Как добавить и изменить цвет фона в HTML
Установка цвета фона веб-страницы или элемента на этой странице может позволить вам создавать уникальные макеты.
Возьмем, к примеру, домашнюю страницу Delish. Фоновое изображение раздела заголовка представляет собой красочный суп. Чтобы читатели могли видеть название рецепта, цвет фона текстового поля установлен на белый. Эффект поразительный и легко читаемый.
Раньше вы могли просто использовать атрибут цвета фона для изменения цвета фона страницы или элемента. Допустим, вы хотели изменить цвет фона веб-страницы на темно-бордовый. Затем вы бы просто добавили атрибут bgcolor в открывающий тег тела и задали ему шестнадцатеричный код цвета # 800000, как показано ниже.
<body bgcolor = "# 800000">
Однако этот атрибут устарел в последней версии HTML и заменен гораздо лучшей альтернативой. Эта альтернатива – свойство CSS background-color. Используя это свойство, вы можете добавлять и изменять цвета фона на своем веб-сайте. Давайте рассмотрим, как это сделать ниже.
Как добавить цвет фона в HTML
Чтобы добавить цвет фона в HTML, используйте свойство CSS background-color. Задайте для него желаемое имя цвета или код и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к тегу таблицы, заголовка, div или span.
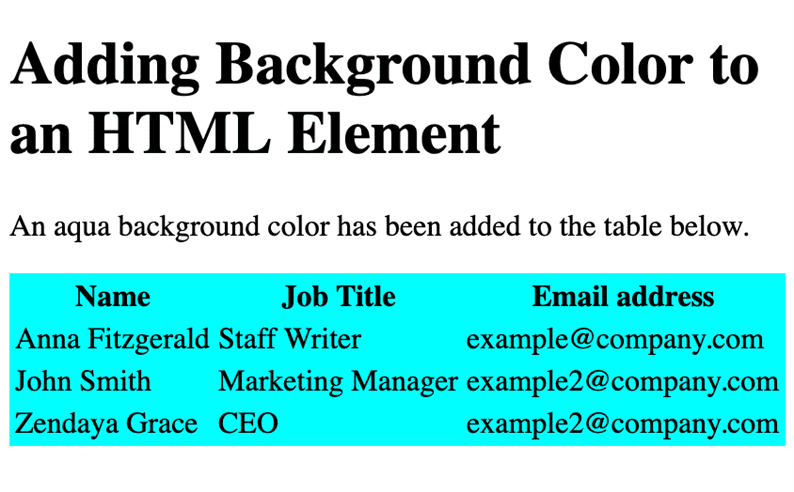
Допустим, вы создавали таблицу в HTML. Добавление цвета фона может помочь таблице выделиться среди других элементов на странице и сделать ее более читаемой. Допустим, вы хотели сделать его аквамагазином. Затем вы должны добавить атрибут стиля к открывающему тегу таблицы. Это означает, что изменится только цвет фона этой конкретной таблицы. Никакие другие элементы на странице не будут затронуты.
Вот HTML со встроенным CSS:
<table style="background-color:#00FFFF">
<tr>
<th>Name</th>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>[email protected]</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>[email protected]</td>
</tr>
</table>
Вот результат:
Все просто. Теперь давайте посмотрим, что делать, если вы хотите установить цвет фона для нескольких элементов на странице.
Как изменить цвет фона в HTML
Допустим, вы установили цвет фона всей веб-страницы на один цвет и хотите установить цвет фона конкретного элемента на другой цвет на странице. Хорошей новостью является то, что процесс изменения цвета фона элемента практически идентичен процессу его добавления. Для этого вы можете использовать встроенный CSS, но в примере ниже мы будем использовать несколько стилей CSS.
