Как добавить хлебные крошки на свой сайт WordPress
Простая навигация необходима на любом веб-сайте WordPress. Люди ожидают, что найдут то, что им нужно, с наименьшим количеством кликов, поэтому вы захотите, чтобы посетителям было легко найти определенный контент на вашем веб-сайте.
Помимо тщательного логического планирования вашего веб-сайта, добавление хлебных крошек (не съедобных) может предоставить посетителям простой способ передвижения по вашему сайту и понимания его структуры в целом.
В этом посте мы расскажем, что такое хлебные крошки, почему они полезны и как их использовать в WordPress.
Что такое хлебные крошки в WordPress?
Панировочные сухари – это средства навигации, которые помогают посетителям понять, где они находятся на вашем сайте. Панировочные сухари показывают иерархию ваших веб-страниц, и посетители могут использовать их для перехода на предыдущую страницу или для поиска более релевантного контента.
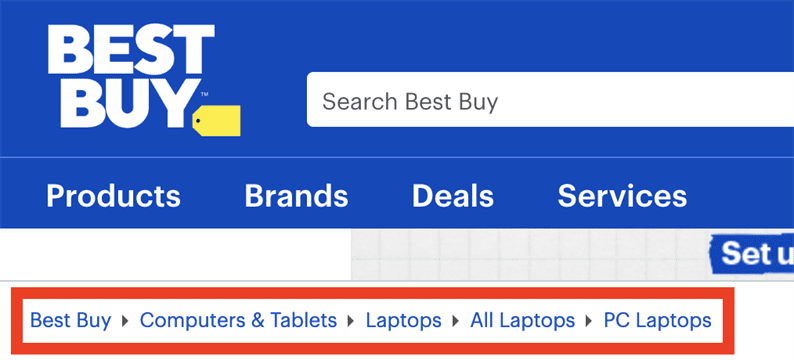
Возьмите этот пример из Best Buy. Если посетители заходят на свой сайт на странице «Ноутбуки», они могут просматривать другие связанные категории вверху страницы, например «Компьютеры и планшеты» или «Ноутбуки».
Зачем добавлять панировочные сухари на свой сайт WordPress?
С помощью хлебных крошек посетители могут получить доступ к связанным страницам на вашем сайте одним щелчком мыши. Подобная помощь в навигации позволяет посетителям дольше взаимодействовать с вашим контентом и знакомить их с большим количеством ваших предложений и продуктов.
Панировочные сухари также помогают снизить показатель отказов. Поскольку посетители могут получить доступ к вашему сайту с любой страницы, хлебные крошки служат для посетителей ориентиром при изучении других частей вашего сайта.
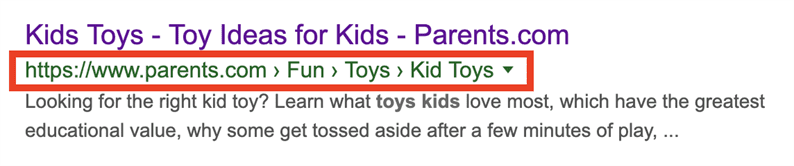
Но хлебные крошки могут не только улучшить впечатления посетителей – они также улучшат ваше SEO. Размещение хлебных крошек на ваших страницах помогает поисковым системам сканировать ваш сайт, чтобы определить его внутреннюю структуру ссылок. Google также может использовать ваши хлебные крошки в результатах поиска, чтобы помочь вашим посетителям, как показано ниже:
Чтобы добавить хлебные крошки на сайт WordPress, вы можете использовать плагин или проверить, есть ли в вашей теме встроенные хлебные крошки. В следующем разделе мы объясним, как добавить их различными способами.
Как добавить панировочные сухари в WordPress
- Установите и активируйте Yoast SEO.
- Скопируйте фрагмент кода внедрения хлебных крошек.
- Щелкните файл обновления.
- Выберите «Внешний вид»> «Редактор тем».
- Вставьте фрагмент кода в файл (ы) вашей темы.
- Выберите SEO> Внешний вид при поиске.
- Щелкните вкладку Панировочные сухари.
