Как Codelobster упрощает процесс кодирования
Когда вы новичок в создании веб-сайта с нуля, это не самый простой процесс. Это может быть довольно сложно. Вы переключаетесь между платформами, настраиваете несколько инструментов и редактируете исходный код – все одновременно.
Решение: интегрированная среда разработки (IDE), которая упрощает процесс веб-разработки. На единой платформе вы можете сделать все, от написания кода до изменения элементов дизайна и устранения ошибок. Таким образом, вы сможете создать и запустить свой веб-сайт за меньшее время.
В этом посте мы рассмотрим хорошо известную IDE под названием Codelobster. Вы узнаете, что это такое и как платформа может упростить процесс кодирования.
Что такое Codelobster?
Codelobster – это IDE для создания полнофункциональных веб-сайтов на PHP. Платформа объединяет общие действия, такие как выделение кода и автозаполнение, в одном приложении. Он также поддерживает разработку HTML, CSS и JavaScript.
Codelobster улучшает рабочий процесс программирования и автоматически проверяет наличие ошибок. Теперь вы можете сосредоточиться на самом важном – на своем веб-сайте.
Ключевые особенности Codelobster
- Подсветка кода
- Интеллектуальное автозаполнение
- Инспектор кода HTML / CSS
- Отладчик PHP
- SQL менеджер
- Валидатор кода
- Плагин WordPress
Давайте рассмотрим каждую из этих функций более подробно.
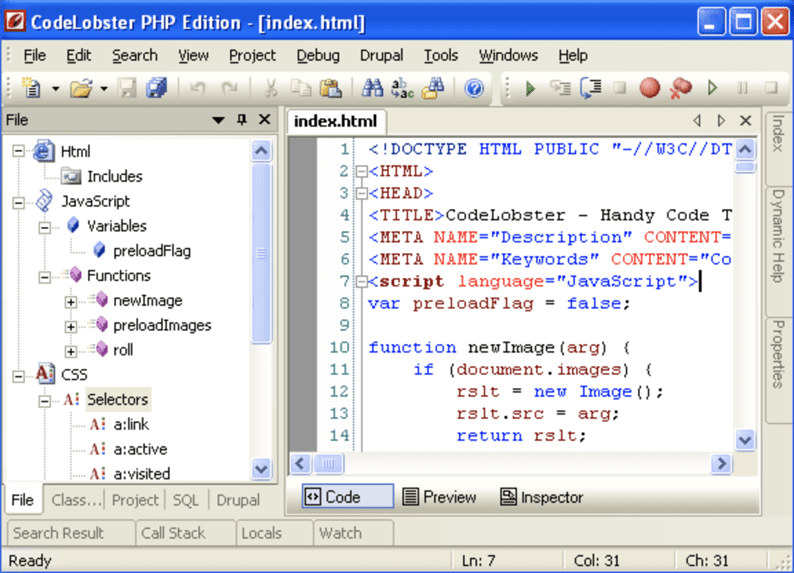
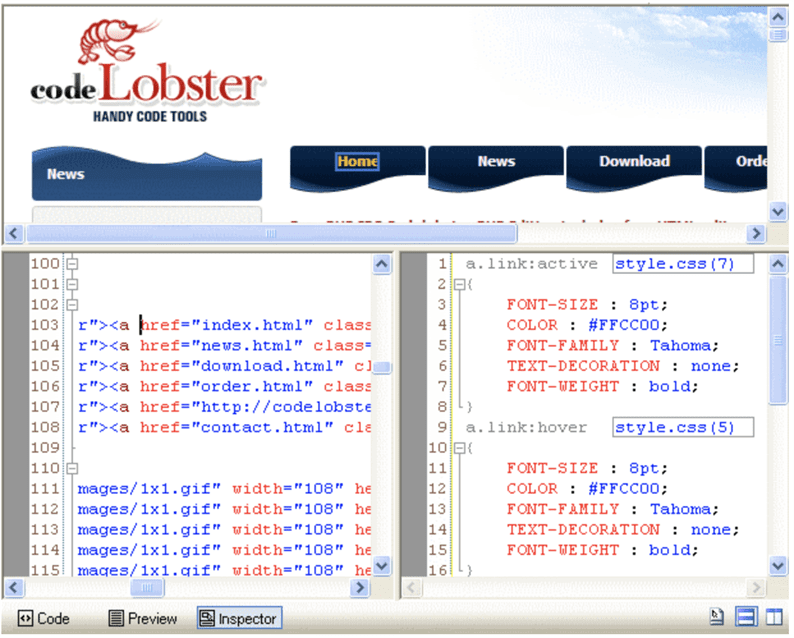
1 Выделение кода
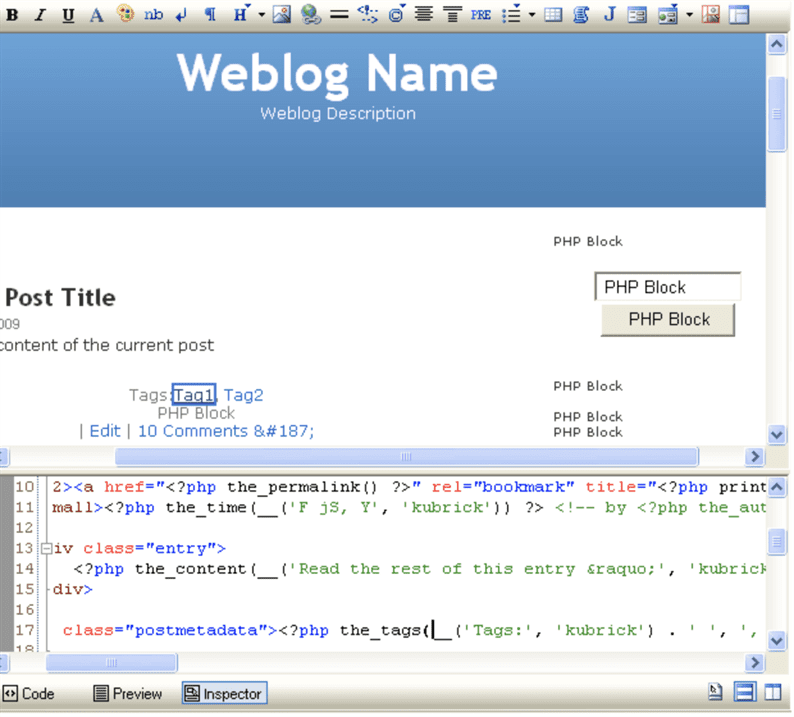
Идентификация каждого языка программирования в вашем коде – сложная задача. Codelobster уменьшает эту боль с помощью визуальных подсказок, основанных на конкретном языке. Он выделяет код разными цветами, чтобы вы могли ясно понимать различные элементы кодирования.
Источник: Codelobster
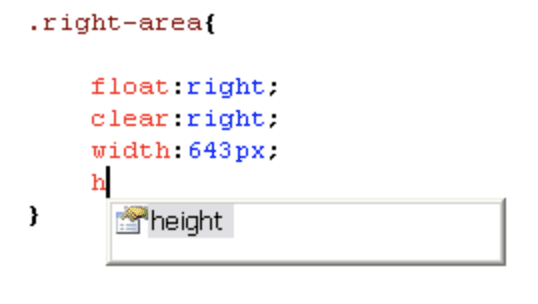
2 Интеллектуальное автозаполнение
Эта функция ускоряет процесс написания кода. Автозаполнение включает широкий выбор списков завершения кода. Просто начните вводить новый элемент, и появится список возможных вариантов, который вам поможет.
Источник: Codelobster
3 Инспектор кода HTML / CSS
Инспектор кода позволяет вам находить элементы HTML и CSS, скрытые на ваших страницах. Просто наведите указатель мыши на конкретный объект страницы, и функция найдет раздел в вашем коде.
