Как добавить виджет WordPress в сообщение в блоге или на веб-страницу
Виджеты – это полезные инструменты, которые можно использовать на сайте WordPress для повышения удобства использования и улучшения взаимодействия с пользователем. Визуально виджеты могут быть блоками содержимого на боковой панели или нижнем колонтитуле вашего веб-сайта, где вы можете добавить что угодно: от меню навигации до логотипа бренда и формы для лида.
Хотя вы можете использовать собственные функции WordPress для добавления виджетов на свой веб-сайт, настройки по умолчанию не позволяют отображать (или отключать) эти виджеты в определенных сообщениях или страницах, независимо от того, хотите вы их там или нет.
Решение? Плагины. Плагины – это части программного обеспечения, которые расширяют существующие или добавляют новые настраиваемые функции на ваш сайт. В этом посте будут рассмотрены преимущества использования виджетов и даны пошаговые инструкции о том, как использовать шесть различных плагинов для добавления виджетов на определенные страницы и публикации на вашем сайте.
Зачем добавлять виджет на страницу или публикацию WordPress
Обычно, когда вы добавляете виджет на боковую панель, он отображается на каждой странице вашего веб-сайта. Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
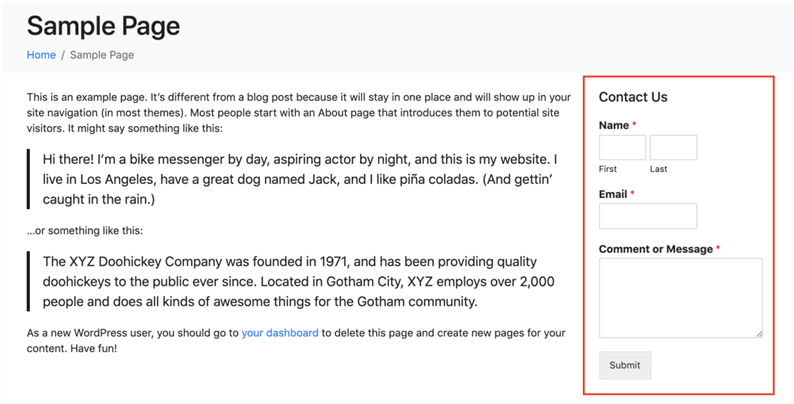
Однако содержимое этой боковой панели не всегда актуально для всех сообщений и страниц вашего сайта. Вместо этого вы хотите показывать посетителям сайта релевантный контент, связанный со страницей, который обеспечивает дополнительную ценность, например страницу «О нас» с виджетом контактной формы (как показано на изображении ниже) для посетителей сайта с дополнительными вопросами.
Давайте рассмотрим, как вы можете ограничить виджеты различными сообщениями и страницами, чтобы обеспечить посетителей вашего сайта наиболее ценной и актуальной информацией.
Отображение виджета на определенной странице
Давайте рассмотрим несколько плагинов WordPress, которые помогут вам добавлять и удалять плагины с определенных страниц. Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
1 AMR Shortcode Any Widget
AMR Shortcode Any Widget – популярный виджет для нетехнических пользователей. Вы можете вставлять виджеты на свои страницы с помощью простого шорткода.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите в «Внешний вид», затем «Виджеты».
- Перейдите в область с надписью «Виджеты для шорткодов».
- Перетащите желаемые виджеты в эту область.