- В разделе "Настройки хлебных крошек" нажмите Включено.
- Настройте параметры панировочных сухарей.
- Щелкните Сохранить изменения.
Yoast SEO – популярный плагин SEO для WordPress. Вы можете многое сделать с помощью Yoast SEO, в том числе включить навигацию по хлебным крошкам.
Как добавить панировочные сухари с помощью Yoast SEO:
1. Если вы еще этого не сделали, установите и активируйте плагин Yoast SEO в разделе Плагины> Добавить новый. Это добавит новую опцию SEO на левую боковую панель.
2. Затем вам нужно добавить код в файлы темы, который сообщает Yoast SEO, где отображать хлебные крошки. Скопируйте и опубликуйте фрагмент кода ниже:
<?php
if (function_exists('yoast_breadcrumb')) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>
3. Щелкните Обновить файл, чтобы сохранить изменения.
4. На левой боковой панели выберите «Внешний вид»> «Редактор тем».
5. В редакторе темы вставьте скопированный фрагмент кода в конец одного или нескольких из следующих файлов темы:
- header.php, если вы хотите, чтобы хлебные крошки отображались в заголовке на всем сайте.
- page.php, если вы хотите, чтобы хлебные крошки отображались на всех ваших страницах.
- single.php, если вы хотите, чтобы хлебные крошки отображались во всех ваших сообщениях.
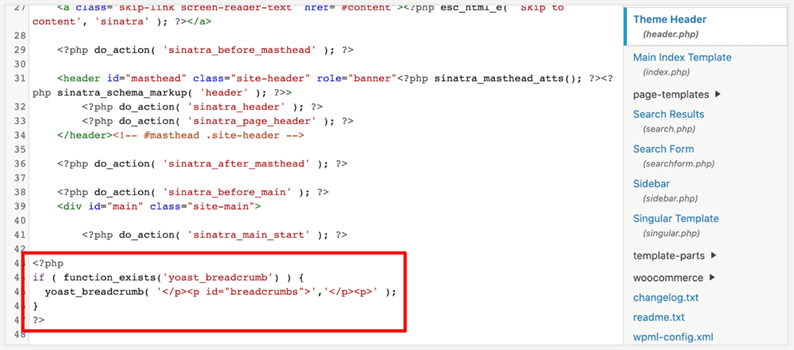
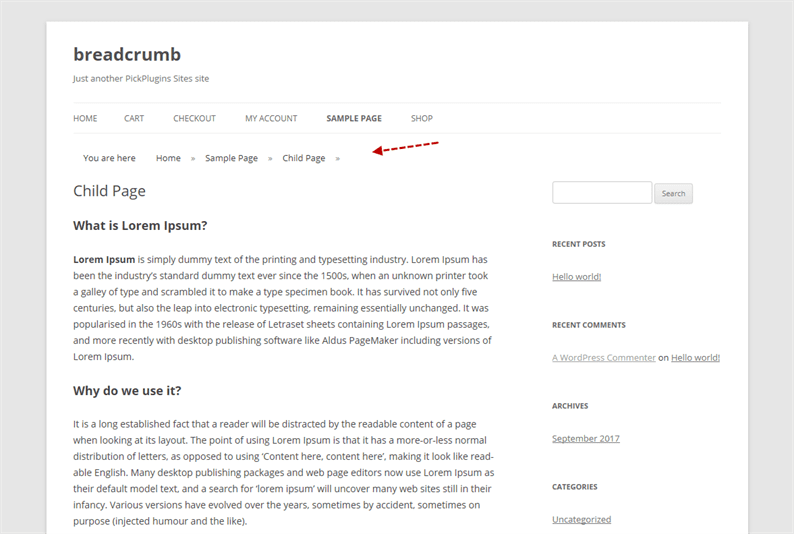
Вот как выглядит код, вставленный в файл header.php темы Sinatra. Вставленный код отображается в красном поле:
Может потребоваться небольшое тестирование, чтобы определить, какое размещение хлебных крошек обеспечивает лучший пользовательский интерфейс.
6. На левой боковой панели выберите SEO> Внешний вид при поиске.
7. Щелкните вкладку «Панировочные сухари ».
