Integra Google Invisible reCAPTCHA con PHP
Al giorno d’oggi è necessario aggiungere captcha ai moduli del sito web. Altrimenti, la tua casella di posta e il database si riempiono di tonnellate di spam. Ci fa solo perdere tempo a ripulire le e-mail e occupa anche spazio extra nel database del server.
Google reCAPTCHA è un modo migliore per proteggere i tuoi moduli dai bot. Usando reCAPTCHA, procederai con i tuoi moduli solo se ha interazioni umane reali.
In questo articolo, studiamo come integrare Google Invisible reCAPTCHA sui moduli del tuo sito web con PHP. Nel caso di Invisible reCAPTCHA, i tuoi visitatori non hanno bisogno di risolvere enigmi. Deve convalidare la richiesta in background sul lato server.
Registra il sito e ottieni le chiavi API
Per iniziare, registra il tuo sito qui – https://www.google.com/recaptcha/admin.
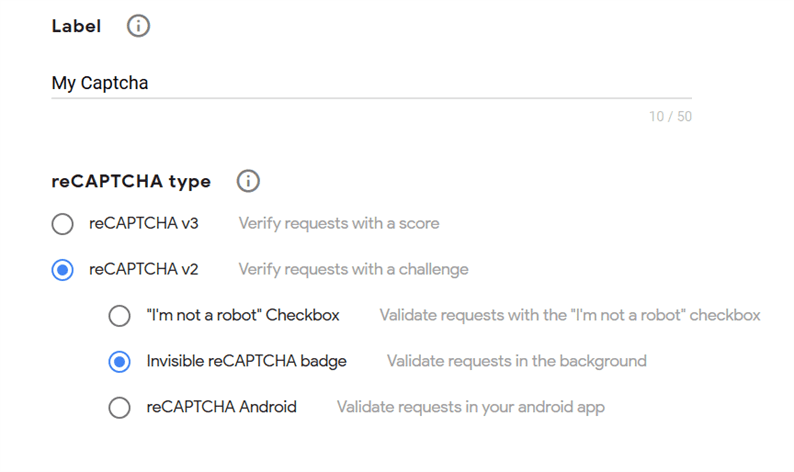
Scegli un’opzione "Badge reCAPTCHA invisibile" da "reCAPTCHA v2".
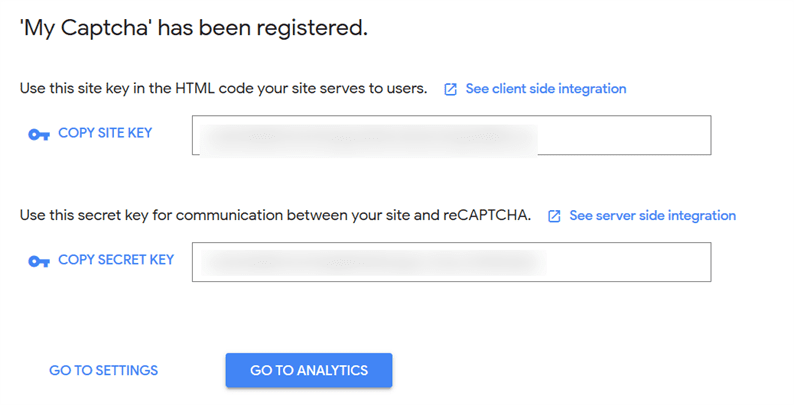
Aggiungi il tuo dominio nello stesso modulo. Puoi inserire quanti domini vuoi. Per un server locale aggiunge il dominio come localhost. Dopo aver inviato un modulo, otterrai le chiavi API. Copia queste chiavi. Sarà richiesto nei passaggi successivi.
Integra Google Invisible reCAPTCHA
Per aggiungere un reCAPTCHA invisibile nel modulo è necessario un approccio leggermente diverso. Dobbiamo passare gli attributi dei dati al pulsante e inviare il modulo utilizzando JavaScript come segue.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Questo codice aggiunge Invisible reCAPTCHA nel tuo modulo. Se ricarichi la pagina, vedrai il logo reCAPTCHA nell’angolo in basso a destra della pagina.
Qui, abbiamo passato la chiave del sito reCAPTCHA all’attributo ‘data-sitekey’ e il nome del metodo ‘submitForm’ all’attributo ‘data-callback’. Quando l’utente fa clic sul pulsante, chiama il metodo di callback che invia un modulo utilizzando JavaScript.
Ora è il momento della convalida lato server. Verificheremo il valore della risposta reCAPTCHA rispetto all’URL dell’API di Google come segue.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Quando un vero umano invia il tuo modulo, genera una risposta reCAPTCHA che quindi il codice sopra verifica con l’API di Google. Se il modulo viene inviato tramite bot, la verifica di cui sopra fallisce. Dovresti procedere con il modulo solo in caso di risposta positiva.
Il nostro codice finale è il seguente.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Questo è tutto! Goditi i moduli senza spam sul tuo sito web. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Utilizzo di Google reCAPTCHA sui moduli del tuo sito web con PHP
- Convalida Google reCAPTCHA utilizzando JavaScript
- Una guida sull’aggiunta di Google reCAPTCHA v3 al tuo sito web Laravel