Integrazione di MailChimp in WordPress senza utilizzare un plugin
Quando si tratta di WordPress otterrai quasi tutti i tipi di plugin che funzionano secondo le tue aspettative. L’utilizzo dei plug-in sul sito Web di WordPress non è ovviamente un problema finché non si sovraccarica il sito Web con un sacco di plug-in. Se disponi di un numero elevato di plug-in sul tuo sito Web WordPress, sicuramente influenzerà il tuo server, sito Web e causerà conflitti tra i plug-in. Potrebbe anche rallentare il tuo sito web.
In Artisans Web, consiglio sempre agli utenti di utilizzare il minor numero possibile di plug-in. Se riesci a ottenere le tue cose scrivendo il tuo codice, allora fallo. È sempre una buona pratica piuttosto che usare un plugin. Scrivendo il tuo codice, diventerai uno sviluppatore WordPress migliore. Dopotutto, è fondamentale diventare un esperto nello sviluppo di WordPress.
In questo articolo, studiamo come eseguire l’integrazione di MailChimp in WordPress senza utilizzare alcun plug-in. Creeremo il nostro modulo per la newsletter, invieremo un modulo tramite WordPress Ajax, iscriveremo l’utente all’elenco del pubblico di MailChimp.
Ottieni chiave API MailChimp e ID pubblico
Per iniziare con l’integrazione di MailChimp in WordPress, devi prima ottenere la chiave API MailChimp e l’ID pubblico. Prendi questi dettagli seguendo i passaggi seguenti.
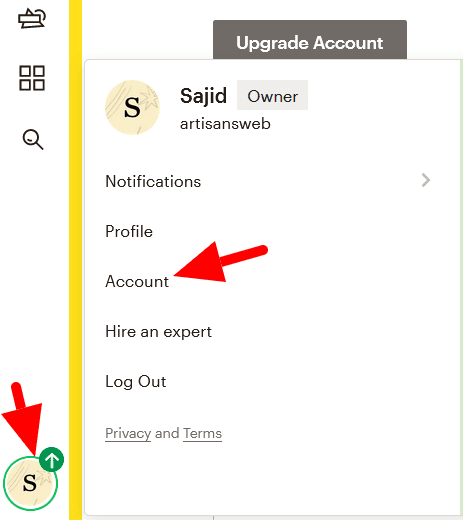
Accedi al tuo account MailChimp. Dall’icona dell’utente, seleziona l’Account.
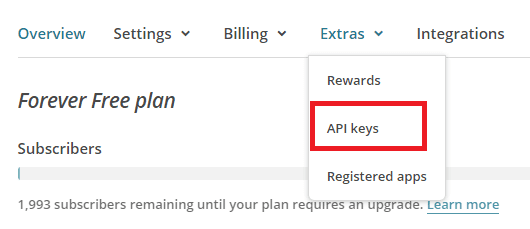
Nella pagina successiva, fare clic su Extra->Chiavi API.
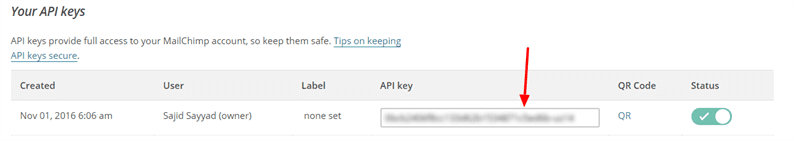
Nella sezione Le tue chiavi API, fai clic su Crea una chiave e copia la tua chiave API di cui abbiamo bisogno in un momento.
Ora hai la tua chiave API pronta. Quindi, ottieni un ID pubblico a cui devi aggiungere i tuoi abbonati. Per questo, fai clic sul menu Pubblico e quindi seleziona l’opzione Impostazioni dal menu a discesa Gestisci pubblico.
Sotto le Impostazioni, fai clic sul nome del pubblico e sulle impostazioni predefinite.
Nella pagina successiva troverai il tuo ID pubblico.
Crea uno shortcode WordPress WordPress
Il nostro obiettivo finale è creare un modulo di newsletter funzionante in modo che i tuoi visitatori possano diventare il tuo pubblico MailChimp. Per questo, devi prima creare un modulo statico con 2 campi: e-mail e un pulsante di invio. Creiamo uno shortcode che rende questo modulo e puoi inserire questo modulo di newsletter ovunque sul tuo sito web utilizzando lo shortcode.
Apri il functions.phpfile dei temi attivi e aggiungi il codice qui sotto.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Dopo aver aggiunto il codice sopra, ora puoi utilizzare lo shortcode [mailchimp]. Posizionalo dove vuoi e dovresti vedere il modulo di iscrizione. Naturalmente, potrebbe essere necessario aggiungere il proprio stile a un modulo in base al design del sito Web.
Al nostro modulo, abbiamo aggiunto l’id ’email’ al campo e-mail e la classe ‘subscribe’ al pulsante di invio. Questo ID e classe saranno utilizzati quando inviamo un modulo tramite Ajax.
Aggiungi file JavaScript in WordPress
Poiché intendiamo utilizzare WordPress Ajax, dobbiamo scrivere del codice JavaScript. Quindi, dobbiamo includere un file JS nell’ambiente WordPress. WordPress fornisce un modo standard per includere il file JS che dovremmo seguire. Crea un js/awscript.jsfile nella directory del tuo tema. Al nostro file JS, passeremo la nostra variabile "security" che si comporta come un nonce.
Sotto il codice va anche all’interno del functions.phpfile.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Ora vai js/awscript.jse scrivi un codice che prenda l’e-mail inserita dall’utente, la passi ad Ajax e mostri la risposta all’utente.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}Nel codice sopra, oltre a gestire la risposta Ajax, ho anche aggiunto una funzione isEmail()che controllerà se l’e-mail passata è valida o meno.
Aggiungi abbonato al pubblico di MailChimp
Finora abbiamo finito con il nostro modulo di newsletter e una chiamata Ajax. Ora scrivi un codice che invii effettivamente un’e-mail all’API MailChimp e aggiunga un abbonato all’ID pubblico di MailChimp.
In questo caso, poiché dobbiamo fornire una chiamata API, utilizzeremo il metodo wp_remote_post per inviare richieste e gestire le risposte.
Dovresti aggiungere il codice seguente nel functions.phpfile.
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Durante l’aggiunta del codice sopra, assicurati di sostituire i segnaposto YOUR_AUDIENCE_ID e YOUR_API_KEY con i valori effettivi. Il codice sopra richiama l’API MailChimp e aggiunge direttamente l’e-mail all’elenco del pubblico. Se intendi inviare un’e-mail di conferma all’utente prima di aggiungere la sua e-mail all’elenco, imposta un valore di stato come ‘in sospeso’.
Mailchimp fornisce anche i campi Pubblico. Usando questi campi puoi memorizzare informazioni extra sugli utenti direttamente all’interno della dashboard di MailChimp. Per ogni evenienza, se stai cercando di aggiungere campi Pubblico, puoi farlo aggiungendo un altro elemento dell’array nella richiesta POST sopra. Qui, sto aggiungendo valori per i campi Audience predefiniti FNAME e LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Si tratta dell’integrazione di MailChimp in WordPress senza plugin. Raccomando in questo modo in quanto ti dà la libertà di modellare il tuo modulo e ti aiuta anche a imparare un po’ sulla codifica di WordPress. Si prega di condividere i tuoi pensieri o suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione di MailChimp su un sito Web utilizzando l’API MailChimp e PHP
- Come integrare la newsletter di MailChimp nell’applicazione Laravel