito Web WordPress. Le presentazioni fotografiche possono essere posizionate in qualsiasi sezione del tuo sito.
Passaggio 1: devi andare alla pagina di accesso dell’amministratore del tuo sito web. Wp-admin è l’accesso universale per il sito Web WordPress. Supponiamo che il tuo sito web sia www.example.com, quindi devi digitare l’URL come www.example.com/wp-admin.
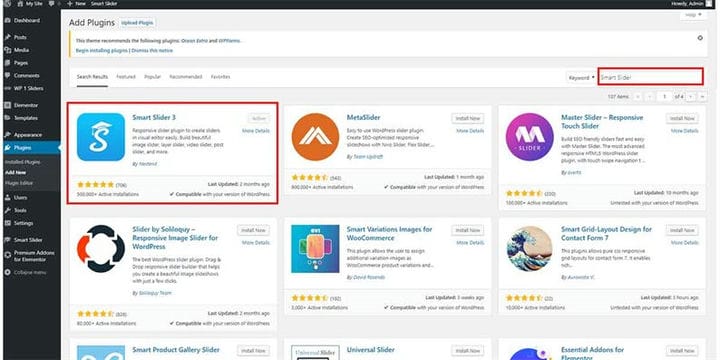
Passaggio 2: dalla dashboard del tuo sito web wordpress vai al plug-in e aggiungine uno nuovo. E scarica il plug-in Slider chiamato "Smart Slider 3"
Passaggio 3: attiva il plug-in "Smart Slider 3". E vai alla Dashboard "Smart Slider 3".
Passaggio 4: puoi creare il tuo dispositivo di scorrimento manualmente o utilizzando un modello. Sto usando un modello ora. E importalo nel menu Smart Slider.
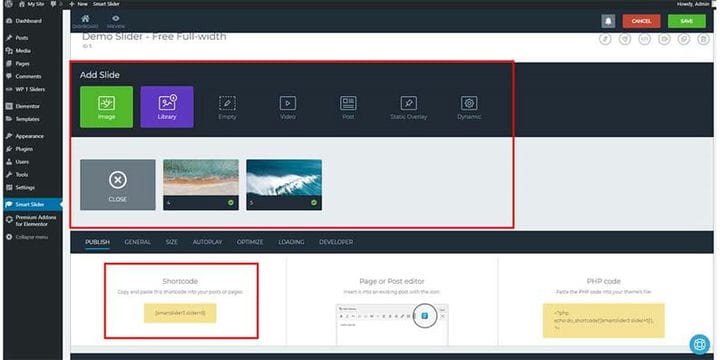
Passaggio 5: aggiungi le foto che desideri nel tuo dispositivo di scorrimento. E dai un nome al tuo slider. E salvalo. Riceverai un codice breve, copialo.
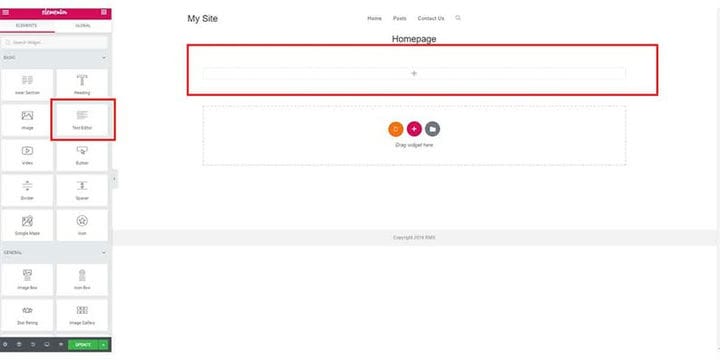
Passaggio 6: aggiungi lo slider alla pagina del tuo sito web. Nel mio caso, sto usando l’editor Elementor per modificare la pagina. Apri un blocco "Editor di testo" da elementor e incolla lo shortcode quel codice che è stato copiato da Smart Slider.
Passaggio 7: aggiorna la pagina Web in fondo alla pagina utilizzando l’opzione di aggiornamento, per completare l’operazione.
Sì! Lo slider è stato aggiunto al tuo sito web
WordPress è una piattaforma basata su plug-in che ti consente di trovare un plug-in per tutto. Ma il problema è che devi trovare quello giusto perché ci sono anche molti plugin difettosi là fuori. Se hai domande, non esitare a commentare qui sotto.