Для добавления цвета фона на веб-страницу мы будем использовать внутренний CSS. Вместо того, чтобы добавлять этот CSS в тело HTML-файла, мы добавим его в раздел заголовка с помощью селектора CSS. Вот CSS:
body {
background-color: #DBF9FC;
}
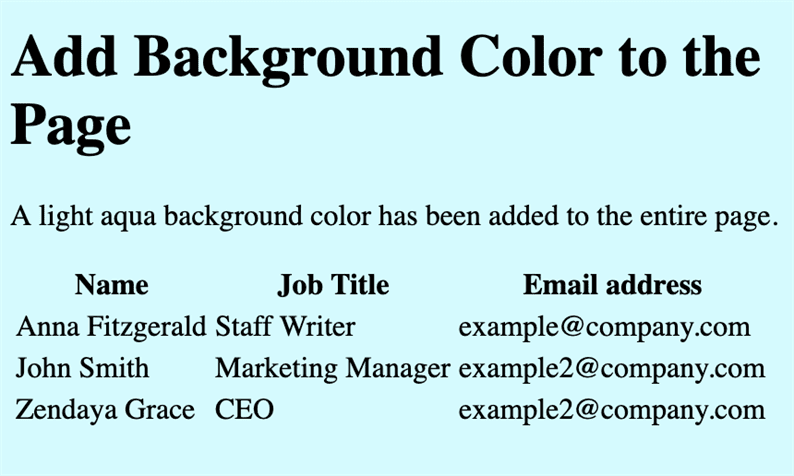
Если бы это был единственный CSS, то у всего на странице был бы такой же голубой фон, как показано ниже.
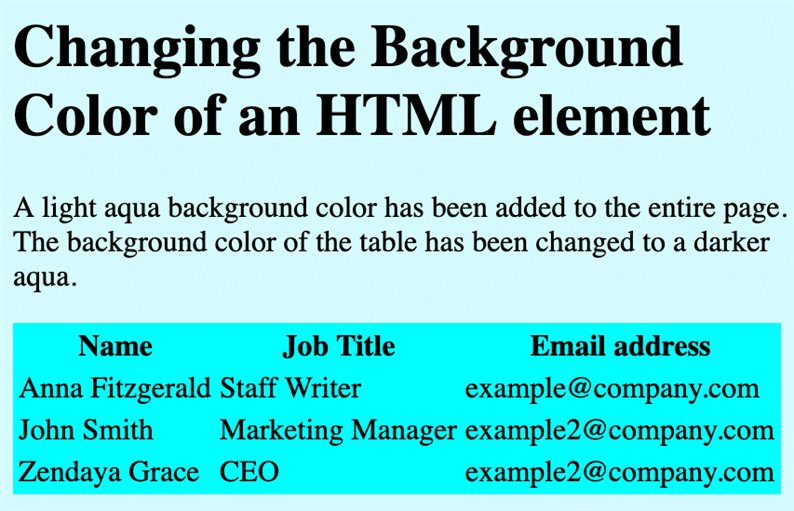
Но если мы хотим изменить цвет фона таблицы, вы можете использовать встроенный CSS для нацеливания на этот единственный элемент. Вот HTML со встроенным CSS:
<table style="background-color:#00FFFF">
<tr>
<th>Name</th>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>[email protected]</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>[email protected]</td>
</tr>
</table>
Вот результат:
Прозрачность и прозрачность цвета фона HTML
При изменении цвета фона в HTML вы не ограничены сплошными цветами. Вы можете изменить непрозрачность и прозрачность для создания интересных визуальных эффектов.
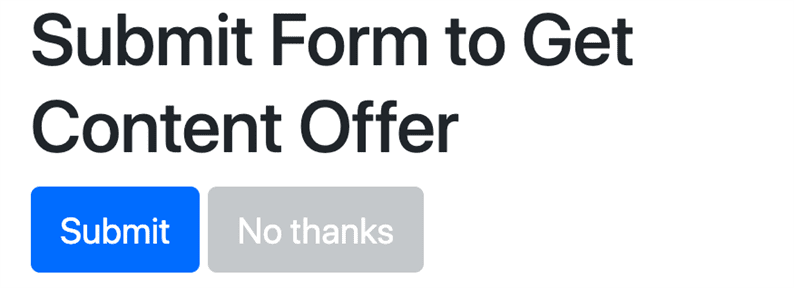
Допустим, у вас есть две кнопки Bootstrap рядом. Вы хотите, чтобы посетители нажимали одну кнопку – например, кнопку отправки – и не нажимали другую – вариант «нет, спасибо». Вот HTML:
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-secondary" type="submit">No thanks</button>
Вы можете уменьшить непрозрачность последнего, чтобы он казался деактивированным и приводил к меньшему количеству кликов. В этом случае вы можете использовать свойство CSS opacity. Значения этого свойства варьируются от 0 до 1, где 0 означает полную прозрачность, а 1 – совсем непрозрачность (или полную непрозрачность).