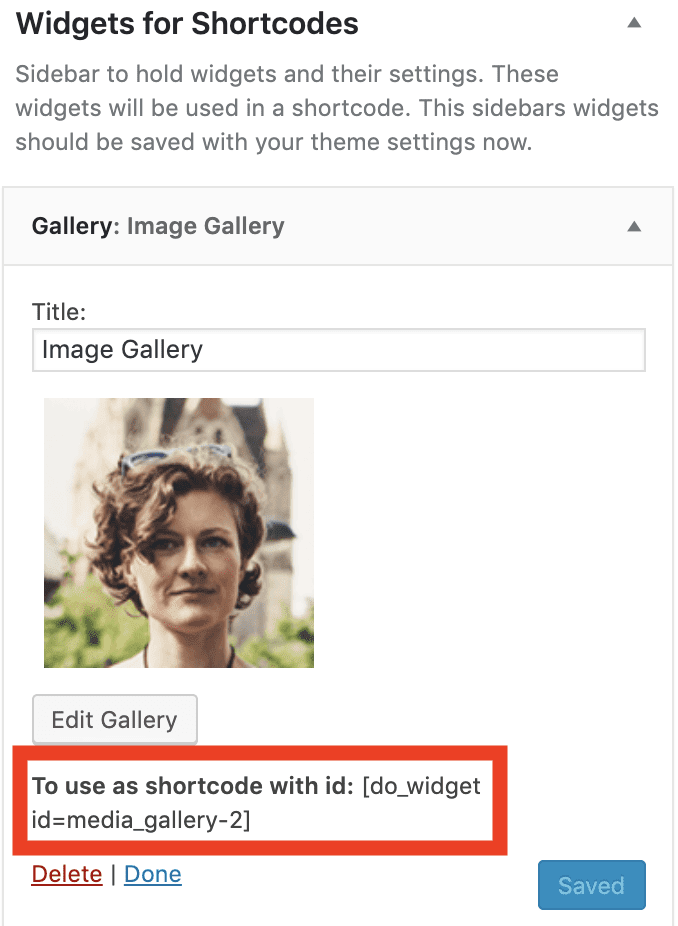
- Добавьте заголовок к виджету и нажмите Сохранить .
- Появится короткий код, который выглядит так: [do_widget id = media_gallery-2]
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Вставьте шорткод в визуальный редактор .
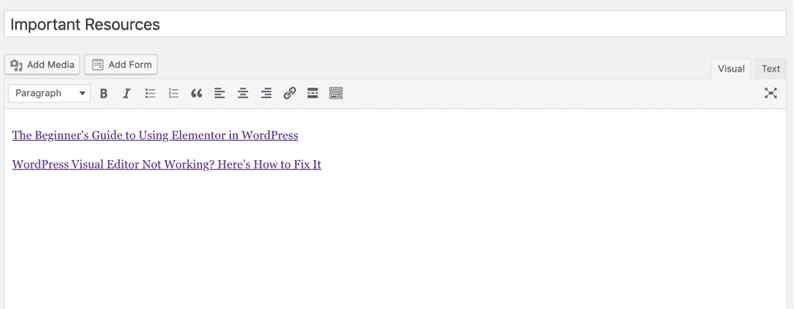
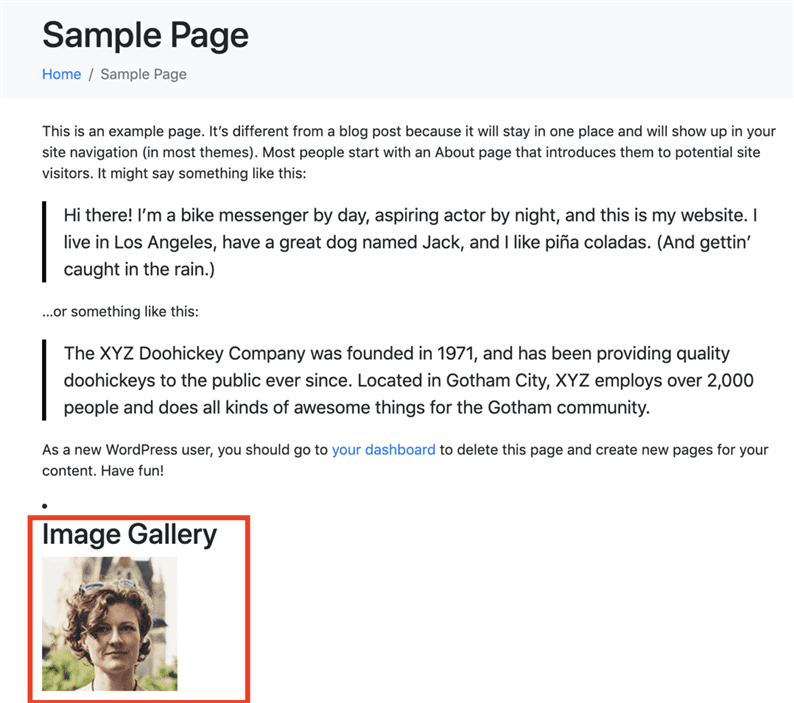
- После выполнения этих действий он должен появиться на странице или в публикации следующим образом:

2 Блоки содержимого (виджет настраиваемой публикации)
Content Blocks – еще один плагин шорткода, уникальный тем, что вы можете создавать собственный контент виджета, используя встроенный редактор WYSIWYG.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов щелкните Блоки содержимого .
