Как добавить изображение и фоновое изображение в HTML
Вы когда-нибудь слышали, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея не так: людям легко изучать и обрабатывать информацию визуально.
Вот почему так важно размещать изображения на вашем сайте. Изображения помогают сделать ваш контент более информативным, интересным и запоминающимся. Помимо улучшения впечатлений посетителей, они также могут помочь улучшить ваш рейтинг в поисковых системах.
В 2018 году изображения Google составляли 22,6% всего поискового трафика в США, намного превосходя YouTube, Facebook, Pinterest и Twitter. Это означает, что предоставление как высококачественного контента, так и изображений может помочь вам занять позицию по вашим целевым ключевым словам и привлечь трафик на ваш сайт. В 2019 году HubSpot сделал именно это, что привело к ежегодному росту органического трафика из Интернета и поиска изображений на 25%.
Теперь, когда мы понимаем, почему изображения имеют значение, давайте убедимся, что мы знаем, как их добавлять. Если вы используете платформу для создания веб-сайтов, такую как CMS Hub или WordPress, это просто. Вы просто щелкаете значок изображения на панели инструментов, выбираете изображение в файловом менеджере и вставляете его.
Если вы не используете платформу для создания веб-сайтов, вы все равно можете добавлять изображения на свой сайт. Вам просто нужно знать немного HTML. Давайте рассмотрим процесс ниже.
Как вставить изображение в HTML
Чтобы вставить изображение в HTML, используйте тег изображения и включите атрибут source и alt. Как и любой другой элемент HTML, вы добавляете изображения в основной раздел HTML-файла.
Синтаксис выглядит следующим образом: <img src = "URL" alt = "описательный текст">.
Изображение в HTML называется «пустым элементом». В то время как такие элементы, как абзац, содержат содержимое между открывающим и закрывающим тегами, изображение не имеет содержимого или закрывающего тега. Вместо этого он содержит только атрибуты. Сравните следующие строки кода, чтобы увидеть разницу между абзацем и изображением.
<p>This is a paragraph.</p>
<img src="https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg" alt="black hole">
Обратите внимание на два атрибута выше. Элемент изображения всегда должен иметь атрибут источника, который содержит URL-адрес изображения или путь к файлу. В противном случае браузер не будет знать, что отображать. Хотя браузер может отображать изображение без атрибута alt, его рекомендуется включать. Это потому, что этот атрибут содержит замещающий текст изображения.
Альтернативный текст изображения важен по нескольким причинам. Во-первых, оно появится вместо изображения, если оно не загрузится на экран пользователя. Во-вторых, он помогает инструментам чтения с экрана описывать изображения читателям с нарушением зрения, которым может быть сложно понять, что изображение передает без него. В-третьих, это позволяет поисковым системам лучше сканировать и оценивать ваш сайт.
Вы также можете увидеть атрибут стиля, содержащий ширину и высоту изображения. Указание ширины и высоты может помочь предотвратить мерцание веб-страницы во время загрузки изображения. Вот как будет выглядеть код с этими дополнительными атрибутами:
<img src="https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg" alt="black hole" style="width:400px;height:200px;">
Важно отметить, что вы также можете указать размер изображения, используя внутренний или внешний CSS, вместо встроенного CSS.
Чтобы понять разницу между этими тремя типами CSS, прочтите статью «Как добавить CSS в HTML».
Как вставить фоновое изображение в HTML
Если вы хотите установить изображение в качестве фона веб-страницы или элемента HTML, а не просто вставлять изображение на страницу, вам необходимо использовать свойство CSS background-image. Это свойство CSS заменило атрибут фонового изображения в предыдущих версиях HTML. Он намного более гибкий и предсказуемый, чем атрибут HTML, но при этом прост в использовании.
Чтобы установить значение свойства background-image, вы должны использовать следующий синтаксис: url (”);
Между одинарными кавычками вы поместите URL-адрес изображения или путь к файлу.
Как вставить фоновое изображение на страницу
Для начала предположим, что вы хотите установить изображение в качестве фона всей веб-страницы. Затем вам придется применить CSS к элементу body. Используя селектор CSS, вы можете определить свойство background-image в разделе заголовка вашего HTML-файла или во внешней таблице стилей. Для этой демонстрации мы будем использовать то же изображение, что и выше, и изменим цвет текста на белый, чтобы мы могли его видеть.
