Как центрировать элемент Div в CSS: 3 объяснения
Независимо от того, создаете ли вы сайт с нуля или с помощью CSS-фреймворка Bootstrap, вам потребуется базовое понимание HTML и CSS для создания и настройки макетов.
Основная проблема при создании макетов – это размещение на странице блоков div и других блочных элементов. Вы хотите, чтобы элементы перекрывались или между ними оставалось пространство? Хотите, чтобы макет был отзывчивым? Это всего лишь несколько вопросов, на которые вам придется ответить при написании кода.
В этом посте мы рассмотрим один из наиболее распространенных вопросов начинающих программистов: как центрировать div в CSS?
Как центрировать Div в CSS
Вы можете центрировать div несколькими способами в CSS. Хотя легко центрировать div по горизонтали на странице, сложнее сделать это по вертикали (но все же управляемо!). Мы рассмотрим оба этих метода ниже, а затем объясним, как вы можете центрировать div внутри другого div.
Примеры, включенные во всем построены на w3schools игровой Tryit редактор. Вы можете щелкнуть любую ссылку на источник, чтобы просмотреть пример полностью.
Как центрировать Div по горизонтали
Чтобы центрировать div по горизонтали на странице, просто установите для ширины элемента и свойства поля значение auto. Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер будет гарантировать, что оставшееся пространство разделено поровну между двумя полями.
Давайте взглянем на базовый пример блочной модели CSS с горизонтально центрированным элементом div.
Допустим, вы хотите создать элемент div с коротким абзацем внутри и желтой рамкой вокруг него. В вашем HTML вы должны дать div имя класса, например «center». Затем вы можете использовать селектор CSS .center, чтобы задать для него стиль с помощью свойств поля, ширины, границы и заполнения.
Обратите внимание, что, в отличие от свойства margin, свойство заполнения CSS используется для создания пространства между границей блока div и абзацем внутри блока div (встроенный элемент). Вы можете узнать больше о разнице между полями CSS и заполнением, если не знаете, что делать.
Вот CSS:
.center {
margin: auto;
width: 60%;
border: 5px solid #FFFF00;
padding: 10px;
}
Вот HTML:
<div class="center">
<p>This div takes up the width specified in CSS and the remaining space is split equally between the two margins.</p>
</div>
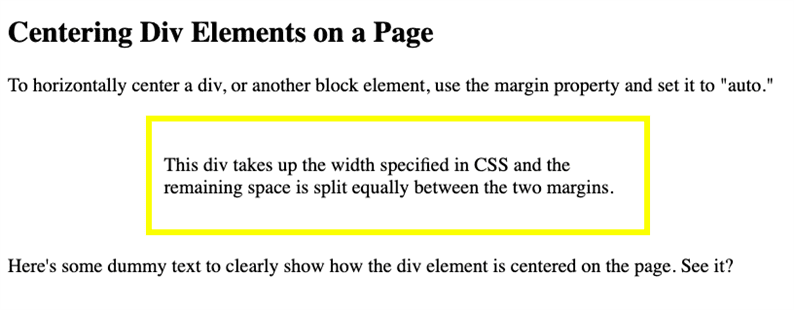
Вот результат:
Как центрировать Div по вертикали
Чтобы центрировать div по вертикали на странице, вы можете использовать свойство CSS position, свойства left и top и свойство transform. Начните с установки абсолютного положения div, чтобы он был исключен из обычного потока документов.
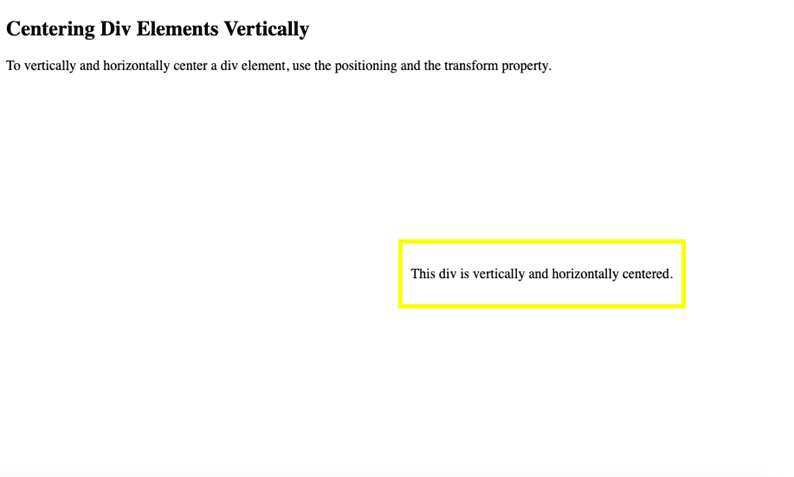
Затем установите свойства left и top на 50%. Это указывает браузеру выровнять левый и верхний край div с центром страницы по горизонтали и вертикали (т.е. 50% вправо и вниз по странице). Вот в чем проблема: если края блока div выровнены по центру страницы, он будет выглядеть не по центру. Вот пример.