- Затем нажмите «Добавить блок содержимого».
- Дайте заголовку новому блоку содержимого.
- Вставьте этот новый блок в визуальный редактор .
- Щелкните Опубликовать .
-
На той же странице прокрутите вниз, пока не увидите короткие коды блоков содержимого справа.
- Скопируйте шорткод и вставьте его в визуальный редактор для страницы или публикации, на которой вы хотите отобразить виджет.
- Просмотрите содержимое, чтобы увидеть ваши изменения, и нажмите «Вставить блок содержимого», когда закончите.
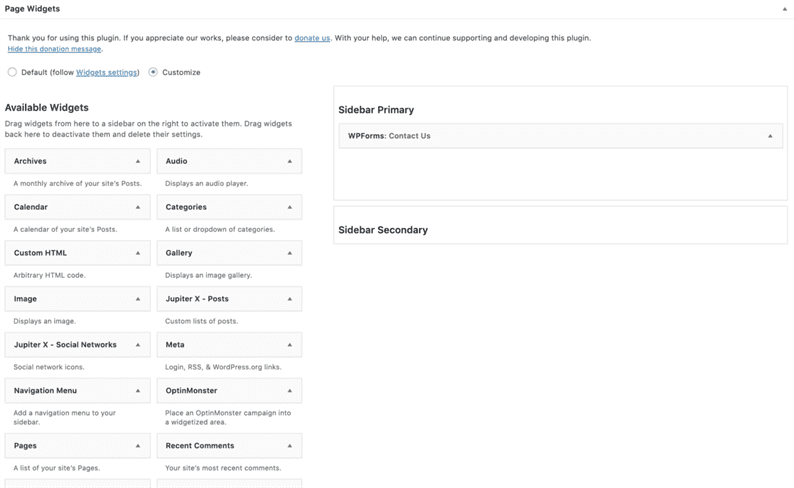
3 Виджет страницы WP
WP Page Widget – полезный инструмент для создания виджетных макетов страниц в темах WordPress с поддержкой боковой панели.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов перейдите в «Настройки», а затем в «Настройки виджетов страницы».
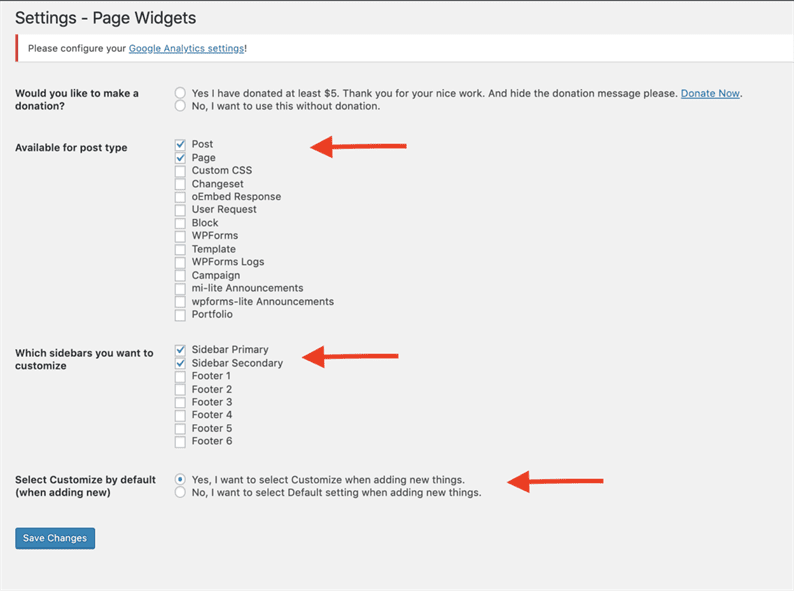
- Рядом с «Доступно для типа публикации» установите флажок «Сообщение и страница» или там, где вы хотите, чтобы они отображались.
- Выберите нужные боковые панели или разделы вашей страницы, которые вы хотите настроить.
- Необязательный шаг: выберите Да, чтобы настроить по умолчанию, чтобы вы всегда могли контролировать, где отображаются виджеты на вашем сайте.
- При желании просмотрите свои изменения или просто выберите «Сохранить изменения».

- Перейдите к нужной странице или публикации, где вы хотите добавить виджет, и прокрутите вниз до раздела «Виджеты страницы ».