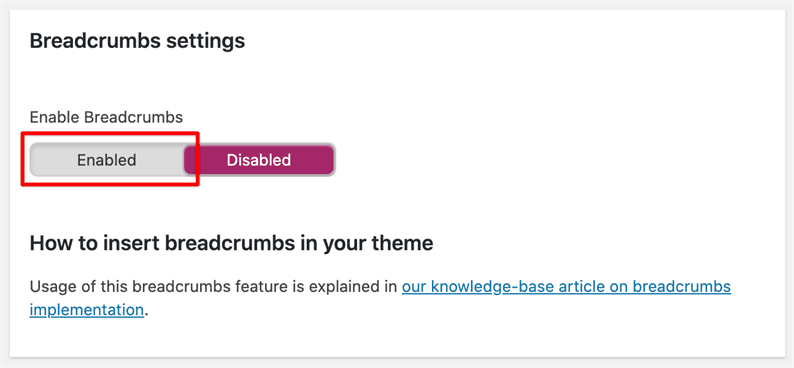
8. В разделе «Настройки хлебных крошек» щелкните Включено.
9 При выборе «Включено» будут отображены настройки хлебных крошек. Настройте их по своему вкусу.
10. Внизу страницы нажмите Сохранить изменения.
Как добавить панировочные сухари с другими плагинами WordPress
Если вы предпочитаете другой инструмент для добавления хлебных крошек, выберите из наших дополнительных рекомендаций по плагинам ниже.
Математика рангов
Rank Math – это плагин WordPress, созданный для повышения рейтинга пользователей в поисковых системах. Чтобы добавить хлебные крошки с помощью этого плагина:
1. Установите и активируйте плагин в разделе Плагины> Добавить новый. Это добавит новую опцию Rank Math на левую боковую панель.
2. Завершите шестиступенчатый мастер установки. По окончании настройки нажмите Вернуться на панель управления.
3. На левой боковой панели выберите Rank Math> General Settings.
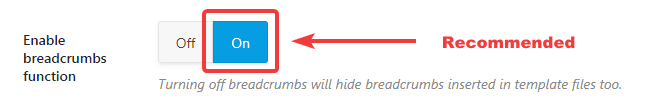
4. На вкладке «Панировочные сухари» щелкните Вкл. Рядом с пунктом «Включить функцию хлебных крошек».
5. Настройте параметры хлебных крошек по своему усмотрению.
6. По завершении щелкните Сохранить изменения.
Для тех, кто ищет функциональность хлебных крошек без дополнительных функций SEO, Breadcrumb NavXT – лучший плагин. Он предлагает обширный контроль для включения и настройки ваших хлебных крошек.
1. Установите и активируйте плагин в разделе Плагины> Добавить новый.
2. На левой боковой панели выберите «Настройки»> «Навигационная крошка NavXT».
3. Будут включены настройки по умолчанию. На вкладке «Общие» вы можете изменить принцип работы хлебных крошек на всем сайте. Параметры на вкладке «Типы сообщений» позволяют указать формат хлебных крошек для ваших сообщений и страниц.
4. По завершении щелкните Сохранить изменения.
Панировочные сухари
Breadcrumb – еще один легкий плагин для навигации в любом месте вашего веб-сайта с помощью коротких кодов. Чтобы использовать этот плагин:
1. Установите и активируйте плагин в разделе Плагины> Добавить новый. Это добавит новую опцию Breadcrumb на левую боковую панель.
2. Выберите Breadcrumb на левой боковой панели.
3. В разделе «Настройки хлебных крошек» вы можете настроить хлебные крошки по своему вкусу.
4. По завершении щелкните Сохранить изменения.
5. Перейдите на новую или существующую страницу или сообщение в редакторе WordPress и добавьте следующий шорткод:
[хлебная крошка]
Ваша хлебная крошка будет выглядеть так:
Поймать панировочные сухари
Catch Breadcrumb – это простой инструмент для бесшовной навигации по хлебным крошкам. В отличие от других плагинов, у вас есть возможность скрыть хлебные крошки на своей домашней странице.