Вот CSS:
body {
background-image: url('https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg');
color: #FFFFFF;
}
Вот HTML:
<h2>Background Image</h2>
<p>The background image is specified in the body element.</p>
Вот результат:
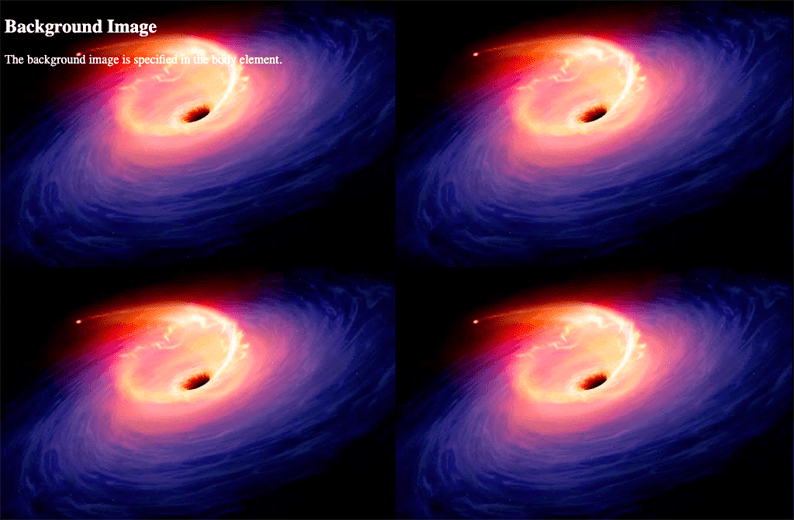
Выглядит отлично! Но что будет, если изображение будет меньше размера браузера? В этом случае он повторится, как показано ниже.
Чтобы этого не происходило, вы можете использовать свойство background-repeat и установить для него значение no-repeat.
Вот CSS:
body {
background-image: url('https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg');
background-repeat: no-repeat;
color: #FFFFFF;
}
HTML остается прежним. Вот как это теперь будет выглядеть на интерфейсе:
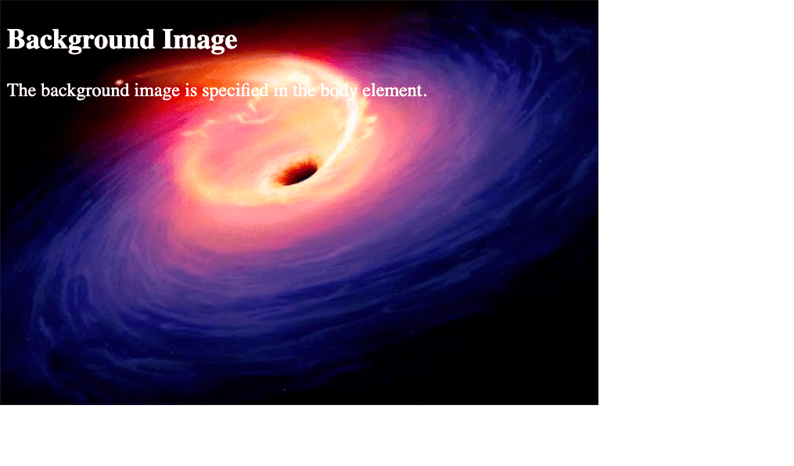
Вы решили повторяющуюся проблему, но теперь у вас есть все это лишнее белое пространство справа и под изображением. Чтобы изображение покрыло весь основной элемент или, другими словами, весь экран, вы можете использовать свойство background-size и установить для него значение «cover». Затем, чтобы изображение не растягивалось, вы можете использовать свойство background-attachment и установить для него значение «fixed». Таким образом изображение сохранит свои первоначальные пропорции.
Вот CSS:
body {
background-image: url('https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
color: #FFFFFF;
}
HTML остается прежним. Вот как это теперь будет выглядеть на интерфейсе:
Как вставить фоновое изображение в элемент HTML
Вы также можете установить изображение в качестве фона элемента HTML вместо всей веб-страницы.
Например, вы можете разместить HTML-элементы внутри div, а затем нацелить на него указанные выше свойства CSS. Одно отличие состоит в том, что вместо того, чтобы устанавливать для свойства background-size значение «cover», мы собираемся установить его на 100% 100%. Это означает, что изображение будет растягиваться по горизонтали и вертикали по мере необходимости, чтобы соответствовать всему элементу div, без сохранения своих исходных размеров.
Вот CSS:
div {
background-image: url('https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
color: #FFFFFF;
}
Вот HTML:
<div>
<h2>Background Image</h2>
<p>In this example, the background image is specified for the div element.</p>
<p>But you can specify the background image for any HTML element.</p>
<p>Try it for a paragraph, heading, and more.</p>
<p>
</div>
<p>This paragraph is not contained in the div. Therefore it does not have an image background.</p>
Вот результат:
Визуализация вашего сайта
Добавление изображений на ваш сайт важно для посетителей и поисковых систем. Это просто, создаете ли вы свой сайт с помощью системы управления контентом или с нуля. Вам просто нужно немного знать HTML и CSS.
Источник записи: https://blog.hubspot.com