Как автоматически оптимизировать изображения WordPress при загрузке
Оптимизация изображений – один из лучших способов ускорить работу вашего сайта.
На среднем сайте изображения занимают 50% от общего веса страницы! Если у вас есть мультимедийный веб-сайт с макетами портфолио и галереями, он, вероятно, даже выше.
Эта статистика показывает, как сжатие изображений может сильно повлиять на время загрузки.
Как сжать изображения
Существует множество бесплатных инструментов для оптимизации изображений перед их загрузкой на свой сайт. Однако для сжатия изображений лучше всего использовать плагин.
На то есть две причины.
Прежде всего, неудобно использовать отдельный инструмент для оптимизации изображений. Установив на вашем сайте плагин для оптимизации изображений, вы можете автоматически сжимать их при загрузке на свой сайт.
Во-вторых, как насчет изображений, которые вы уже загрузили на свой сайт? Вам нужно будет загрузить их все, оптимизировать, а затем повторно загрузить. Поверьте, этот процесс был бы кошмаром.
Какой плагин использовать?
Для сжатия изображений доступно несколько плагинов, но я использую ShortPixel здесь, в Compete Themes, и рекомендую его и другим пользователям WordPress.
С помощью нескольких простых шагов вы можете уменьшить размер изображений в среднем до 80%. Учитывая, что изображения могут составлять половину вашего времени загрузки, это огромное улучшение.
Как автоматически оптимизировать изображения при загрузке
После установки и активации плагина ShortPixel вы увидите экран, на котором вы можете ввести ключ API.
Введите свой адрес электронной почты и нажмите кнопку «Запросить ключ», и ключ API будет отправлен на ваш адрес электронной почты. И не волнуйтесь, команда ShortPixel ответственно относится к адресам электронной почты и не будет спамить вам, когда они получат ваш адрес.
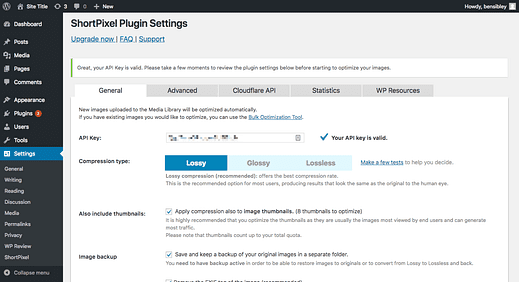
После ввода ключа вы попадете в меню настроек, где сможете настроить параметры оптимизации изображения.
На мой взгляд, настройки по умолчанию отличные, и, скорее всего, вам не нужно ничего настраивать. На вкладке «Дополнительно» вы найдете возможность включить автоматическое сжатие изображений при загрузке, и этот параметр уже включен по умолчанию.
Еще одна замечательная особенность ShortPixel заключается в том, что вы можете сжимать все изображения, уже загруженные на ваш сайт, что может немедленно ускорить работу вашего сайта.
Альтернативы ShortPixel
Лучшие альтернативы ShortPixel – WP Smush и Imagify.
WP Smush является бесплатным и имеет премиум-обновление, которое добавляет некоторые дополнительные функции, такие как преобразование PNG в JPG. Imagify предоставляет ограниченное количество оптимизаций изображений каждый месяц бесплатно и взимает небольшую плату за дальнейшее сжатие.
Заключение
Автоматическое сжатие изображений на вашем сайте WordPress при их загрузке на самом деле довольно просто. Доступно несколько хороших вариантов, но ShortPixel выделяется как лучший.
У нас есть более подробное руководство по использованию ShortPixel, которому вы можете следовать, если вам нужны дополнительные инструкции. Посмотрите на этот пост, если хотите узнать, на что еще способен этот плагин.