Как использовать пароли приложений в WordPress для аутентификации REST API
Как разработчик WordPress, вы должны знать о REST API в WordPress. WordPress предоставляет интерфейс (REST API) для взаимодействия с WordPress из вашего приложения. Эти приложения могут быть любыми во внешнем интерфейсе, такими как React, Angular и другие приложения PHP.
Взаимодействие между вашим приложением и WordPress осуществляется посредством HTTP-запросов. Вам необходимо отправить HTTP-запрос в конечную точку WordPress. И чтобы защитить ваши приложения, все эти запросы должны поступать из допустимых ресурсов. Никто не должен публично вызывать конечную точку WordPress. Чтобы защитить вызов API, WordPress принимает уникальный токен в заголовке авторизации. WordPress проверяет этот токен и соответствующим образом обрабатывает запрос.
WordPress 5.6 представил новую функцию «Пароли приложений». Это в основном позволяет вам создать токен из панели управления WordPress, который затем можно использовать в заголовке авторизации.
В этой статье мы изучаем, как использовать пароли приложений с WordPress REST API. Мы напишем пример кода для REST API в cURL, Guzzle и jQuery.
Генерация паролей приложений в WordPress
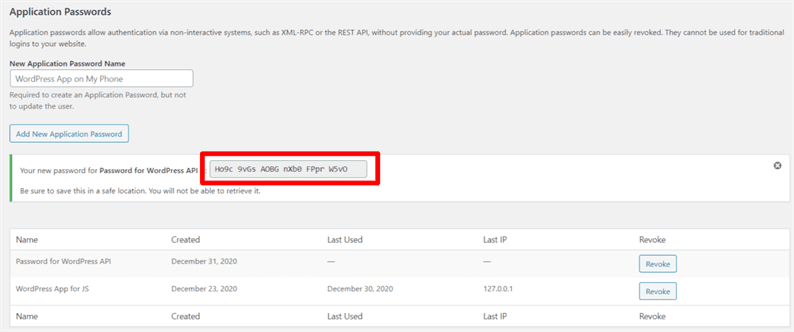
WordPress 5.6 по умолчанию добавляет раздел «Пароль приложения» на странице «Пользователи-> Профиль». Эта функция доступна для всех сайтов, обслуживаемых через SSL / HTTPS. Если ваш сайт не поддерживает HTTPS, вы можете включить эту функцию, используя фильтр ниже.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Зайду к > Профиля Users- странице и сгенерировать пароль, обеспечивая имя приложения. Затем WordPress создает пароль, который вы можете использовать в своем веб-приложении для HTTP-запросов. Хотя WordPress дает вам пароль с пробелами, вы можете использовать этот пароль с пробелами или без них. WordPress удаляет пробелы в их конце.
У вас есть пароль приложения. Теперь вам нужно сгенерировать действительный токен для заголовка авторизации. Действительный токен – это комбинация имени пользователя вашего сайта WordPress и пароля приложения в кодированном формате base64. Пользователь может легко сгенерировать его следующим образом.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);В приведенном выше коде я передал имя пользователя admin и свой пароль приложения. Отрегулируйте эти значения в соответствии с вашими учетными данными. Наконец, вы получите версию действующего токена в кодировке base64. Теперь давайте посмотрим, как вызвать WordPress REST API с помощью этого токена.
Вызов WordPress REST API
WordPress предоставляет несколько конечных точек, которые будут получать запросы API от вашего приложения. Просмотрите список доступных конечных точек в WordPress. Помимо этих доступных конечных точек, вы также можете добавить свои собственные конечные точки в WordPress.
В качестве учебного пособия я возьму пример конечной точки сообщений для создания сообщения. Чтобы создать сообщение в WordPress, вы должны отправить POST-запросы с параметрами на этой конечной точке SITE_URL/wp-json/wp/v2/posts.
Теперь давайте посмотрим, как вызвать эту конечную точку с помощью cURL, Guzzle и jQuery. Исходя из вашего заявления, вы можете взять ссылку из любого из вариантов ниже.
WordPress REST API с использованием PHP cURL
Вы можете создать свое приложение на PHP. Пользователь может взаимодействовать с WordPress из своего PHP-приложения, используя cURL и Guzzle. В случае cURL убедитесь, что на вашем сервере включено расширение cURL. После этого вы можете использовать приведенный ниже код, который создаст сообщение в WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Обязательно замените значения имени пользователя, пароля приложения и SITE_URL вашими фактическими значениями. Запустите этот код, и ваш пост будет создан на панели инструментов WordPress.
WordPress REST API с использованием Guzzle в PHP
Guzzle – альтернатива cURL. Это HTTP-клиент PHP, который упрощает отправку HTTP-запросов и упрощает интеграцию с REST API. Установите библиотеку Guzzle с помощью команды:
composer require guzzlehttp/guzzleДалее ваш код для создания сообщения с использованием WordPress REST API и Guzzle будет следующим.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Здесь я использую base64_encode()функцию PHP для кодирования строки. В случае cURL нам не нужно было делать это явно. CURL кодирует строку самостоятельно.
WordPress REST API с использованием jQuery
Когда дело доходит до jQuery, мы обычно вызываем API при возникновении определенного события. Это событие может быть чем угодно, например щелчком, изменением, загрузкой и т.д. Я не пишу ни о каком событии. Вместо этого я пишу код напрямую, который вы можете заключить в свои события.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>В приведенном выше коде я использую метод btoa. btoa()Метод кодирует строку в базе-64. Вы также можете увидеть ответ API в консоли браузера.
Я надеюсь, что вы научитесь использовать пароли приложений в WordPress с вашим приложением. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Как добавить пользовательские конечные точки в WordPress API
- Как использовать Guzzle – HTTP-клиент PHP для отправки HTTP-запросов
- Войти по номеру телефона в WordPress