- Перетащите нужные виджеты в эту область.
- Предварительно просмотрите контент, чтобы увидеть свои изменения, прежде чем они будут опубликованы.
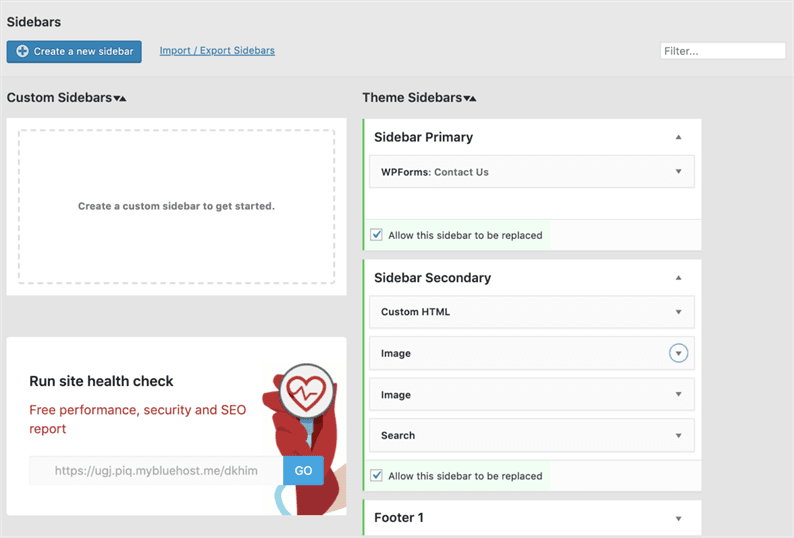
4 Пользовательские боковые панели – Менеджер области динамических виджетов
Настраиваемые боковые панели помогают отображать настраиваемые виджеты на страницах или сообщениях по категориям, гарантируя, что посетители сайта видят только релевантный и связанный контент.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид, затем к Виджетам. Здесь вы увидите новую область под названием Custom Sidebars.
- Вы можете создать настраиваемую боковую панель или перетащить включенные по умолчанию виджеты в раздел, отмеченный «Боковые панели темы». Вы можете контролировать, где будет отображаться боковая панель (в разделе боковой панели или нижнего колонтитула) для обоих типов.
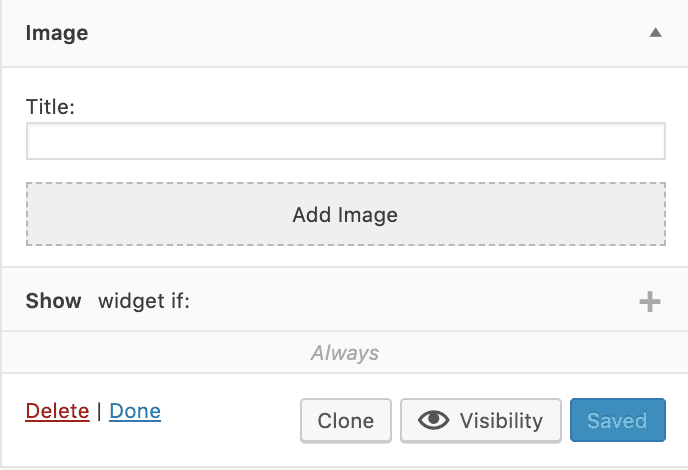
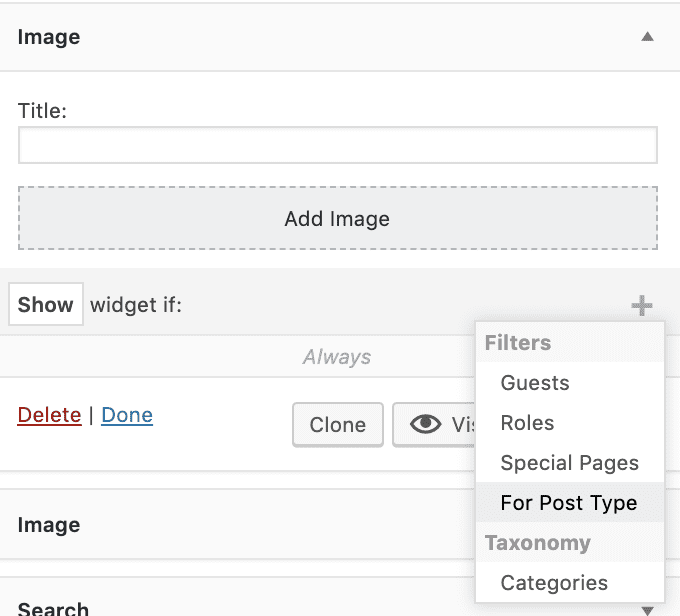
- Щелкните стрелку вниз на желаемом виджете, затем щелкните Видимость (как показано ниже).

