Come installare e utilizzare CKEditor in Laravel
Vuoi installare CKEditor in Laravel? CKEditor è un editor HTML WYSIWYG (quello che vedi è quello che ottieni) che ci permette di scrivere formati rich text. In questo articolo, ti mostro come installare e utilizzare CKEditor in Laravel.
Perché è necessario utilizzare CKEditor?
Il rich text editor è necessario per scrivere contenuti ricchi per le tue pagine o articoli. Nella pagina web, abbiamo bisogno di diversi elementi come immagini, paragrafi, collegamenti, ecc. Tutti questi diversi elementi possono essere aggiunti utilizzando CKEditor.
L’HTML fornisce un elemento textarea per scrivere la descrizione. Ma viene fornito con limitazioni. In textarea, non è facile e intuitivo scrivere altri elementi HTML come p, div, img, ecc.
Per superare tali limitazioni, puoi utilizzare CKEditor che è di per sé un editor di testo ricco. Il nostro editor finale assomiglierà allo screenshot qui sotto.
Installa CKEditor in Laravel
Ci sono 2 modi per installare CKEditor in Laravel: CDN o pacchetto CKEditor. Puoi ottenere entrambe le risorse dalla loro pagina di download.
Il collegamento CDN è //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Se scegli CDN non devi scaricare nulla dal sito web di CKEditor.
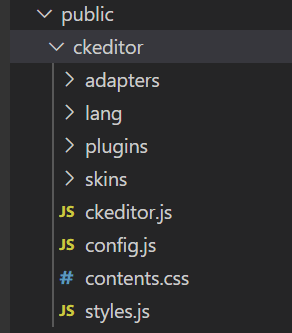
Se intendi installarlo senza CDN, scarica il pacchetto (consigliato il pacchetto standard). Quindi, crea una cartella "ckeditor" nella directory "public" del tuo progetto Laravel. E all’interno di questa cartella ‘ckeditor’ copia sotto i file e le cartelle dal pacchetto scaricato.
Come usare CKEditor
A questo punto, hai completato i passaggi per l’installazione del pacchetto CKEditor. Ora vediamo come usare il CKEditor.
Supponiamo che tu abbia una ‘textarea’ che dovrebbe essere sostituita da CKEditor. Per farlo aggiungo id ‘summary-ckeditor’ alla ‘textarea’.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Successivamente, è necessario includere il ckeditor.jsfile e scrivere un codice JavaScript che sostituisca ‘textarea’ con CKEditor.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Il codice JavaScript sopra sostituisce textarea con CKEditor. Se vuoi usare CDN, il codice sopra sarebbe il seguente:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Esegui la tua pagina sul browser e ora dovresti essere in grado di vedere il CKeditor. Ora puoi aggiungere i tuoi contenuti all’editor e utilizzarli sul tuo sito web.
Carica e inserisci immagine in CKEditor
CKEditor per impostazione predefinita non offre la possibilità di caricare l’immagine. Se qualcuno sta cercando di dare questa opzione, continua a leggere questo articolo. Deve aggiungere un percorso Laravel, scrivere un codice per il caricamento dell’immagine e alcuni JavaScript alla tua applicazione. Innanzitutto, per abilitare l’opzione di caricamento dell’immagine è necessario chiamare CKEditor nel modo seguente.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Qui per la chiave filebrowserUploadUrlho passato l’URL del percorso e il token csrf. Definiamo il percorso ‘upload’.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Ricarica la pagina. Ora se fai clic sull’icona dell’immagine di CKEditor vedrai l’opzione di caricamento dell’immagine come mostrato di seguito.
Per utilizzare l’immagine caricata in CKEditor, è necessario caricare l’immagine nella cartella dell’applicazione e inviare un URL dell’immagine. Per archiviare un’immagine su un server, utilizzerò la funzione di archiviazione di Laravel. Quindi prima ho bisogno di creare un collegamento simbolico di una cartella di "archiviazione". Esegui il comando seguente per creare un collegamento simbolico:
php artisan storage:linkIl nostro percorso ‘carica’ la mappa con il metodo di caricamento di CKEditorController. Quindi crea un controller CKEditorControllere definisci il uploadmetodo in esso come segue:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Ora prova a caricare l’immagine dall’opzione immagine incorporata di CKEditor e otterrai l’immagine aggiunta nel tuo editor.
Spero che tu capisca come installare e usare CKEditor in Laravel. Per favore condividi i tuoi pensieri e suggerimenti nel commento qui sotto.