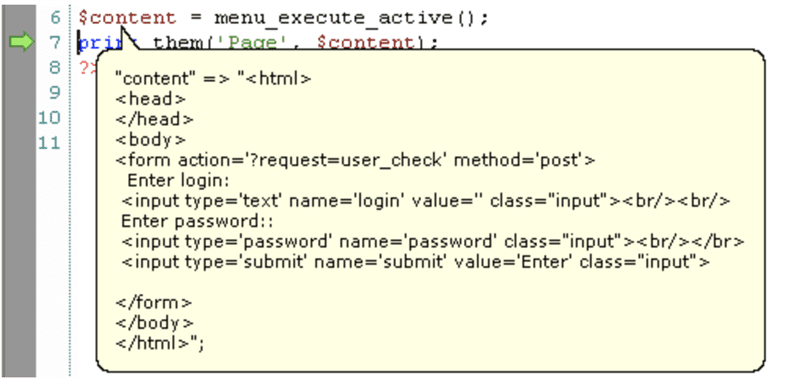
4 Отладчик PHP
Вы хотите, чтобы на вашем сайте не было ошибок и ошибок. Чтобы помочь вам, Codelobster поставляется со встроенным отладчиком PHP. Этот инструмент проверит ваш PHP-код локально перед его загрузкой на веб-сервер. Он также имеет всплывающие подсказки, расширяющие элементы внутри объекта. Посмотрите на пример ниже.
Источник: Codelobster
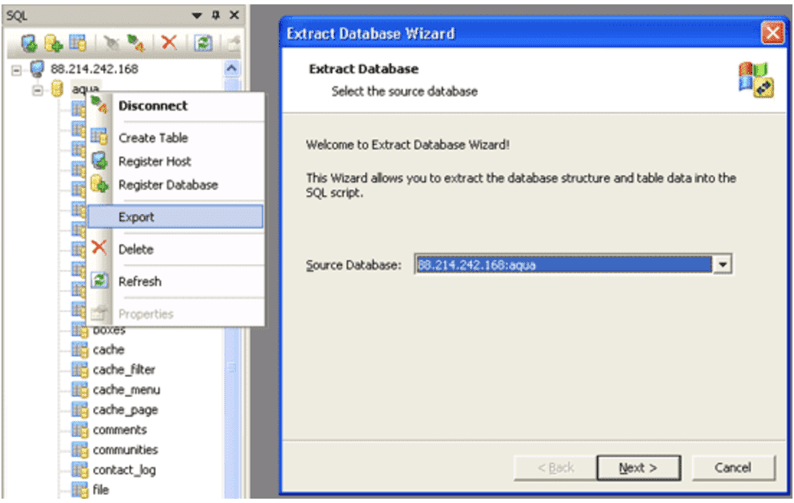
5 Диспетчер SQL
Эта платформа включает диспетчер SQL для хранения данных вашего веб-сайта. У вас будет удобный доступ к оперативным базам данных, а ваш сайт будет быстрее обрабатывать информацию. Кроме того, вы можете экспортировать свои данные с помощью специального мастера.
Источник: Codelobster
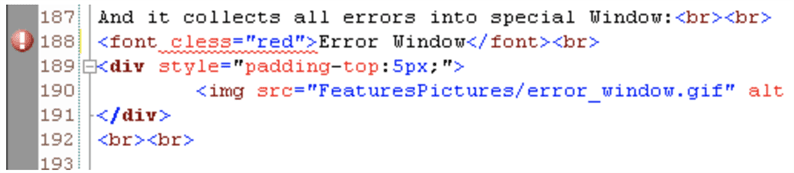
6 Валидатор кода
Проверка кода – это процесс проверки кода страницы на соответствие основным стандартам Интернета. Проверка кода помогает с поисковой оптимизацией и доступностью. Codelober’s Code Validator находит ошибки PHP, HTML и CSS и подчеркивает все найденные ошибки.
Источник: Codelobster
7 Плагин WordPress
На этой платформе вы можете легко установить последнюю версию WordPress с помощью мастера. Плагин позволяет выполнять автозаполнение для более быстрого кодирования, просматривать разделы справки, когда вам нужна дополнительная помощь, и отображать ваш веб-сайт WordPress в редакторе WYSIWYG.
Источник: Codelobster
Ключевые функции Codelobster упрощают создание вашего веб-сайта. Вы можете загрузить бесплатную версию или перейти на профессиональную версию, чтобы получить доступ к расширенным функциям и дополнительным плагинам. Посмотрите параллельное сравнение здесь.
Создание веб-сайта с нуля не должно вызывать больших проблем. Codelobster устраняет узкие места в процессе веб-разработки, размещая все необходимое в одном месте. Больше никаких ненужных стрессов. Вместо этого вы повысите свою продуктивность и быстрее запустите свой сайт.
Источник записи: https://blog.hubspot.com