- Нажмите кнопку +, чтобы указать, когда виджет будет отображаться на определенных страницах или сообщениях.

- Сохраните настройки виджета.
- Просмотрите содержимое, чтобы увидеть свои изменения.
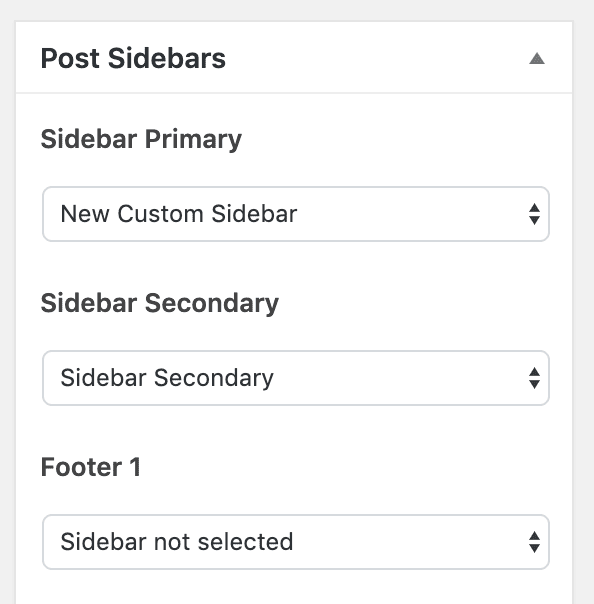
5 Боковые панели Cherry
Этот уникальный плагин может отображать виджеты в разных областях вашего сайта и назначать виджеты для отображения на разных группах страниц или сообщений.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите в «Внешний вид», затем «Виджеты».
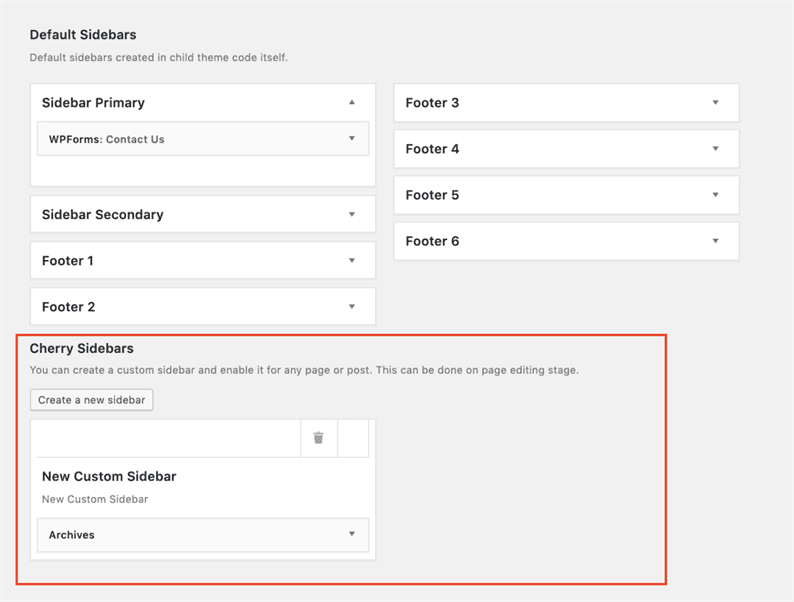
- Вы увидите новую область виджетов с надписью Cherry Sidebars под настройщиком боковых панелей по умолчанию.
- Перетащите предварительно загруженные виджеты.

- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Прокрутите вниз, пока не увидите боковые панели публикации в правом меню.
- В раскрывающемся меню выберите боковые панели, которые вы хотите использовать.
- Сохраните страницу или сообщение.
- Просмотрите содержимое, чтобы увидеть свои изменения.
