Drupal Webform, поскольку его включение в набор модулей Drupal оказалось очень полезным в качестве решения для добавления контактных форм. Этот плагин сделал весь процесс бесшовным. Итак, в этом руководстве для новичков я расскажу вам, как добавить Webform в Drupal, и подробнее расскажу о его преимуществах с шагами по его добавлению.
Что такое Drupal Weform?
Веб-форма Drupal – это расширенный модуль Drupal. Он содержит все функции, ожидаемые от проприетарного конструктора форм для предприятий. В нем есть открытость и гибкость Drupal.
Зачем нам нужен Drupal Webform?
Этот модуль в основном используется для создания опросов и форм в Drupal. Администраторы и отправители могут использовать настраиваемые электронные письма для получения представленных материалов. Эти отправленные материалы или результаты можно затем экспортировать в Excel или другие приложения для работы с электронными таблицами.
Как добавить Drupal Webform?
Здесь я загрузил и установил сервер Drupal и XAMPP на свой локальный компьютер. Теперь я покажу вам шаг за шагом, как добавить веб-формы в Drupal.
Шаги по добавлению Drupal Webform
Вы можете выполнить следующие шаги, чтобы добавить веб-формы
Шаг 1. Войдите в свою учетную запись, указав свое имя пользователя и пароль Drupal.
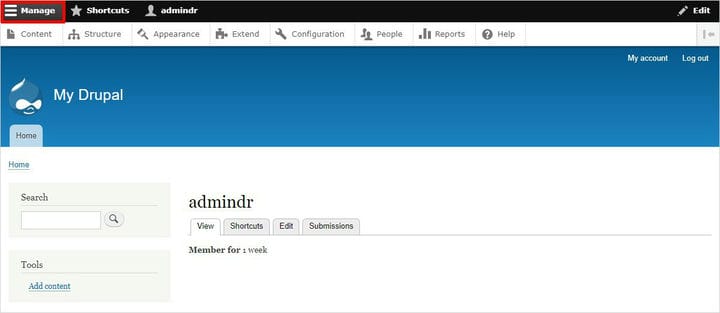
Независимо от того, используете ли вы Drupal локально через сервер XAMPP или на онлайн-хостинге, вам необходимо войти в свою учетную запись Drupal таким же образом. После входа в систему вы увидите этот экран Drupal.
Шаг 2. Выберите вкладку «Управление».
На экране, который вы увидите после входа в систему, вы увидите панель инструментов администратора в верхнем левом углу экрана. Вы увидите 3 вкладки, а именно «Управление», «Ярлыки», а третья будет названа вашим именем пользователя. «Управление» используется нами, и мы будем нажимать на него. Он отобразит ряд других вкладок, таких как Content, Structure, Appearance, Extend и т.д.
Шаг 3. Выберите вкладку «Расширить».
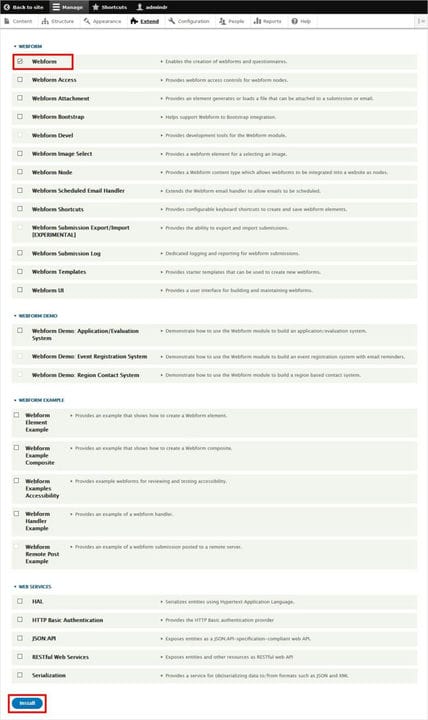
Среди ряда отображаемых вкладок выберем вкладку «Расширить». Он отобразит список всех модулей, установленных или удаленных. Среди списка вам нужно искать «Webform».
Шаг 4. Выберите «Webform» и нажмите «Установить».
Если флажок слева от «Webform» уже установлен, это означает, что модуль webform уже установлен. Однако вам придется установить его, если вы обнаружите, что на поле нет галочки. Чтобы добавить модуль, нажмите кнопку установки, которая находится в самом низу списка модулей, после установки флажка.
