Как добавить всплывающие формы в WordPress
Вы когда-нибудь слышали слово "вести"? Лид – это не что иное, как контактные данные ваших потенциальных клиентов, и это может быть адрес электронной почты, номер телефона или что-то еще, что поможет вам привлечь клиентов с помощью почтовых кампаний. Один из самых простых способов собрать потенциальных клиентов – разместить всплывающую форму в своем блоге или на веб-сайте. В этом блоге я покажу, как можно добавлять всплывающие формы в WordPress.
Шаг 1. Вам нужно перейти на серверную часть вашего сайта или на WordPress; он известен как wp-admin. Wp-admin – это универсальный логин для сайта WordPress. Предположим, ваш веб-сайт www.example.com, тогда вам нужно ввести URL как www.example.com/wp-admin.
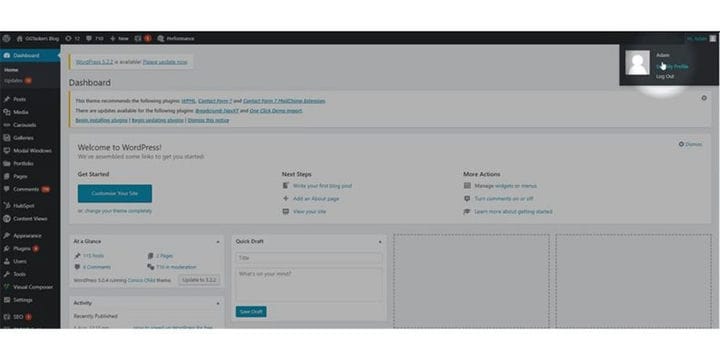
Шаг 2: После входа в систему вы попадете на панель управления. Теперь вам нужно убедиться, что вы вошли в систему как администратор. Очень важно войти в систему как администратор, так как только администратор имеет доступ к редактированию домашней страницы. Разным пользователям в WordPress могут быть назначены разные роли.
Шаг 3: Вам необходимо добавить любой плагин, который поможет вам добавить всплывающую форму на ваш сайт. Я использовал форму Hubspot, чтобы добавить всплывающее окно на моем веб-сайте, вы также можете сделать то же самое. После установки плагина вы увидите новую вкладку под названием Hubspot. Щелкните вкладку Hubspot.
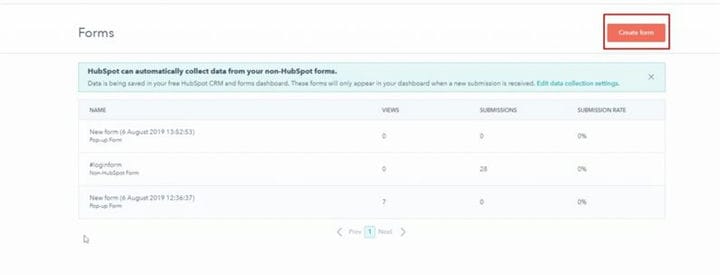
Шаг 4: Вы попадете в новое окно, и там вы найдете кнопку «Создать форму». Щелкните по созданию формы.
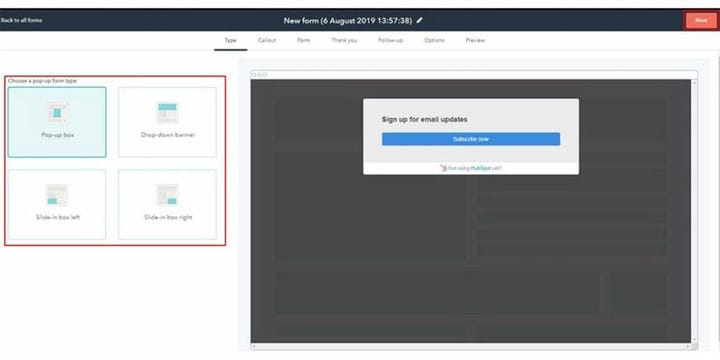
Шаг 5: Теперь вам нужно выбрать тип, так как мы добавим всплывающую форму, вам нужно выбрать всплывающую форму. Нажмите на всплывающую форму и нажмите «Далее».
