Come integrare la newsletter di MailChimp nell’applicazione Laravel
Vuoi integrare la funzionalità newsletter di MailChimp nella tua applicazione Laravel? MailChimp è un servizio di email marketing che ci permette di inviare newsletter ai nostri iscritti. In questo articolo, ti mostro come integrare la newsletter di MailChimp nel sito web di Laravel.
MailChimp è uno dei popolari servizi di email marketing, che gestisce gli abbonati del tuo sito web. Utilizzando MailChimp, i tuoi abbonati riceveranno una newsletter su nuovi contenuti, annunci, offerte e molto altro a seconda della tua scelta. Questo è un tipo di sistema automatizzato. Il proprietario del sito web non ha bisogno di ricordare l’invio della newsletter agli iscritti. MailChimp gestisce da solo, il che ci fa risparmiare molto tempo.
Un altro popolare provider di servizi di email marketing sono:
Di recente, ho pubblicato un articolo sull’integrazione di MailChimp utilizzando MailChimp API e PHP. Uno dei lettori ha chiesto informazioni sull’integrazione di MailChimp in Laravel. Così, ho deciso di scrivere questo articolo per rispondere alla domanda del lettore.
Detto questo, integriamo la newsletter di MailChimp nell’applicazione Laravel.
Ottieni la chiave API MailChimp e l’ID pubblico
Per integrare l’API MailChimp, devi ottenere una chiave API e un ID pubblico. Segui i passaggi seguenti per ottenere queste credenziali.
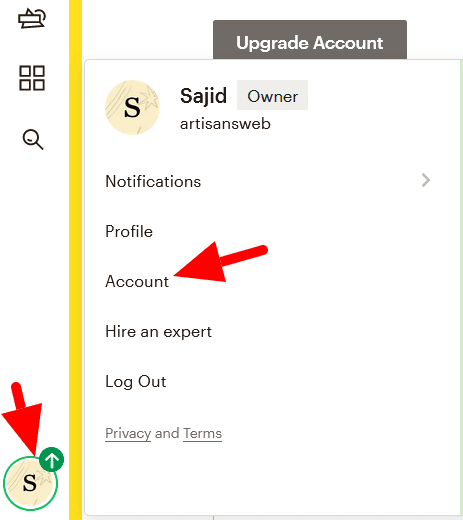
Accedi al tuo account MailChimp. Sotto l’icona dell’utente, seleziona Account.
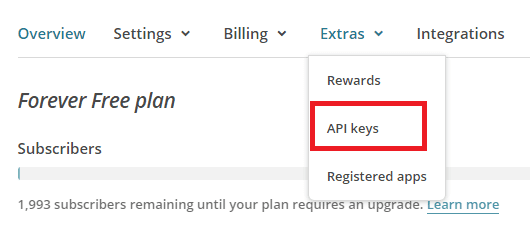
Fare clic su Extra->Chiavi API.
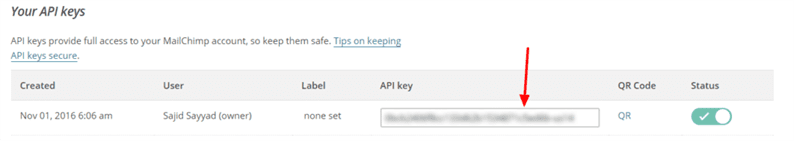
Nella sezione Le tue chiavi API, fai clic su Crea una chiave e copia la tua chiave API di cui abbiamo bisogno in un momento.
Ora hai la tua chiave API pronta. Quindi, ottieni un ID pubblico a cui devi aggiungere i tuoi abbonati. Per questo, fai clic sul menu Pubblico e quindi seleziona l’opzione Impostazioni dal menu a discesa Gestisci pubblico.
Sotto le Impostazioni, fai clic su "Nome del pubblico e impostazioni predefinite".
Nella pagina successiva troverai il tuo ID pubblico.
Spatie ha realizzato la fantastica libreria Laravel newsletter. Integrerò la newsletter di MailChimp utilizzando questa libreria.
Apri il terminale nella directory principale del tuo progetto ed esegui il comando:
composer require spatie/laravel-newsletterDopo aver installato la libreria, esegui il comando seguente per pubblicare il file di configurazione in config/newsletter.php.
php artisan vendor:publish --provider="SpatieNewsletterNewsletterServiceProvider"Vai alla directory "config" e apri il file "newsletter.php".
newsletter.php
<?php
return [
/*
* The API key of a MailChimp account. You can find yours at
* https://us10.admin.mailchimp.com/account/api-key-popup/.