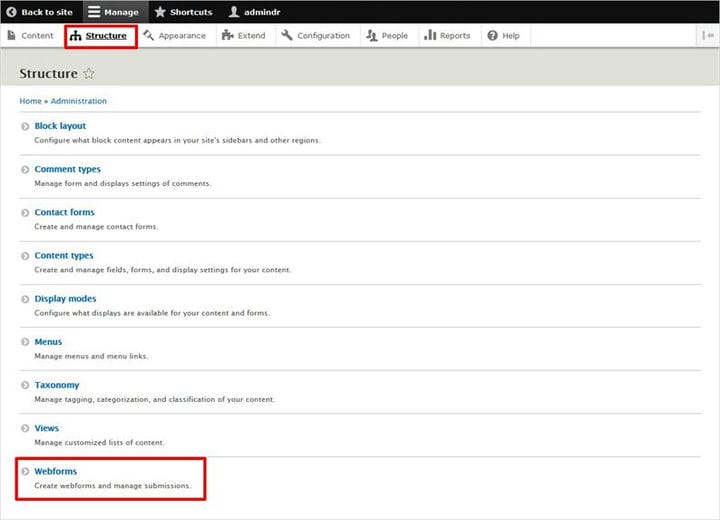
Шаг 5. Выберите вкладку «Структура».
После завершения установки вы увидите сообщение «Модуль Webform включен». Чтобы увидеть добавленную веб-форму, вам нужно щелкнуть вкладку «Структура» на панели инструментов. Теперь вы сможете увидеть все добавленные модули. Веб-форму можно рассматривать как самый нижний модуль.
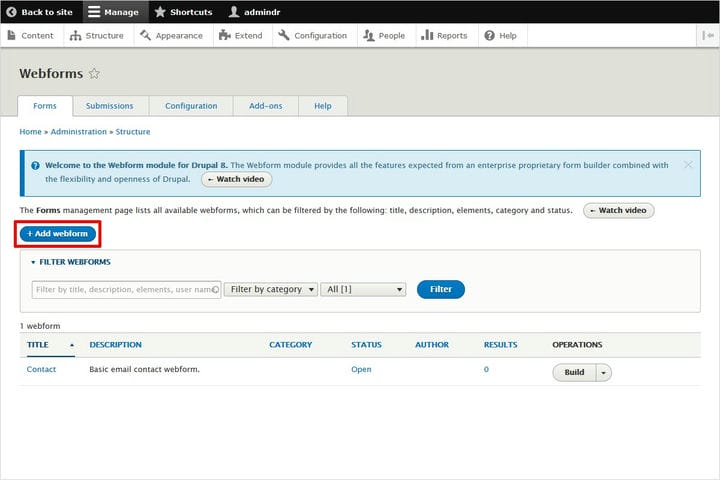
Шаг 6. Выберите «Веб-формы» из списка установленных модулей.
Выбор «Веб-формы» перенесет вас на главный экран, где вы будете добавлять все поля для своей веб-формы.
Что входит в состав панели инструментов Drupal Webform?
Итак, выше представлена пошаговая процедура установки «Drupal Webforms». Теперь, когда я рассказал вам об этапах установки, позвольте мне также объяснить, как выглядит основная рабочая панель веб-формы drupal и каковы ее компоненты.
По умолчанию существует только девять веб-форм, но вы можете добавить любое количество веб-форм. Для этого вы должны использовать вкладку синего цвета в верхнем левом углу панели инструментов с надписью «Добавить веб-форму». Нажав на нее, вы также можете добавить другие поля. Таким образом вы сможете получить от пользователя самые разные детали.
Как сделать настройку в Drupal Webform?
Снова на главной панели управления при выборе вкладки «Операторы» из ряда вкладок, образующих меню, появится раскрывающееся меню.
Выбор опции «Настройки» в раскрывающемся меню, наконец, перенесет вас на новую страницу. Эта страница известна как страница общих настроек, которая позволяет вам настраивать любую административную информацию, вставки, поведение и т.д. Или любые сторонние настройки.
Вывод
Выполнив вышеуказанные шаги, вы в конечном итоге сможете интегрировать Webform, который будет выступать в качестве канала связи между клиентами и компанией. С помощью веб-формы теперь вы можете выполнять различные задачи, такие как контактные данные клиента, проведение опроса о качестве обновленных функций, получение обзора в письменной форме и многое другое.
В случае с Drupal вы можете разработать свой макет, использовать такие модули, как веб-формы, теперь, когда последняя задача по созданию темы должна быть выполнена, это можно сделать с помощью одного из генераторов тем Drupal, то есть TemplateToaster. Это как вишенка на торте. Используйте столько модулей, сколько хотите, в соответствии с вашими требованиями, а часть разработки оставьте на усмотрение TemplateToaster. Поверьте, и вы с легкостью сможете воплотить все свои творческие идеи в отличный веб-сайт! Ознакомьтесь с бесплатными темами Drupal.
Связанное чтение
Как повысить безопасность Drupal
Источник записи: https://blog.templatetoaster.com