Come creare una galleria video di YouTube per il tuo sito web
Vuoi creare una galleria di video YouTube reattiva? Potresti voler elencare i video di YouTube insieme sul sito web. Il flusso usuale per questo è la visualizzazione delle miniature dei video. E quando qualcuno fa clic sulla miniatura, il video correlato dovrebbe essere riprodotto nel pop-up. Dal pop-up aperto, gli utenti possono passare al video successivo e precedente. Ecco come dovrebbero comportarsi normalmente le gallerie video.
In questo articolo, ti mostro come creare una galleria video di YouTube usando Bootstrap e fancybox.
Perché è necessaria una galleria video sul sito web?
Una galleria video viene utilizzata per organizzare la tua raccolta video. Creando una galleria video, i tuoi utenti possono visualizzare la tua raccolta di video in un unico posto. A parte questo, potrebbero esserci altri motivi per mettere la galleria sul sito web. Supponiamo che tu abbia completato un evento aziendale o un meetup e ora desideri visualizzare tutti i video dei tuoi eventi sul sito web per gli utenti.
La galleria video è utile anche per aumentare le visualizzazioni del tuo canale YouTube.
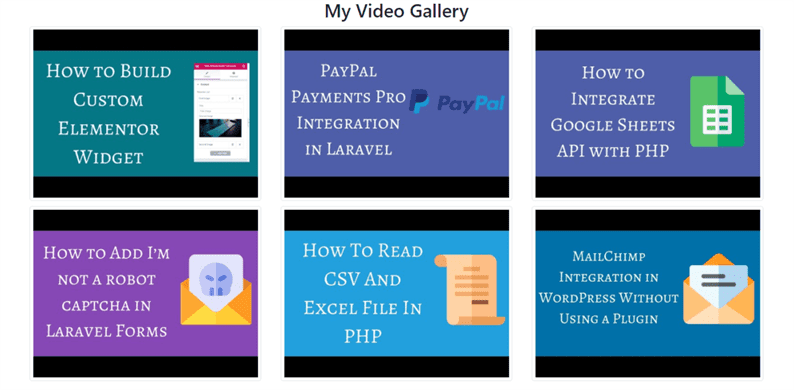
Detto questo, vediamo la creazione di una galleria video di YouTube sul sito web. Il nostro output finale verrà mostrato come uno screenshot di seguito.
Crea una galleria video di YouTube usando Bootstrap e fancybox
Metterò il design di base per una galleria video. La mia intenzione principale è mostrarti come ottenere le miniature dei video di YouTube e come riprodurre i video in fancybox. L’utente deve aggiungere il proprio stile all’output finale.
Ottieni una miniatura del video di YouTube
Per iniziare, dobbiamo scrivere un codice che restituisca una miniatura del video di YouTube. Ad esempio, sto prendendo alcuni dei miei video di YouTube. Nel codice seguente ho scritto un metodo che estrae l’id dagli URL dei video di YouTube e restituisce una miniatura dei video di YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Il metodo extractVideoID()restituirà un ID video dall’URL del video. Usando questo ID video, recuperiamo la miniatura del video con la funzione getYouTubeThumbnailImage.
Mostra una galleria
Farò scorrere la serie di video, otterrò la miniatura e la metterò su una pagina. Mentre facevo questo, ho anche integrato un fancybox per riprodurre il video in lightbox. La lightbox fornita da fancybox è abilitata al tocco, reattiva e completamente personalizzabile.
Scriviamo un HTML con l’aiuto di Bootstrap e fancybox come segue.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Vai al browser e prova. Dovresti essere in grado di vedere una galleria video di YouTube funzionante.
Spero che tu capisca come creare una galleria video di YouTube sul sito web. Per favore condividi i tuoi pensieri e suggerimenti in un commento qui sotto.
articoli Correlati
- API di YouTube: come ottenere l’elenco dei video di YouTube del tuo canale
- Come utilizzare l’API di YouTube per caricare video sul canale YouTube
- Come caricare video su YouTube nell’applicazione Laravel