1. Установите и активируйте плагин в разделе Плагины> Добавить новый. Это добавит новую опцию Catch Breadcrumb на левую боковую панель.
2. Выберите «Поймать панировочные сухари» на левой боковой панели.
3. На вкладке «Панель управления» настройте параметры по своему усмотрению.
4. По завершении щелкните Сохранить изменения.
5. Добавьте следующий шорткод в визуальный редактор WordPress:
[catch-breadcrumb]
6. Проверьте страницы своего сайта на наличие новой функции навигации.
7. Проверьте страницы своего сайта на наличие новой функции навигации.
Flexy Breadcrumb
Flexy Breadcrumb популярен благодаря простоте реализации, а также использует короткие коды для добавления хлебных крошек на ваш сайт.
1. Установите и активируйте плагин в разделе Плагины> Добавить новый. Это добавит новую опцию Flexy Breadcrumb на левую боковую панель.
2. Выберите Flexy Breadcrumb на левой боковой панели.
3. В разделе «Общие настройки» настройте параметры по своему вкусу.
4. По завершении щелкните Сохранить изменения.
5. Добавьте следующий шорткод в визуальный редактор WordPress:
[flexy_breadcrumb]
SEOPress
SEOPress – это комплексный плагин SEO для увеличения вашего обычного поискового трафика. Этот плагин считается одним из самых популярных инструментов и в своей версии Pro предлагает хлебные крошки.
1. Установите и активируйте плагин в разделе Плагины> Добавить новый. Это добавит новую опцию SEO на левую боковую панель.
2. На левой боковой панели выберите SEO> Панировочные сухари.
3. В разделе «Настроить хлебные крошки» включите эту функцию.
4. Настройте параметры хлебных крошек по своему вкусу.
5. По завершении нажмите «Сохранить изменения».
6. На левой боковой панели выберите «Внешний вид»> «Редактор тем».
7. Откройте файл header.php вашей темы и добавьте приведенный ниже код в конец файла:
if(function_exists("seopress_display_breadcrumbs")) {
seopress_display_breadcrumbs(); }
8. Щелкните Обновить файл, чтобы сохранить изменения.
Как добавить панировочные сухари в WordPress с темами
Большинство последних тем WordPress поддерживают навигацию по хлебным крошкам, поэтому вам не нужно ничего добавлять, чтобы разместить хлебные крошки на своем сайте. Вот несколько тем с этой встроенной функцией:
- Page Builder Framework: эта тема позволяет настраивать ваши хлебные крошки.
- База знаний: эта тема направляет посетителей по навигационным крошкам в вашей базе знаний службы поддержки.
- Astra: Эта тема позволяет размещать панировочные сухари в любом месте страницы.
- Shopkeeper: эта тема позволяет вам включить хлебные крошки в вашем интернет-магазине.
- WooThemes: это коллекция тем WooCommerce с функциями навигации.
Как отключить панировочные сухари в WordPress
Если вы установили хлебные крошки через плагин, просто отключите его, выбрав Плагины> Установленные плагины. Если вы добавили к своей теме хлебные крошки, вам необходимо удалить их в редакторе тем.
Выполните следующие действия, чтобы отключить хлебные крошки в WordPress:
1 На панели управления администратора выберите «Внешний вид»> «Редактор тем».
2. Откройте файл, в который вы добавили панировочные сухари.
3. Используйте Ctrl + F (или Command F на Mac), чтобы открыть функцию поиска в браузере. Найдите «хлебную крошку», чтобы найти код PHP.
4. Добавьте две косые черты (//) перед этой строкой кода. Это временно отключает код.
5. Щелкните Обновить файл, чтобы сохранить изменения.
Панировочные сухари – один из самых простых способов помочь посетителям перемещаться по вашему сайту WordPress, а также увеличить органический поисковый трафик. Макет вашего сайта не должен быть загадкой для пользователей – с помощью навигационной цепочки они всегда будут знать, откуда пришли.
Чтобы узнать о других стратегиях реализации этой полезной функции, ознакомьтесь с нашей публикацией о советах и примерах по хлебным крошкам.
Источник записи: https://blog.hubspot.com