Как добавить капчу “Я не робот” в Laravel Forms
Вы хотите добавить Google reCAPTCHA в свои формы Laravel? Google reCAPTCHA помогает защитить формы от ботов, которые спасают нас от спама. Если вы не защищаете свои формы, возможно, вы получаете массу спама в базе данных.
На момент написания Google предоставляет 2 версии reCAPTCHA – v2 и v3. ReCAPTCHA v3 помещает значок в нижний правый угол ваших страниц, и они проверяют запросы с оценкой. С другой стороны, reCAPTCHA v2 проверяет запросы с вызовом. В этой статье мы изучаем reCAPTCHA v2 и будем проверять запросы с помощью флажка «Я не робот».
Зачем нужна Google reCAPTCHA?
Интернет-бот – это система, которая запускает автоматизированные скрипты в Интернете. Они нацелены на формы веб-сайтов для рассылки спама в базу данных. По сути, эта система работает с гораздо большей скоростью, чем только люди. Мы всегда хотим, чтобы с формами нашего сайта взаимодействовал настоящий человек, а не бот.
Добавляя Google reCAPTCHA, мы можем защитить формы нашего веб-сайта от этих интернет-ботов, их спама и злоупотреблений. Автоматизированная система не может решить задачу, поставленную reCAPTCHA. И ваша форма не будет отправлена, пока проблема не будет решена. Человек может легко решить эти проблемы и отправить форму.
Настройте Google reCAPTCHA на своем веб-сайте Laravel
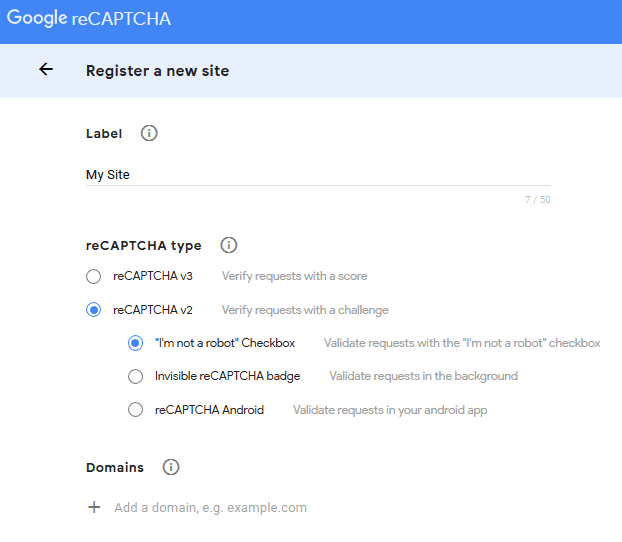
Для начала вам необходимо сначала зарегистрировать сайт в Google. Выберите опцию reCAPTCHA v2 и установите флажок «Я не робот», как показано на скриншоте ниже.
После регистрации сайта скопируйте ключ сайта и секретный ключ, которые нам понадобятся через мгновение.
Нам нужно добавить reCAPTCHA в проект Laravel. Для выполнения поставленной задачи я воспользуюсь библиотекой anhskohbo / no-captcha.
Откройте командную строку в корневом каталоге вашего проекта и выполните команду:
composer require anhskohbo/no-captchaОткройте файл config / app.php и добавьте приведенную ниже строку в массив поставщиков.
AnhskohboNoCaptchaNoCaptchaServiceProvider::class,Добавьте псевдоним класса в массив псевдонимов:
'NoCaptcha' => AnhskohboNoCaptchaFacadesNoCaptcha::class,Опубликуйте файл конфигурации с помощью команды:
php artisan vendor:publish --provider="AnhskohboNoCaptchaNoCaptchaServiceProvider"Затем откройте .envфайл и укажите ключи reCAPTCHA следующим образом.
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keyОбязательно замените заполнители secret-key, site-key фактическими значениями.
Очистите кеш конфигурации, выполнив следующую команду.
php artisan config:clear Добавление Google reCAPTCHA в форму в Laravel
На этом этапе вы завершили базовую настройку, необходимую для reCAPTCHA. Теперь напишем код и приведем его в действие.
Откройте файл представления, в который вы хотите добавить флажок «Я не робот». В верхней части блейд-файла инициализируйте исходный код JS следующим образом:
{!! NoCaptcha::renderJs() !!}Добавьте приведенный ниже однострочный оператор в то место, где вы хотите отобразить флажок reCAPTCHA. Лучшее место перед кнопкой отправки.
{!! NoCaptcha::display() !!}В качестве примера давайте создадим форму с несколькими полями и добавим в нее reCAPTCHA, используя приведенный ниже код.
{!! NoCaptcha::renderJs() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<form action="{{ url('ROUTE_HERE') }}" method="post">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="email" name="email" /></p>
<p>Message: <textarea name="message"></textarea></p>
{!! NoCaptcha::display() !!}
{{ csrf_field() }}
<p><input type="submit" name="submit" value="Submit" /></p>
</form>После добавления вышеуказанных строк вы увидите, что reCAPTCHA выглядит примерно так, как показано на скриншоте ниже.
В приведенный выше код я также добавил код, который отображает ошибку, если она возникает при проверке reCAPTCHA.
Теперь нам нужно проверить reCAPTCHA при отправке формы. Для этого я буду использовать Laravel Validator следующим образом.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class ContactController extends Controller
{
...
...
public function store(Request $request)
{
$messages = [
'g-recaptcha-response.required' => 'You must check the reCAPTCHA.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
];
$validator = Validator::make($request->all(), [
'g-recaptcha-response' => 'required|captcha'
], $messages);
if ($validator->fails()) {
return redirect('ROUTE_HERE')
->withErrors($validator)
->withInput();
}
// process the form
}
}Здесь я включил фасад Validator и проверял reCAPTCHA в методе store. Если это не удается проверить, он выдаст ошибку.
Это оно! Вы успешно добавили reCAPTCHA v2 с флажком Я не робот в форму Laravel. Теперь ваша форма не будет отправлена, пока посетитель не решит проблему reCAPTCHA.
Статьи по Теме
- Система регистрации и входа пользователей в Laravel
- Система входа в социальную сеть с использованием Laravel Socialite
- Интеграция платежного шлюза Authorize.Net в Laravel