Чтобы действительно центрировать div, вам нужно определить последнее свойство, известное как свойство преобразования CSS. Хотя существует девять различных методов преобразования (и это даже не включает 3D-преобразования), вы хотите использовать метод translate() для перемещения div по осям X и Y. В частности, вы хотите переместить div на 50% влево и вверх от его текущей позиции. Это скажет браузеру поместить центр div в центр страницы.
Давайте посмотрим на код, который вам нужно написать.
Вот CSS:
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 5px solid #FFFF00;
padding: 10px;
}
Вот HTML:
<div class="center">
<p>This div is vertically and horizontally centered.</p>
</div>
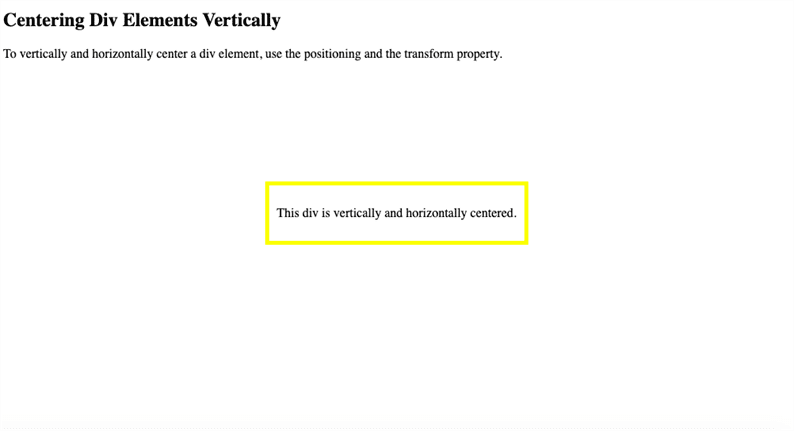
Вот результат:
Как центрировать Div внутри Div
Вы можете центрировать дочерний элемент div внутри родительского элемента div с помощью Flexbox. Flexbox – отличный метод, поскольку он отзывчив и не требует расчета маржи, но нужно помнить о нескольких дополнительных шагах.
Чтобы центрировать div по горизонтали и вертикали с помощью Flexbox, вам необходимо установить высоту HTML, тела и родительского контейнера на 100%. Кроме того, вам необходимо определить родительский контейнер как гибкий контейнер. Вы можете сделать это, установив для свойства display значение «flex». Затем определите для свойства align-items и justify-content значение «center». Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.
Вы можете узнать больше о модуле макета Flexbox, прочитав Здесь различие между Flexbox, CSS Grid и Bootstrap. А пока давайте просто рассмотрим пример.
В приведенном ниже примере мы центрируем div с желтым цветом фона вместо границы и без текста внутри. Вместо этого он будет выглядеть как желтый квадрат.
Вот CSS:
html,
body {
height: 100%;
}
.parent {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.center {
background-color: #FFFF00;
width: 200px;
height: 200px;
}
Вот HTML:
<div class="parent">
<div class="center"></div>
</div>
Вот результат:
Создание собственных макетов
Независимо от того, хотите ли вы центрировать div по горизонтали, вертикали или внутри другого div, некоторые знания кодирования позволят вам контролировать и настраивать макеты. Понимание свойств полей, позиционирования и гибкости, например, позволит вам центрировать практически любой элемент div или блока на странице.
Однако если вы только начинаете изучать HTML, CSS и JavaScript, шаги, описанные выше, могут показаться слишком сложными. В этом случае вы всегда можете использовать конструктор с перетаскиванием, например Elementor. Благодаря таким функциям, как вертикальное и горизонтальное выравнивание и встроенное позиционирование, Elementor упрощает каждый шаг процесса сборки, поэтому вам не нужно кодировать одну строку.
Источник записи: https://blog.hubspot.com