*/
'apiKey' => env('MAILCHIMP_APIKEY'),
/*
* The listName to use when no listName has been specified in a method.
*/
'defaultListName' => 'subscribers',
/*
* Here you can define properties of the lists.
*/
'lists' => [
/*
* This key is used to identify this list. It can be used
* as the listName parameter provided in the various methods.
*
* You can set it to any string you want and you can add
* as many lists as you want.
*/
'subscribers' => [
/*
* A MailChimp list id. Check the MailChimp docs if you don't know
* how to get this value:
* http://kb.mailchimp.com/lists/managing-subscribers/find-your-list-id.
*/
'id' => env('MAILCHIMP_LIST_ID'),
],
],
/*
* If you're having trouble with https connections, set this to false.
*/
'ssl' => true,
];Non è necessario apportare modifiche qui tranne il valore ‘ssl’. Se non hai un certificato SSL sul tuo server, imposta questo valore su false. Potresti vedere le costanti MAILCHIMP_APIKEY e MAILCHIMP_LIST_ID nel codice sopra. Significa che devi aggiungere queste costanti con i valori effettivi nel tuo .envfile.
.env
....
MAILCHIMP_APIKEY=YOUR_MAILCHIMP_API_KEY
MAILCHIMP_LIST_ID=YOUR_MAILCHIMP_LIST_IDDopo questo cancella la cache di configurazione usando il comando:
php artisan config:clearHai installato e configurato la libreria. Ora sei pronto per procedere con l’integrazione di MailChimp sul tuo sito web Laravel. Creiamo un semplice modulo di newsletter nel file di visualizzazione.
<form action="{{ url('ROUTE_HERE') }}" method="post">
<div class="form-group">
<label for="exampleInputEmail">Email</label>
<input type="email" name="user_email" id="exampleInputEmail" class="form-control">
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>Assicurati di sostituire il segnaposto ROUTE_HERE con il valore effettivo. Quindi, nel file del controller, aggiungi la facciata del pacchetto installato.
Nella funzione del controller in cui stai postando il modulo scrivi il codice come segue:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Newsletter;
....
public function store(Request $request)
{
if (! Newsletter::isSubscribed($request->user_email)) {
Newsletter::subscribe($request->user_email);
}
}
?>Qui, sto prima controllando se un utente è già stato aggiunto all’elenco degli iscritti o meno. In caso contrario, aggiungilo all’elenco degli iscritti. Ho usato il metodo subscribe()che iscrive direttamente l’utente alla lista. Se è necessario inviare un’e-mail di conferma all’utente prima di iscriversi alla lista, sostituire la riga sottostante below
Newsletter::subscribe($request->user_email);con
Newsletter::subscribePending($request->user_email);subscribePending() La funzione imposta uno stato utente su ‘in attesa’ nell’elenco MailChimp fino a quando l’utente non conferma l’iscrizione.
Mailchimp fornisce anche i campi Audience che memorizzano informazioni extra sugli utenti direttamente all’interno della dashboard di MailChimp. Per ogni evenienza, se stai cercando di aggiungere campi Pubblico, puoi farlo aggiungendo un altro parametro nel metodo sopra. Qui, sto aggiungendo valori per i campi Audience predefiniti FNAME e LNAME.
Newsletter::subscribe($request->user_email, ['FNAME'=>'ENTER_FIRST_NAME', 'LNAME'=>'ENTER_LAST_NAME']);Se vuoi aggiungere tag per l’abbonato, usa il addTags()metodo. Passa i più elementi in un array nel caso in cui sia necessario assegnare più tag. Nel mio caso, sto assegnando il tag "Blogger" all’abbonato.
Newsletter::addTags(['Blogger'], $request->user_email);L’utente può cancellare l’iscritto dalla lista utilizzando il codice:
Newsletter::delete('SUBSCRIBER_EMAIL');Questi sono i metodi di base normalmente richiesti sul sito web. Potresti anche voler controllare le funzioni aggiuntive fornite da questo pacchetto su GitHub.
Spero che tu capisca come integrare la newsletter di MailChimp nel tuo sito web Laravel. Si prega di condividere i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione di MailChimp con il plug-in Contact Form 7
- Integrazione di MailChimp in WordPress senza utilizzare un plugin