Come utilizzare le password dell’applicazione in WordPress per l’autenticazione dell’API REST
Come sviluppatore di WordPress, devi essere a conoscenza dell’API REST in WordPress. WordPress fornisce un’interfaccia (API REST) per interagire con WordPress dalla tua applicazione. Queste applicazioni possono essere qualsiasi cosa sul frontend come React, Angular, altre applicazioni PHP.
L’interazione tra la tua applicazione e WordPress comunica tramite richieste HTTP. Devi inviare una richiesta HTTP all’endpoint di WordPress. E per proteggere le tue applicazioni, tutte queste richieste dovrebbero provenire da risorse valide. Nessuno dovrebbe chiamare pubblicamente l’endpoint di WordPress. Per proteggere la chiamata API, WordPress accetta un token univoco nell’intestazione di autorizzazione. WordPress convalida questo token ed elabora la richiesta di conseguenza.
WordPress 5.6 ha introdotto una nuova funzionalità "Password dell’applicazione". In pratica ti consente di creare un token dalla dashboard di WordPress che può essere utilizzato nell’intestazione dell’autorizzazione.
In questo articolo, studiamo come utilizzare le password delle applicazioni con l’API REST di WordPress. Scriveremo il codice di esempio per l’API REST in cURL, Guzzle e jQuery.
Genera password per applicazioni in WordPress
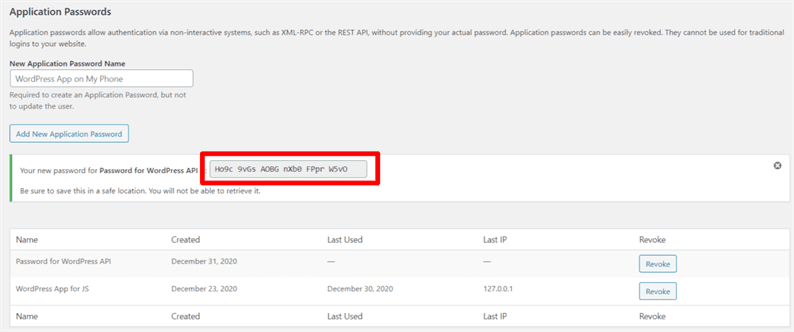
WordPress 5.6 per impostazione predefinita aggiunge la sezione "Password applicazione" nella pagina Utenti->Profilo. Questa funzione è disponibile per tutti i siti serviti su SSL/HTTPS. Se il tuo sito non è su HTTPS, puoi abilitare questa funzione utilizzando il filtro sottostante.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Andate a > Profilo Utenti- pagina e generare la password, fornendo un nome di applicazione. WordPress quindi produce una password che puoi utilizzare nella tua applicazione frontend per le richieste HTTP. Sebbene WordPress ti dia una password con spazi, puoi usare questa password con o senza spazi. WordPress elimina gli spazi alla fine.
Hai la password dell’applicazione. Ora devi generare un token valido per l’intestazione di autorizzazione. Un token valido è una combinazione del nome utente del sito WordPress e della password dell’applicazione in formato codificato base64. L’utente può generarlo facilmente come segue.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);Nel codice sopra, ho passato il nome utente "admin" e la mia password dell’applicazione. Modifica questi valori in base alle tue credenziali. Infine, otterrai la versione codificata base64 di un token valido. Ora vediamo come chiamare l’API REST di WordPress utilizzando questo token.
Chiamare l’API REST di WordPress
WordPress fornisce diversi endpoint che riceveranno richieste API dalla tua applicazione. Scorri l’elenco degli endpoint disponibili in WordPress. Oltre a questi endpoint disponibili, puoi anche aggiungere i tuoi endpoint personalizzati in WordPress.
Per motivi di tutorial, prendo un esempio dell’endpoint di Post per la creazione di un post. Per creare un post in WordPress, devi inviare richieste POST con parametri su questo endpoint SITE_URL/wp-json/wp/v2/posts.
Ora, vediamo come chiamare questo endpoint usando cURL, Guzzle e jQuery. Sulla base della tua domanda, puoi prendere un riferimento da una qualsiasi delle opzioni seguenti.
API REST di WordPress utilizzando PHP cURL
Potresti creare la tua applicazione in PHP. L’utente può interagire con WordPress dalla propria applicazione PHP utilizzando cURL e Guzzle. Nel caso di cURL, assicurati che l’estensione cURL sia abilitata sul tuo server. Successivamente, puoi utilizzare il codice seguente che creerà il post in WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Assicurati di sostituire i valori di nome utente, password dell’applicazione e SITE_URL con i tuoi valori effettivi. Esegui questo codice e il tuo post verrà creato nella dashboard di WordPress.
API REST di WordPress utilizzando Guzzle in PHP
Guzzle è un’alternativa a cURL. È un client HTTP PHP che semplifica l’invio di richieste HTTP e banale l’integrazione con le API REST. Installa la libreria Guzzle usando il comando:
composer require guzzlehttp/guzzleSuccessivamente, il tuo codice per creare un post utilizzando l’API REST di WordPress e Guzzle sarà il seguente.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Qui, sto usando la base64_encode()funzione di PHP per codificare la stringa. Nel caso di cURL, non era necessario farlo esplicitamente. Il cURL codifica la stringa da solo.
API REST di WordPress utilizzando jQuery
Quando si tratta di jQuery, normalmente diamo una chiamata API quando si attiva un evento specifico. Questo evento può essere qualsiasi cosa, come fare clic, modificare, caricare, ecc. Non sto scrivendo su nessun evento. Invece, scrivo direttamente il codice che puoi avvolgere all’interno dei tuoi eventi.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>Nel codice sopra, sto usando il metodo btoa. Il btoa()metodo codifica una stringa in base 64. Puoi anche vedere la risposta dell’API nella console del tuo browser.
Spero che tu possa imparare a utilizzare le password delle applicazioni in WordPress con la tua applicazione. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Come aggiungere endpoint personalizzati all’API di WordPress
- Come utilizzare Guzzle: un client HTTP PHP per l’invio di richieste HTTP
- Accedi con il numero di telefono in WordPress