Чтобы сделать вторую кнопку прозрачной на 40%, вы должны использовать селектор класса .btn-secondary, чтобы применить уникальные свойства стиля ко второй кнопке, а не к обеим кнопкам. Затем вы должны установить уровень непрозрачности на 0,4.
Вот CSS:
.btn-secondary {
opacity: 0.4;
}
Вот результат:
Возможно, вы заметили, что нам не нужно использовать свойство CSS background-color, потому что мы использовали классы модификаторов Bootstrap по умолчанию.
Узнайте больше о Bootstrap в The Ultimate Guide to Bootstrap CSS.
Градиент цвета фона HTML
Для еще большего количества вариантов стиля вы можете создать градиентный фон. Это особый тип изображения, на котором чаще всего один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали.
Они известны как линейные градиенты. Чтобы создать линейный градиент, вы должны указать как минимум две точки цвета. Давайте посмотрим на четыре примера ниже.
Линейный градиент – сверху вниз
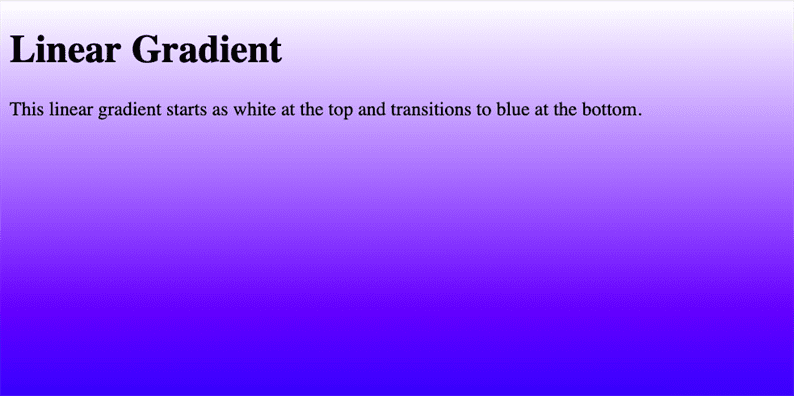
Допустим, вы хотите изменить цвет фона с белого в верхней части экрана на синий внизу. Используя селектор CSS тела, вы примените уникальные свойства стиля к телу веб-страницы. Вместо свойства background-color вы будете использовать свойство background-image (или сокращенное обозначение «background»). Затем вы установите для свойства значение «linear-gradient» и укажите две точки цвета в круглых скобках. Вот синтаксис:
body { background-image: linear-gradient(color, color); }
Это еще не все для CSS. Чтобы изображение занимало весь экран, вы хотите установить высоту элемента html на 100%.
Все вместе вот CSS:
html {
height: 100%;
}
body {
background-image: linear-gradient(#FFFFFF, #0033CC);
}
Вот HTML (включая теги тела):
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the top and transitions to blue at the bottom.</p>
</body>
Вот результат:
Линейный градиент – слева направо
Обратите внимание, что для линейного градиента выше не было указано направление. Это потому, что направление сверху вниз – это направление по умолчанию. Если вы хотите указать другое направление, вы добавите его в скобки до того, как цвет прекратится.