Шаг 6: Вам будет предложено четыре типа всплывающих форм на выбор. Вам нужно выбрать тот, который вы хотите добавить на свой веб-сайт, и нажать «Далее», когда закончите с выбором.
Шаг 7: Теперь в разделе выноски вам нужно настроить параметры выноски, такие как изображения функций, текст, текст кнопки, цвет. Предоставьте подробную информацию, и когда закончите, нажмите «Далее».
Шаг 8: В разделе формы вы можете выбрать дополнительные сведения, такие как основная часть списка, язык, параметры GDPR и т.д. Удостоверьтесь, что вы обращаете внимание на каждую деталь, и когда вы закончите, нажмите «Далее».
Шаг 9: Теперь вам нужно добавить благодарственное письмо, которое ваши подписчики увидят, когда завершат процесс подписки. Когда вы закончите с благодарностью, нажмите «Далее», чтобы продолжить.
Шаг 10: На этой вкладке вы можете настроить дополнительное электронное письмо, и это письмо будет отправлено клиентам, когда вы подпишетесь на веб-сайт своего блога. Вы можете создать или оставить его пустым, когда закончите, нажмите «Далее».
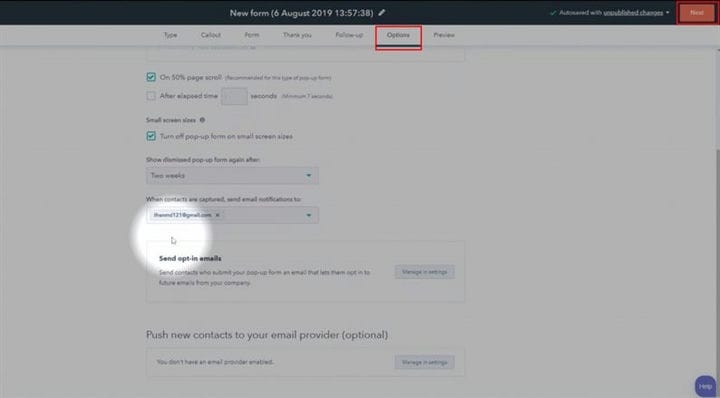
Шаг 11: Раздел параметров позволит вам настроить различные параметры, например, когда показывать всплывающее окно, в каком электронном письме вы узнаете, что у вас есть новый подписчик. Когда все будет готово, нажмите «Далее».
Шаг 12: В разделе предварительного просмотра будет показан окончательный предварительный просмотр созданной вами формы. Если вас устраивает то, как это выглядит, нажмите кнопку публикации.
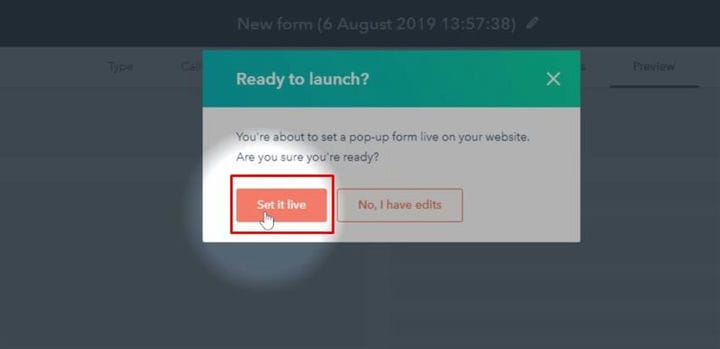
Шаг 13: Теперь у вас есть последний шанс отредактировать его еще дальше, и если вам нравится, как он работает, вы можете нажать на «Установить вживую». Это разместит всплывающую форму на действующем веб-сайте.
Когда вы настраиваете всплывающую форму, убедитесь, что она не вызывает раздражения у ваших посетителей, и разместите ее в таком месте, где они могут легко подписаться или закрыть форму. Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий ниже.