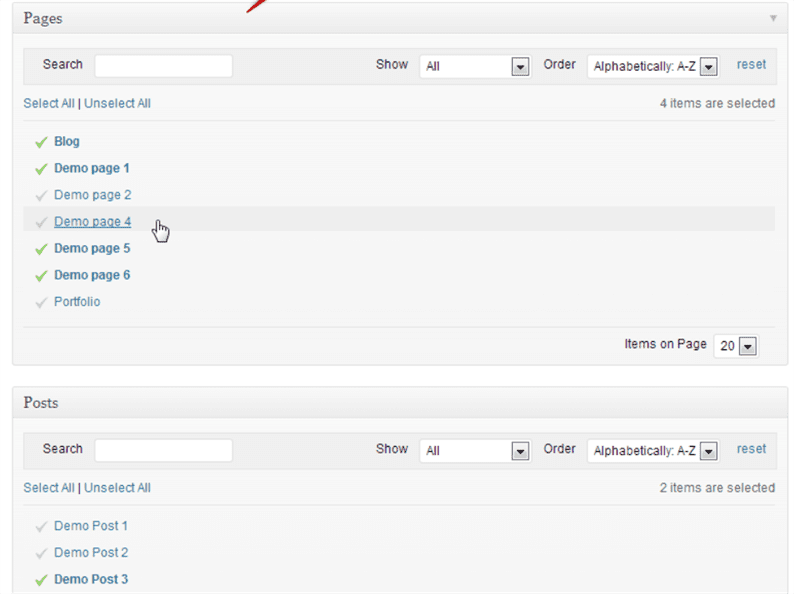
6 Боковая панель и менеджер виджетов для WordPress
Sidebar & Widget Manager для WordPress – это многофункциональный плагин, который дает вам полный контроль над отображением виджетов на вашем сайте. Вы можете выбрать соответствующие страницы или сообщения для отображения своих виджетов и изменить их размещение на каждой странице.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид, затем к Виджетам .
- Нажмите кнопку «Установить видимость» и выберите страницы, на которых должны отображаться ваши виджеты.
Вы также можете изменить расположение виджетов на ваших страницах и в сообщениях, создав собственные виджеты боковой панели. Вот как:
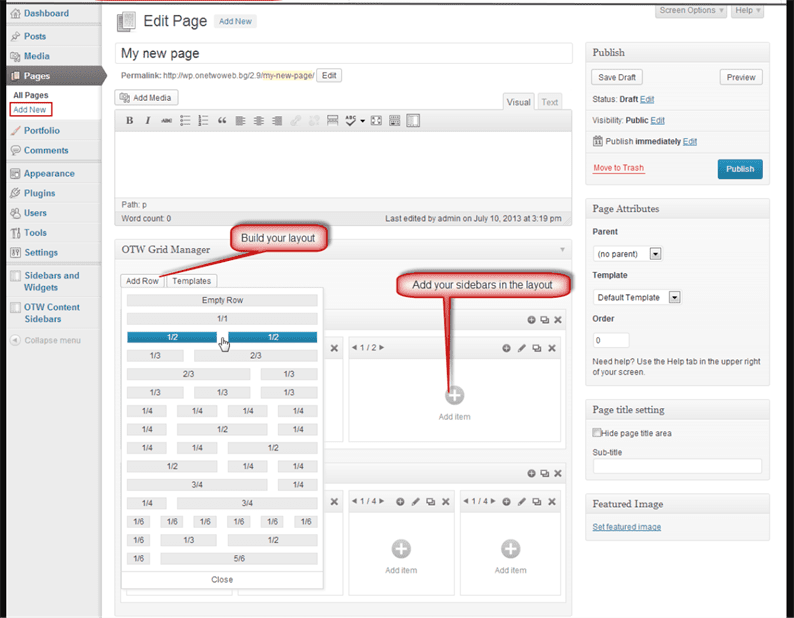
- Сначала перейдите в раздел Страницы .
- Создайте свой макет или выберите вариант по умолчанию в раскрывающемся меню.
- Перетащите боковые панели, содержащие виджеты, которые вы хотите отобразить.
- Просмотрите сообщение или страницу, чтобы увидеть свои изменения.
Выбор плагина для отображения ваших виджетов
Настройка сообщений в блогах и веб-страниц с помощью виджетов может стимулировать взаимодействие с посетителями сайта, показывая дополнительный контент.
Хотя настройки WordPress по умолчанию могут не включать необходимые вам функции, дополнительные плагины в этом списке предлагают альтернативные решения, которые помогут вам создать сайт WordPress, который вы хотите.
Источник записи: https://blog.hubspot.com