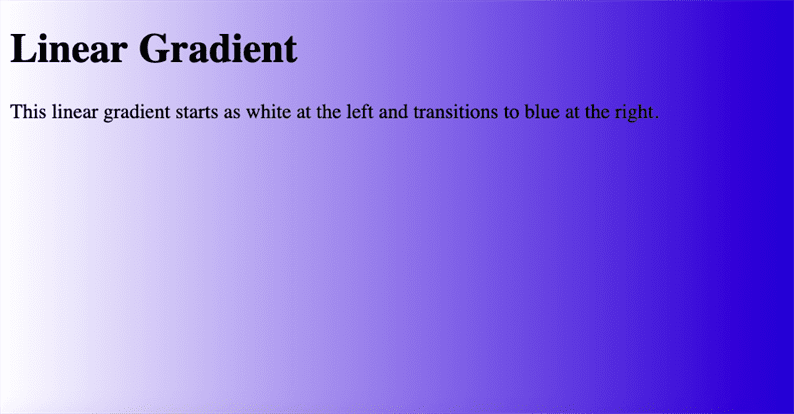
Вот CSS для примера выше, переписанный так, что градиент слева направо.
html {
height: 100%;
}
body {
background-image: linear-gradient(to right, #FFFFFF, #0033CC);
}
Вот HTML:
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the left and transitions to blue at the right.</p>
</body>
Вот результат:
Линейный градиент – угол 45 градусов
Если бы я хотел, чтобы градиент шел по диагонали, я мог бы использовать ключевые слова «вниз вправо», «влево вниз», «вверх вправо» или «влево вверху». Если вам нужен больший контроль над направлением градиента, вы можете использовать углы, а не ключевые слова.
Обратите внимание, что значение 0 градусов эквивалентно ключевому слову «вверх», 90 градусов эквивалентно «вправо», а 180 градусов эквивалентно «вниз».
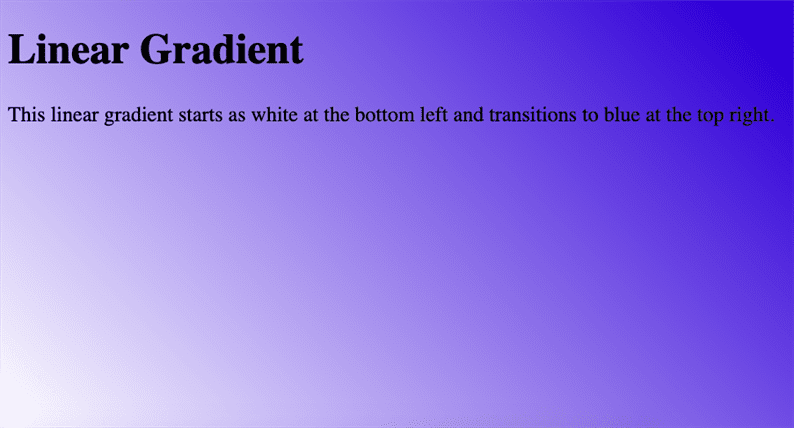
Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов. Вот CSS:
html {
height: 100%;
}
body {
background-image: linear-gradient(45deg, #FFFFFF, #0033CC);
}
Вот HTML:
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the bottom left and transitions to blue at the top right.</p>
</body>
Вот результат:
Линейный градиент – несколько цветовых точек
Чтобы создать линейный градиент, вам понадобится как минимум две цветовые точки. Но максимума нет, а это значит, что вы можете использовать столько, сколько захотите. Ниже приведен пример с четырьмя цветовыми ограничителями.
Вот CSS:
html {
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, #FFFFFF, #FF77CC, #8B00FE, #0033CC);
}
Вот HTML:
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the top left and transitions from pink to purple to blue at the bottom right.</p>
</body>
Вот результат:
Изменение цвета фона с помощью HTML и CSS
Используя HTML и CSS, вы можете добавить цвет фона к своей веб-странице или различным элементам на странице. Этот цвет фона может быть сплошным, прозрачным или градиентным, в зависимости от того, какой стиль вам нравится. Эти базовые знания веб-дизайна помогут вам настроить свой веб-сайт и сделать его более читабельным.
Источник записи: https://blog.hubspot.com